vue2中的keep-alive使用总结及注意事项
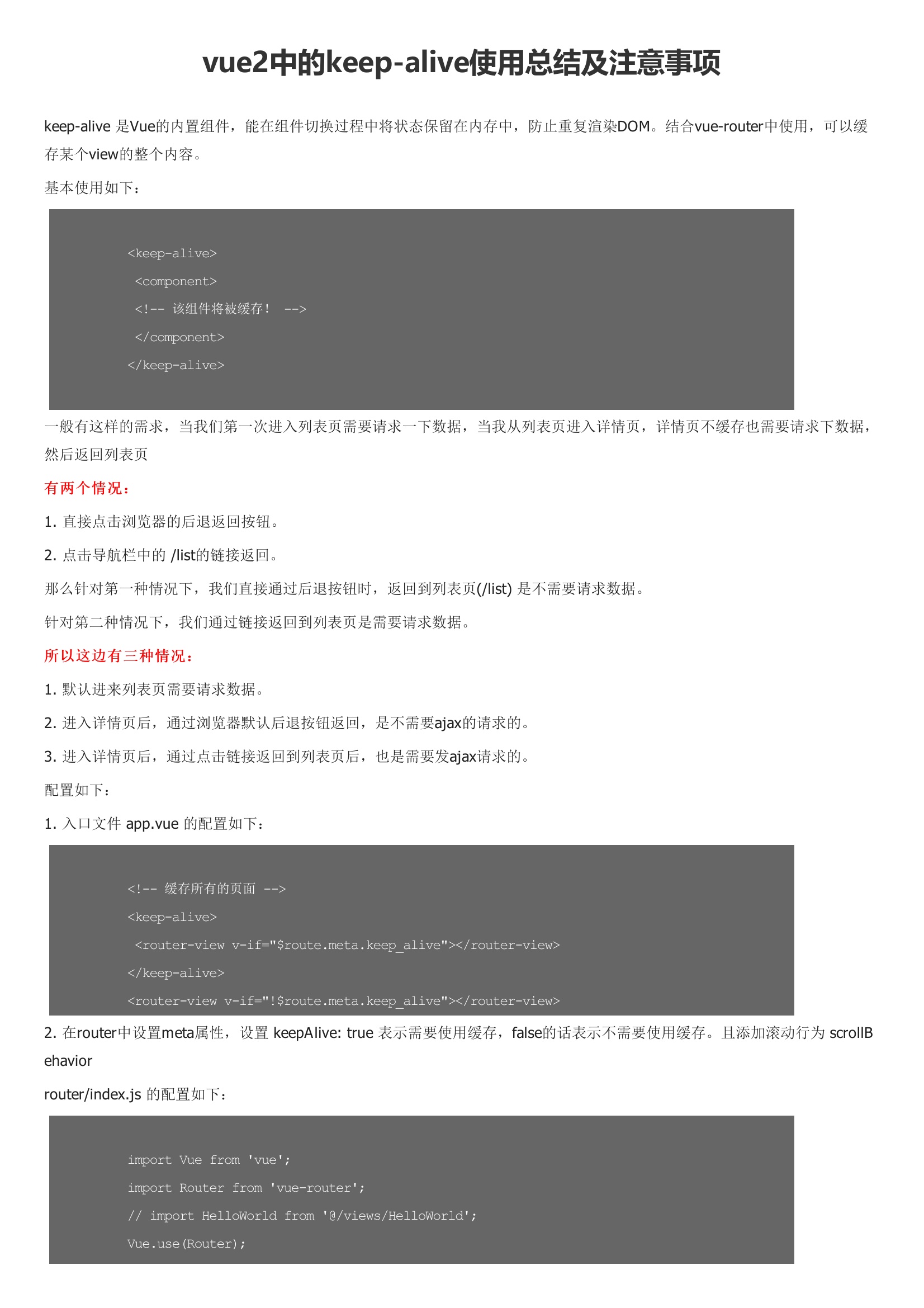
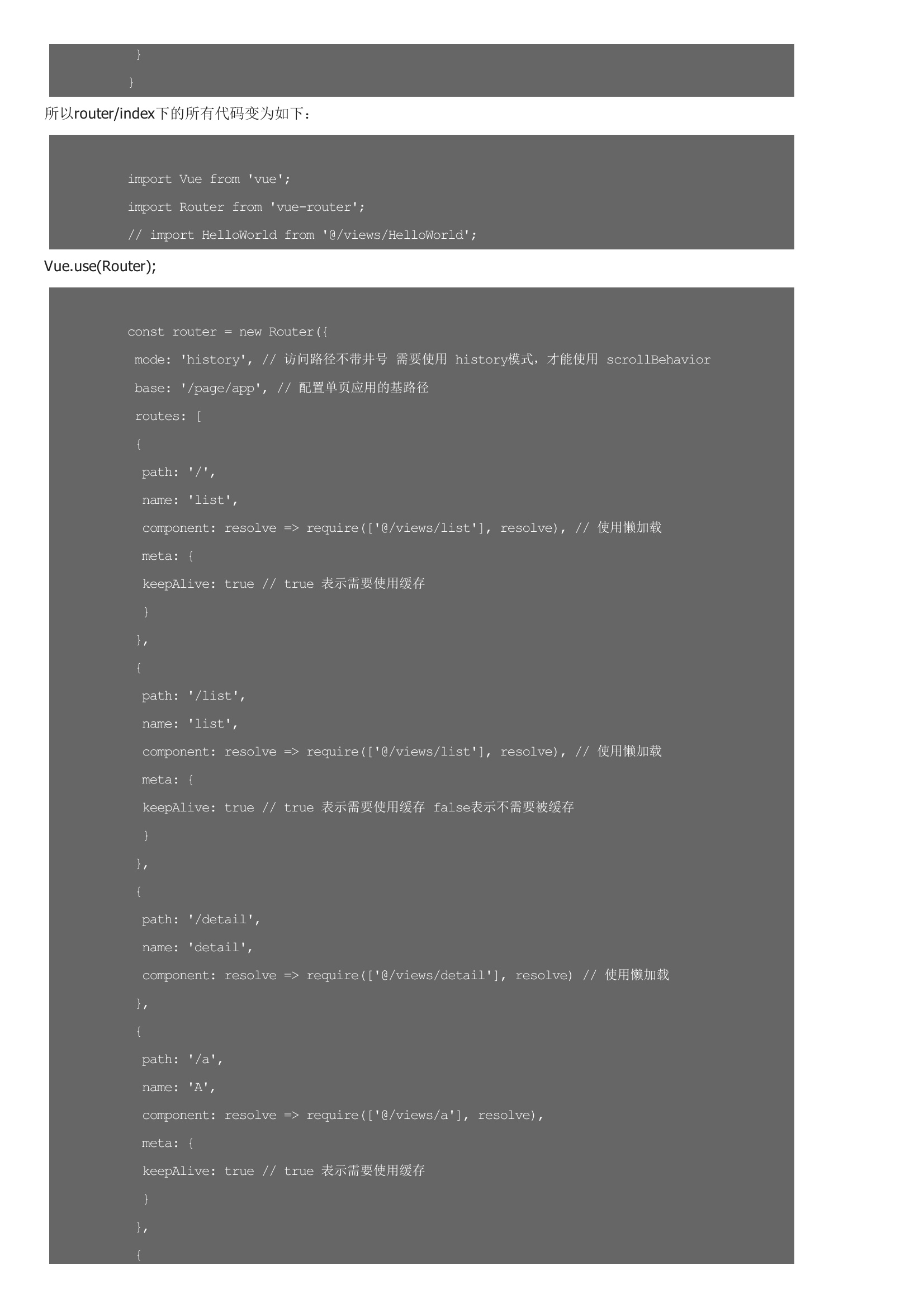
keep-alive 是Vue的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM。结合vue-router中使用,可以缓存某个view的整个内容。配置如下:1. 入口文件 app.vue 的配置如下:2. 在router中设置meta属性,设置 keepAlive: true 表示需要使用缓存,false的话表示不需要使用缓存。且添加滚动行为 scrollBehaviorrouter/index.js 的配置如下:3. list.vue 代码如下:4. detail.vue 代码如下:假设现在有3个页面,需求如下:1. 默认有A页面,A页面进来需要一个请求。