vant picker+popup 自定义三级联动案例
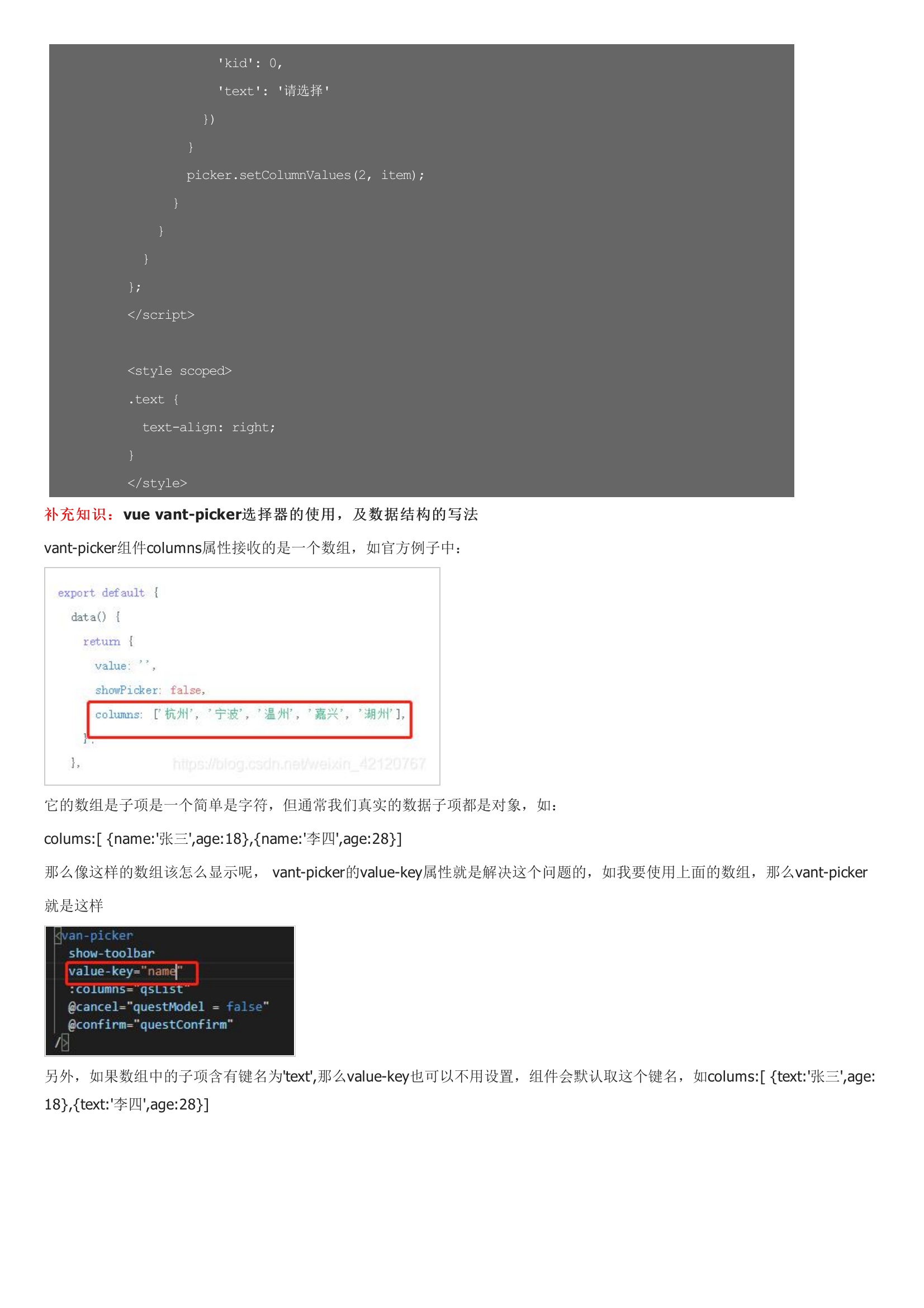
picker选择器的数据由columns属性控制,columns中有几个元素就代表该选择器有多少级,通过change方法来给对应列赋值。vant-picker组件columns属性接收的是一个数组,如官方例子中:它的数组是子项是一个简单是字符,但通常我们真实的数据子项都是对象,如:colums:[ {name:'张三',age:18},{name:'李四',age:28}]那么像这样的数组该怎么显示呢, vant-picker的value-key属性就是解决这个问题的,如我要使用上面的数组,那么vant-picker就是这样另外,如果数组中的子项含有键名为'text',那么value-key也可以不用设置,组件会默认取这个键名,如colums:[ {text:'张三',age:18},{text:'李四',age:28}]