vue3.0中友好使用antdv示例详解
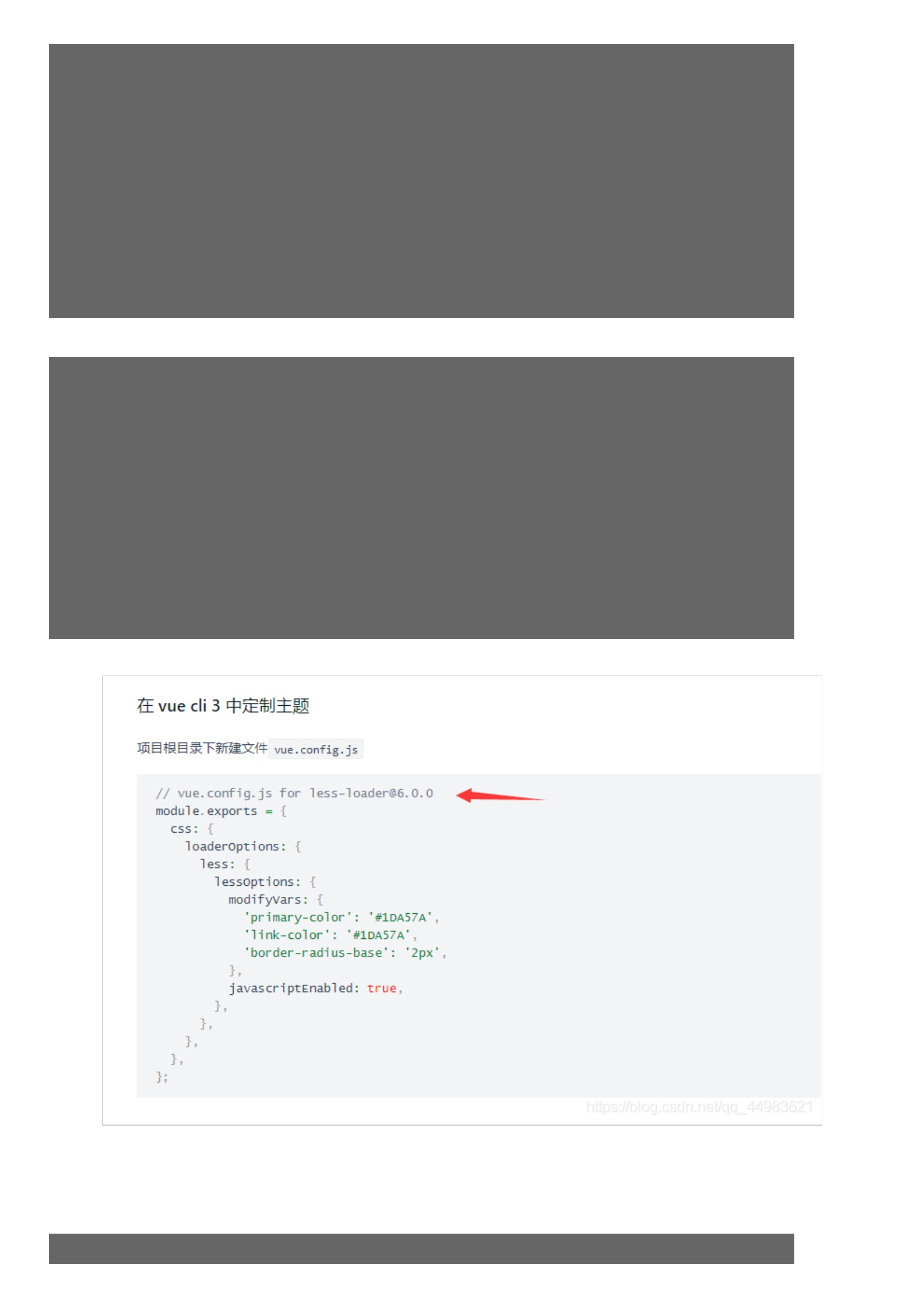
前言随着我们vue3.0的出现,我们的ui组件库也有了一些变化,像我们的旧版的element-ui已经不能在vue3.0中使用了,如果要使用element的话需要使用最新版的element-plus,由于发现它并不太好用,因此我选择了Ant Design Vue。创建vue.config.js文件并且我们要把main中改为如下经过这个配置后我们可能会发现我们的主题并没有生效。他不报错也没有任何提示,这个时候我又去看文档发现自己遗漏了很重要的一条信息,如下图:我们的这个less-loader必须是6.0.0的但是这个啥时候我看vue/cli中默认下载的是5.0.0的包。因此在把less-loader升级到6.0.0之后,问题也就解决了。暂时还没有在vue3.0尝试。