Element-ui自定义table表头、修改列标题样式、添加tooltip、:render-header使用
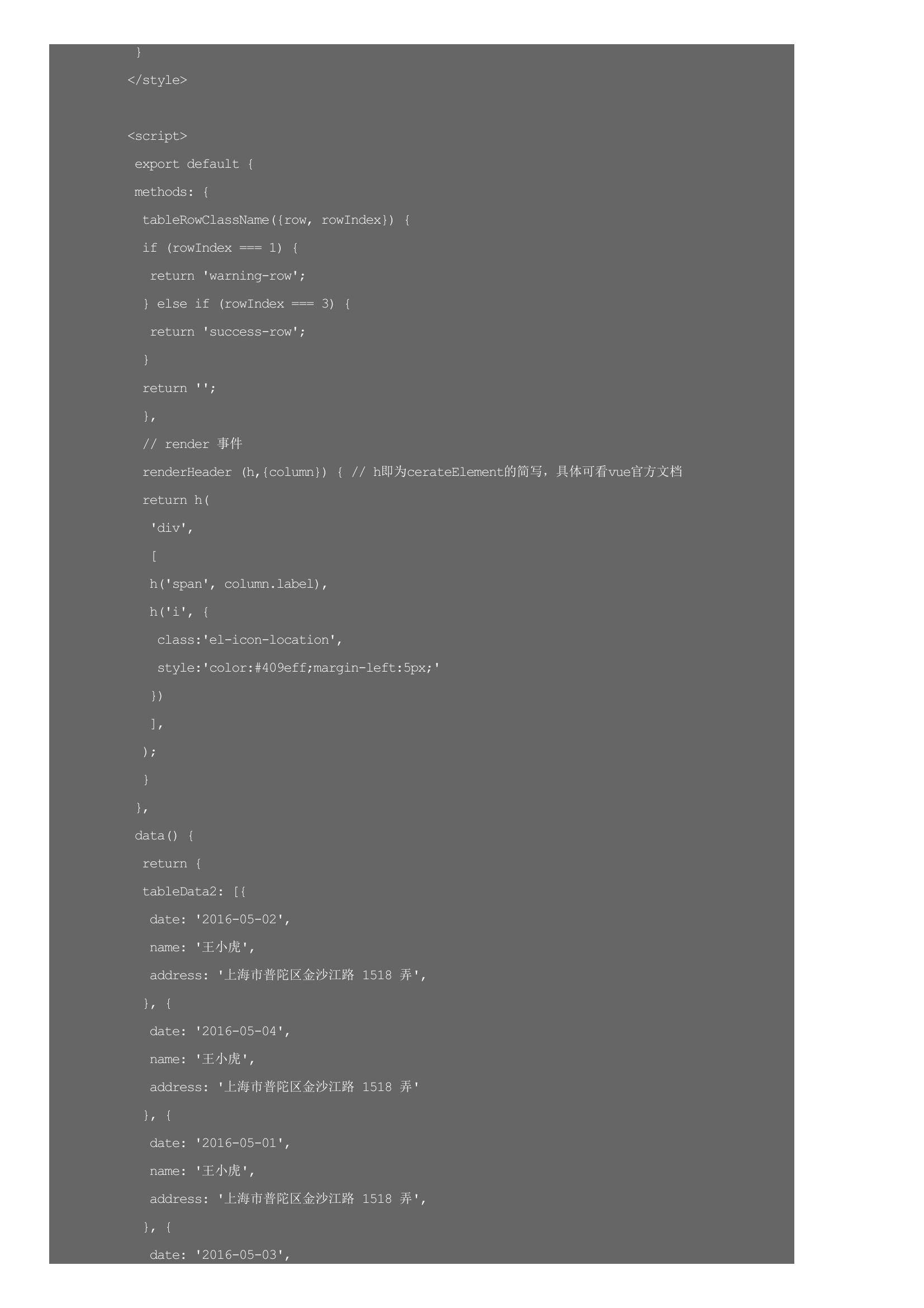
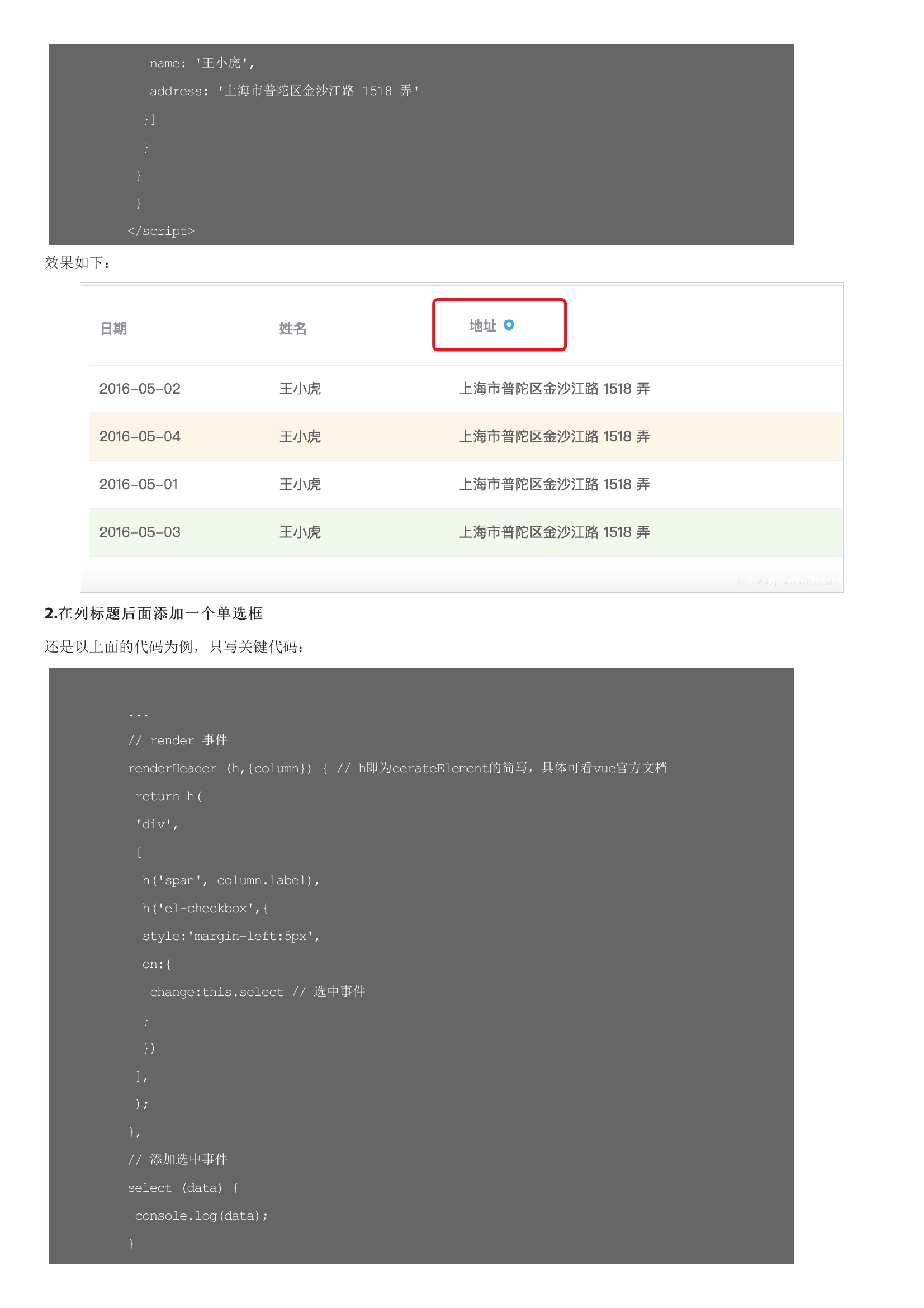
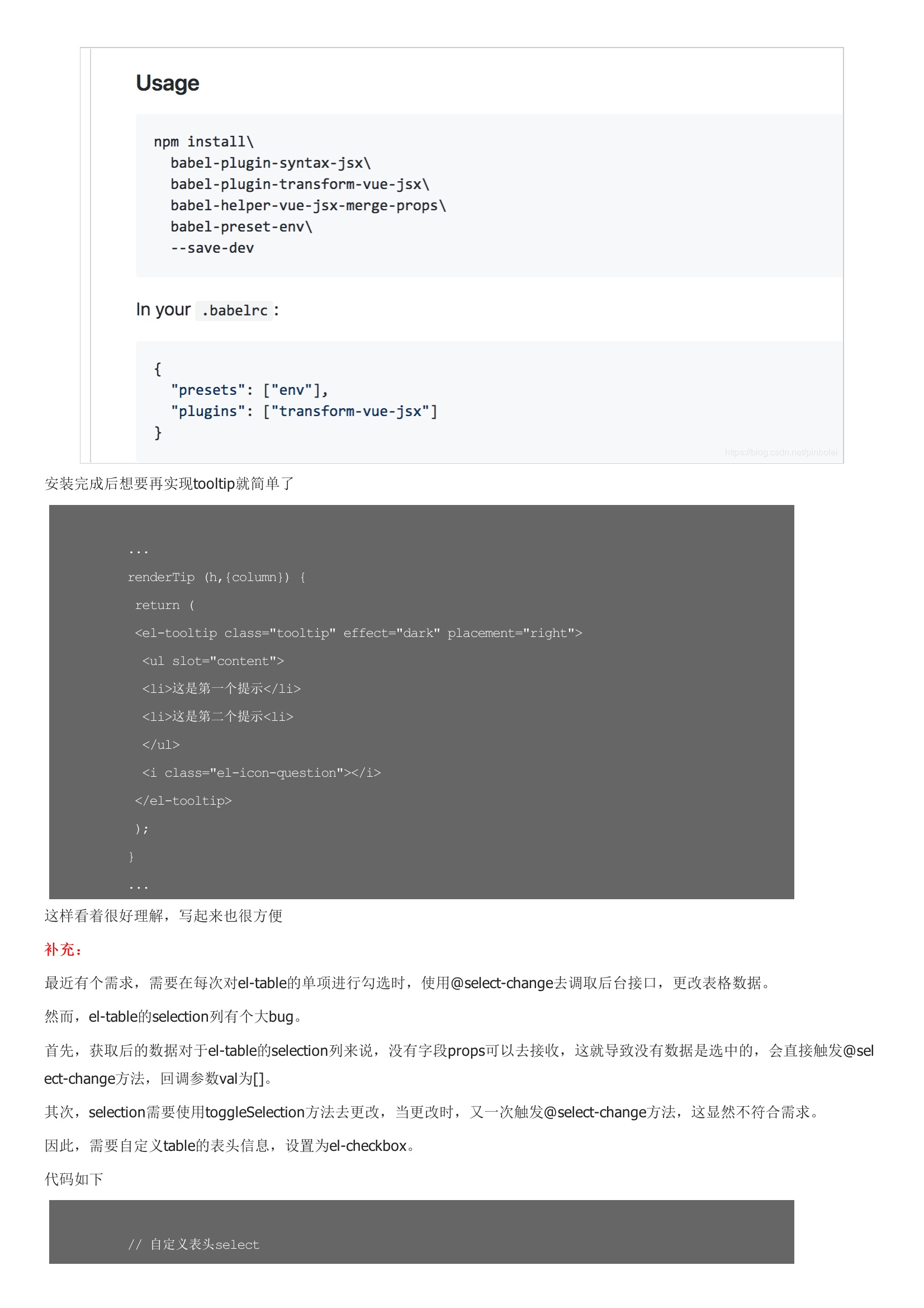
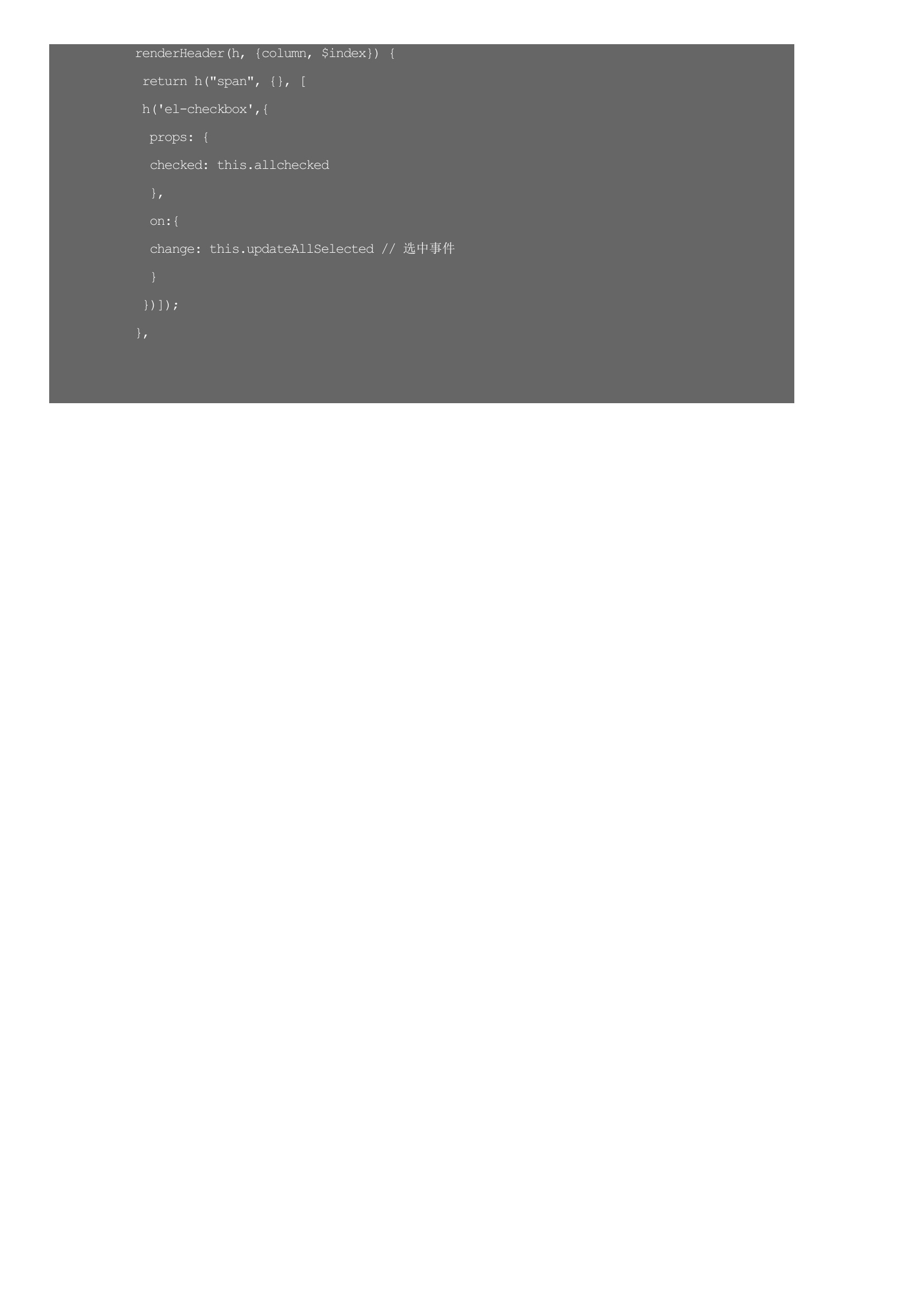
render-headerrender-header在官方文档中的介绍是这样的: 以element-ui官方文档一个table表格为例,我们在地址的后面加一个定位标志的图标,代码如下:效果如下:还是以上面的代码为例,只写关键代码:效果如下:我们经常会遇到一些奇怪的需求,但是即使再奇怪我们也不能认输,现在有一个需求,要在列表表题后面添加一个提示,我们开始尝试着做:还是以上面的代码为例,刚开始我想直接用‘el-tooltip',应该不是很难,然后就是这样:运行后发现,基本样式出来了,但是提示没有根据element-ui 关于tooltip的文档,我发现不管是effect, content