vue-自定义组件传值的实例讲解
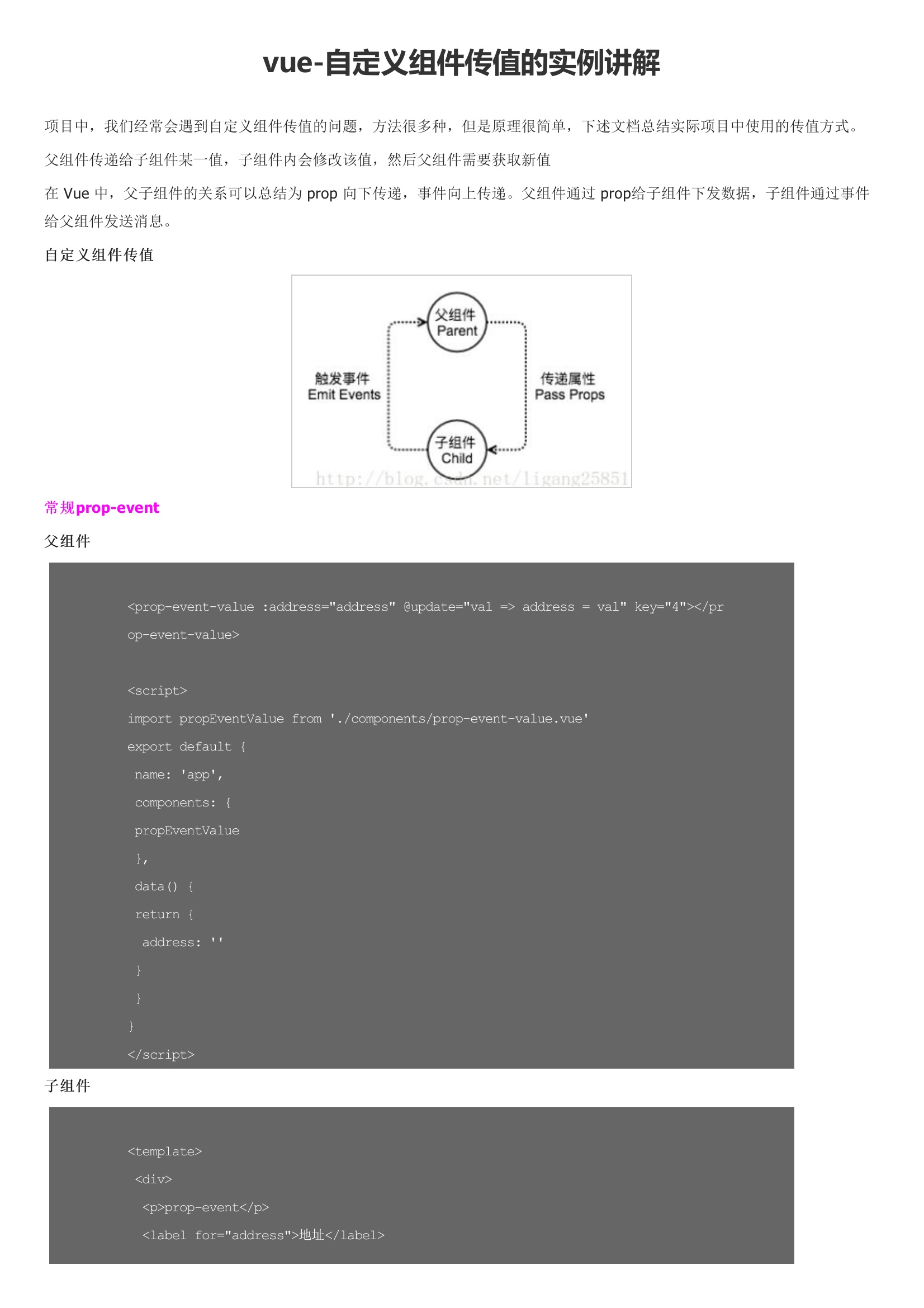
父组件传递给子组件某一值,子组件内会修改该值,然后父组件需要获取新值在 Vue 中,父子组件的关系可以总结为 prop 向下传递,事件向上传递。父组件通过 prop给子组件下发数据,子组件通过事件给父组件发送消息。prop-update:[prop]语法糖,与prop-event对比的优势:父组件无需监听事件@update="val => address = val",自动监听update:[prop]事件。上述已经提及,在子组件内部改变 prop,Vue会在控制台给出告警。但经常开发周静,我们很容易忍不住修改prop中的数据,如:Prop 作为初始值传入后,子组件想把它当作局部数据来用;Prop 作为原始数据传入,由子组件处理成其它数据输出。