vue实现提示保存后退出的方法
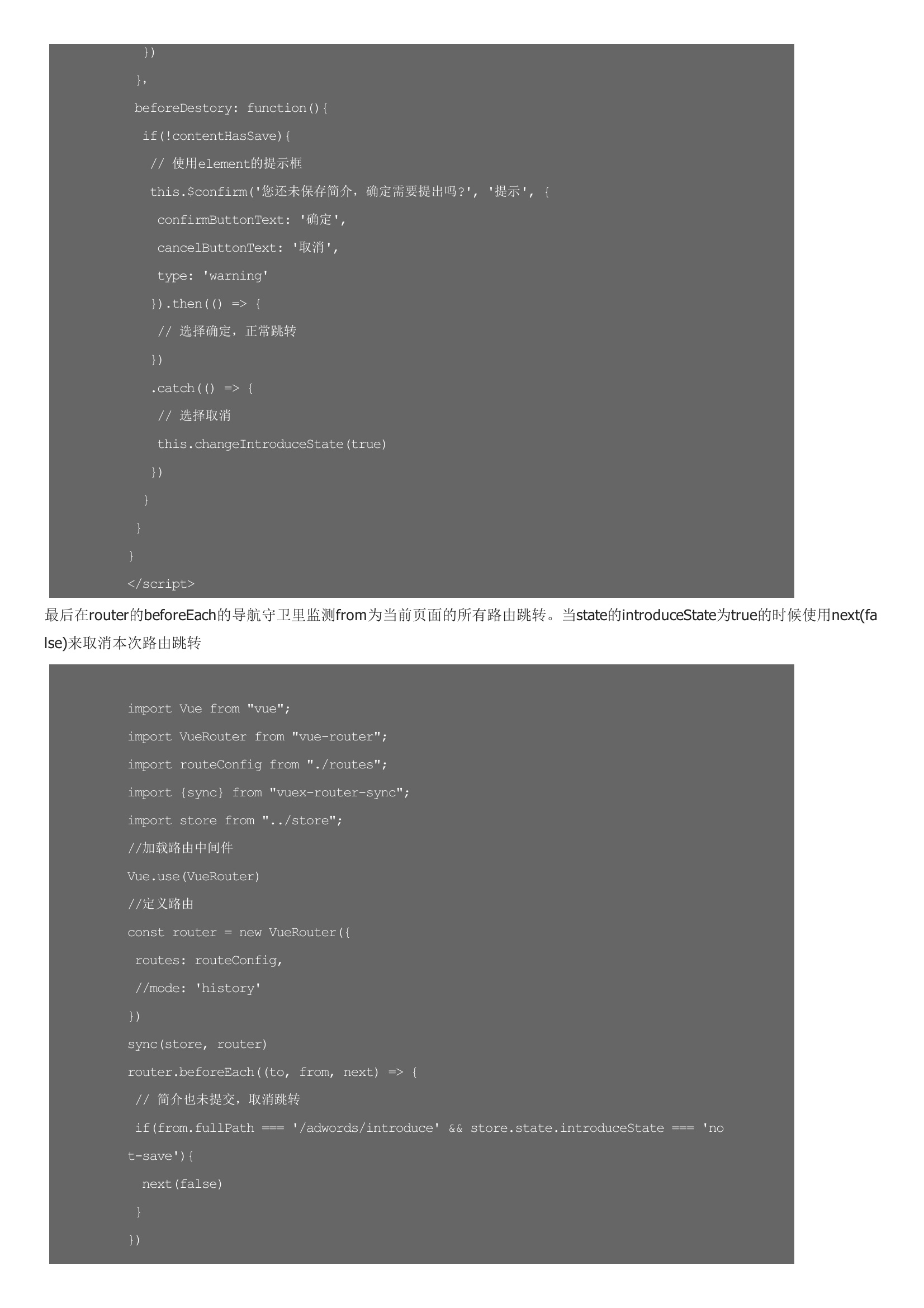
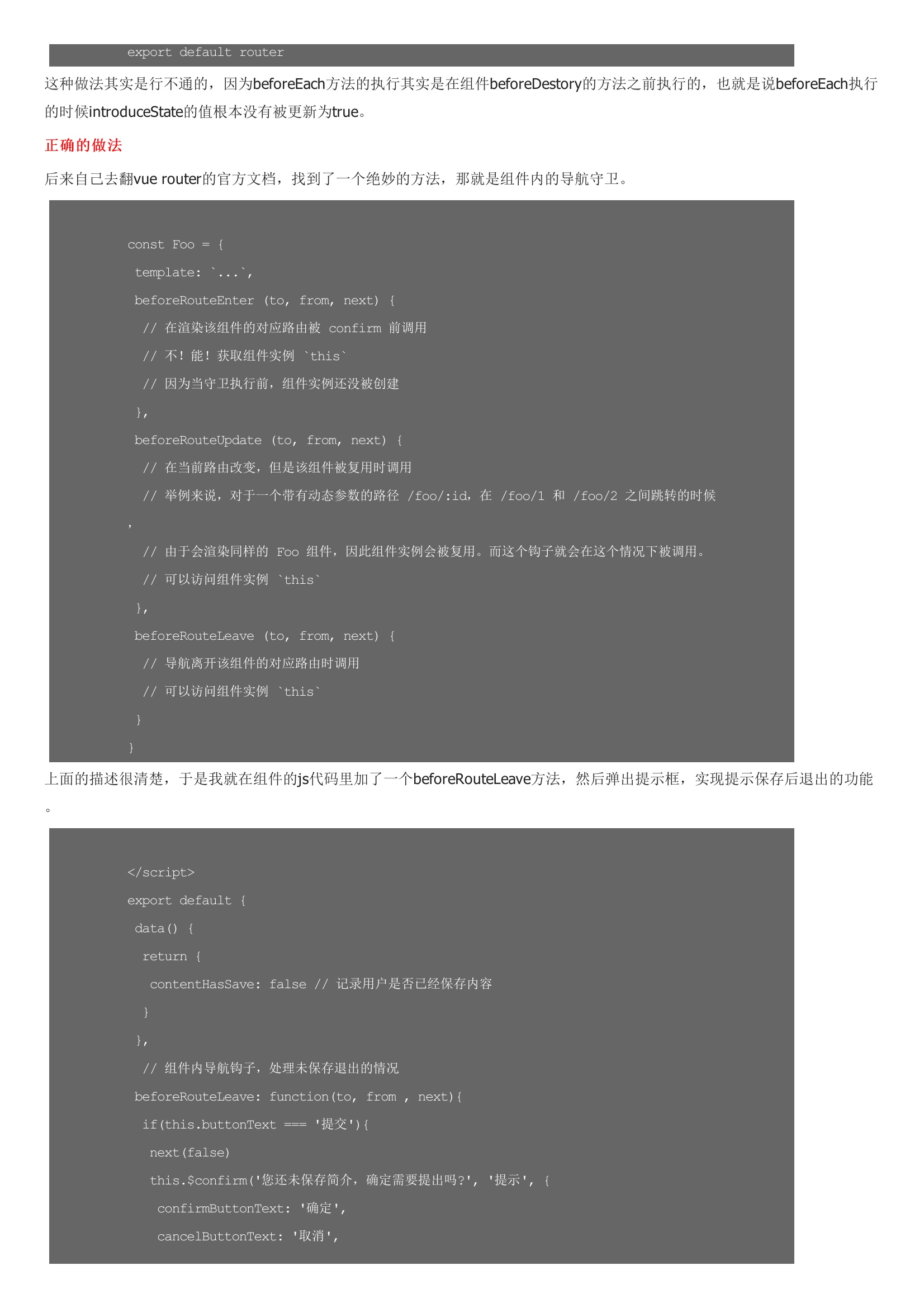
一开始的时候我是想着使用vuex结合vue router的beforeEach导航守卫来实现。如果内容尚未保存,我们就弹出一个提示框,当用户选择取消的时候,就将vuex中的introduceState值更新为true。最后在router的beforeEach的导航守卫里监测from为当前页面的所有路由跳转。后来自己去翻vue router的官方文档,找到了一个绝妙的方法,那就是组件内的导航守卫。上面的描述很清楚,于是我就在组件的js代码里加了一个beforeRouteLeave方法,然后弹出提示框,实现提示保存后退出的功能。