非父子组件间的传值(bus/总线/发布订阅模式/观察者模式) // 在每一个组件上添加BUS属性 Vue.prototype.bus = new Vue() Vue.component('child'
父子组件间传值 父→子: 父组件绑定数据,子组件接收数据 父组件: data() {return{ Data:'父组件'} } 子组件: props:{ParentData} 子→父: 子组件以emi
主要介绍了浅谈vue父子组件怎么传值,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
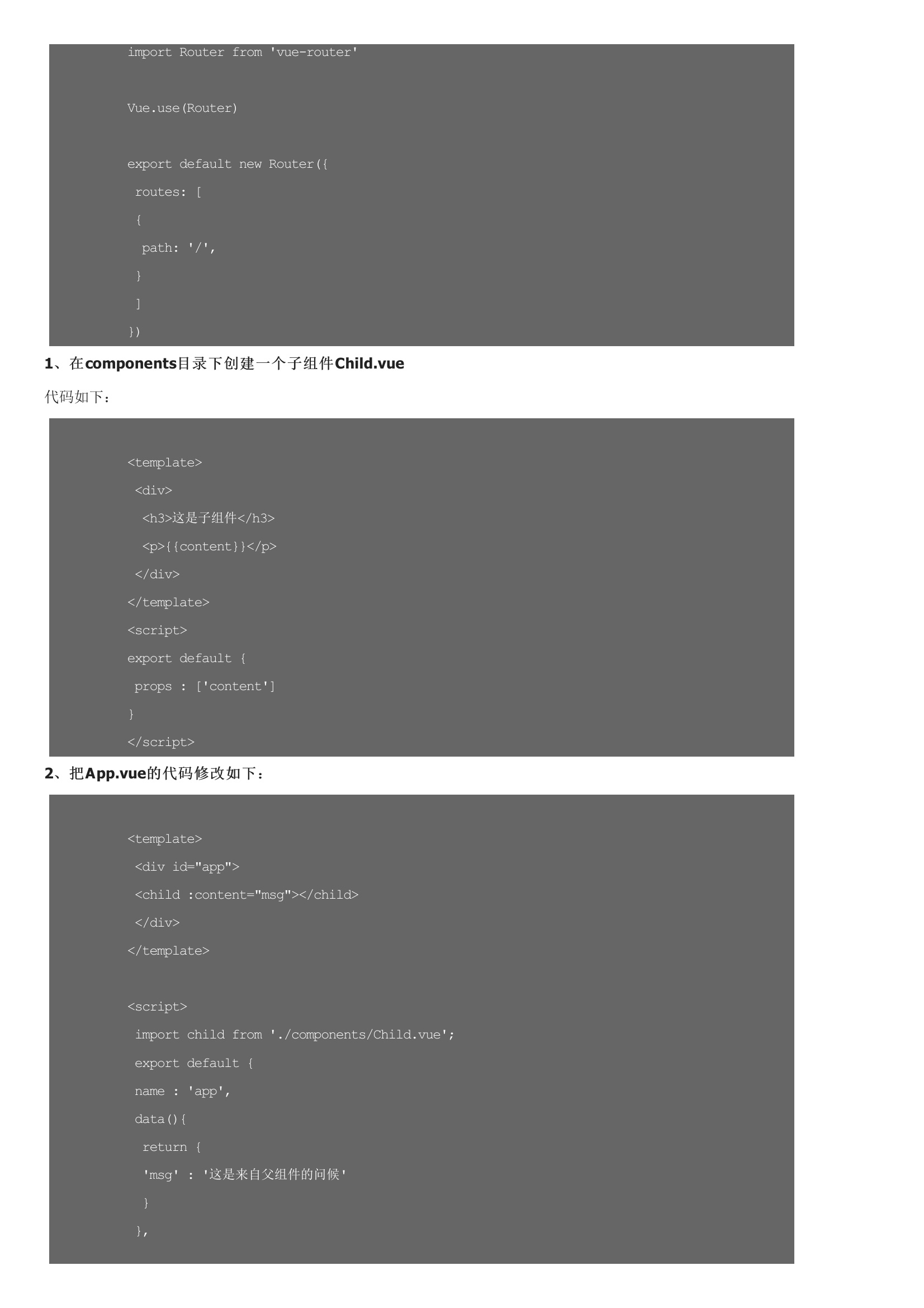
父子组件之间的传值主要有三种:传递数值、传递方法、传递对象,主要是靠子组件的 props 属性来接收传值,下面分别介绍:可以看到,在子组件中的data对象里并没有 msg 属性,这里调用的是父类传递过
vue脚手架做的模仿qq的一部分前端界面 基本常见的特效以实现 消息滑动,吸顶。看点的消息,删除消息,标签页的切换。涉及到的vue知识全面。可用作学习参考。
vue.js是一套构建用户界面的 轻型的渐进式前端框架。它的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。使用vue可以给你的开发带来极致的编程体验。Vue-cli是vue官方提
Vue源代码分析 介绍 由于笔者平时开发主要使用时,Vue,经过使用频率的增加,越来越感觉到了解Vue源码的迫切性和必要性。以前遇到不懂的地方都喜欢在网上找帖子来看,但是知识点都很零散,所以才想要系统
主要介绍了详解Vue2.0组件的继承与扩展,主要分享slot、mixins/extends和extend的用法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
本篇文章主要介绍了Vue2.0表单校验组件vee-validate的使用详解,详细的介绍了vee-validate使用教程。具有一定的参考价值,感兴趣的小伙伴们可以参考一下
主要为大家详细介绍了bootstrap select插件封装成Vue2.0组件的相关方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下