vue配置font-awesome5的方法步骤
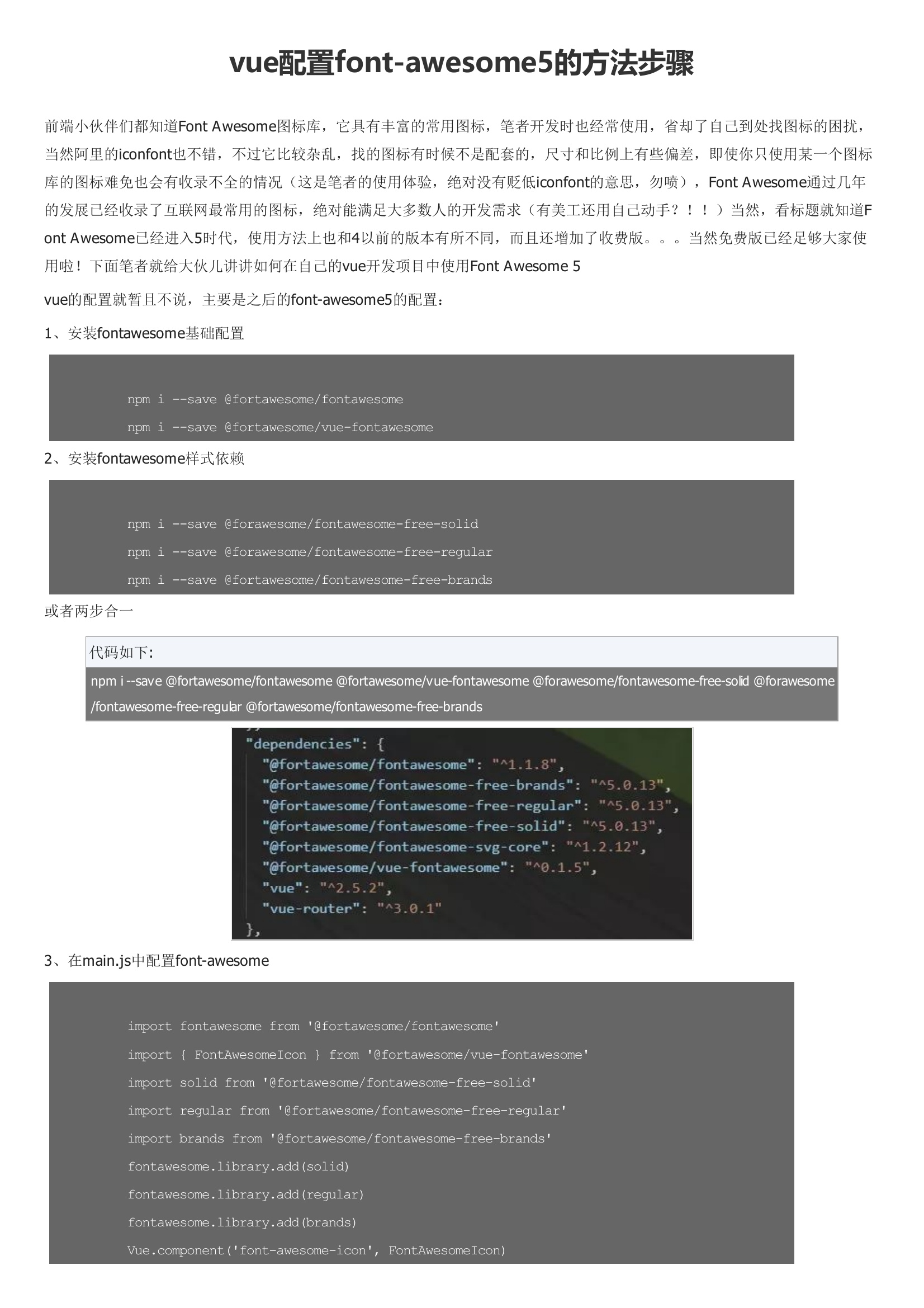
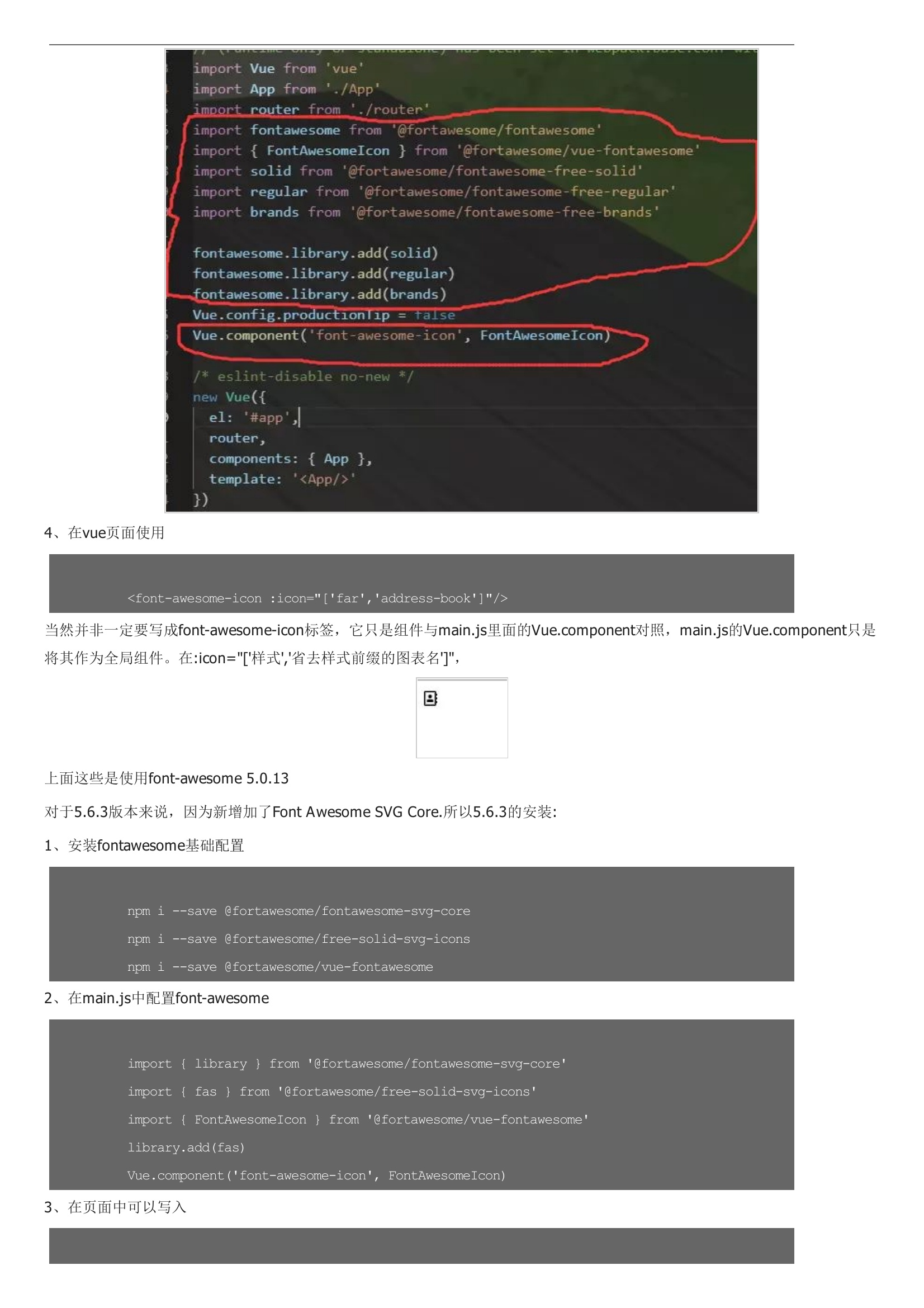
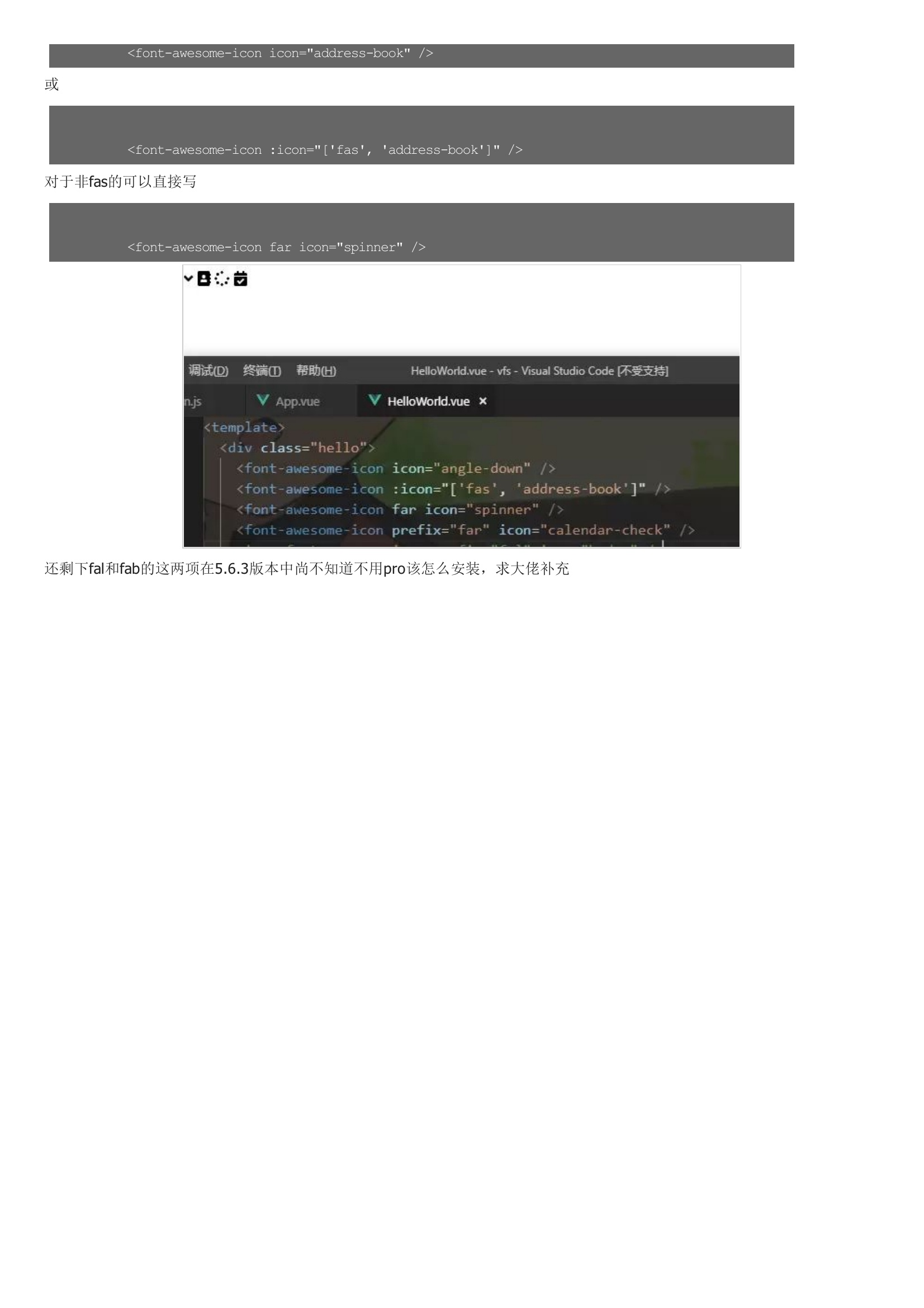
下面笔者就给大伙儿讲讲如何在自己的vue开发项目中使用Font Awesome 5vue的配置就暂且不说,主要是之后的font-awesome5的配置:1、安装fontawesome基础配置2、安装fontawesome样式依赖或者两步合一3、在main.js中配置font-awesome4、在vue页面使用当然并非一定要写成font-awesome-icon标签,它只是组件与main.js里面的Vue.component对照,main.js的Vue.component只是将其作为全局组件。在:icon="['样式','省去样式前缀的图表名']",上面这些是使用font-awesome 5.0.13对于5.6.3版本来说,因为新增加了Font Awesome SVG Core.所以5.6.3的安装:1、安装fontawesome基础配置2、在main.js中配置font-awesome3、在页面中可以写入或对于非fas的可以直接写还剩下fal和fab的这两项在5.6.3版本中尚不知道不用pro该怎么安装,求大佬补充