vue键盘事件点击事件加native操作
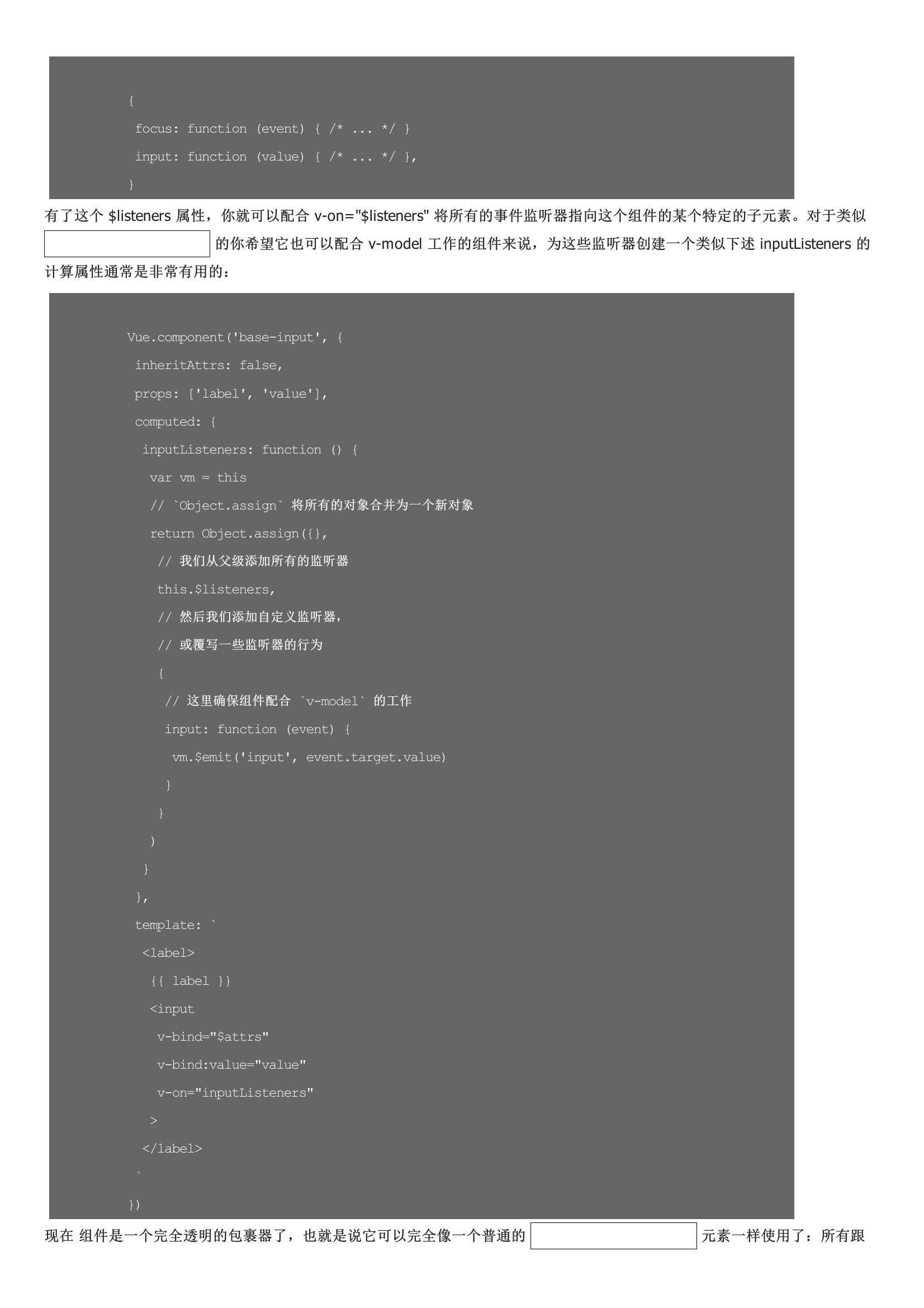
如上代码,后台管理系统的登录。在账号和密码中加入了键盘enter事件,监听时需要加.native才能正确使用;下面按钮的点击事件同样要加.native才能正常使用。你可能有很多次想要在一个组件的根元素上直接监听一个原生事件。在有的时候这是很有用的,不过在你尝试监听一个类似 的非常特定的元素时,这并不是个好主意。为了解决这个问题,Vue 提供了一个 $listeners 属性,它是一个对象,里面包含了作用在这个组件上的所有监听器。用了封装组件的话,比如element,这个时候使用按键修饰符需要加上.native这个大概意思就是监听键盘回车事件,并运行相应的nextInput函数