uni-app微信小程序登录并使用vuex存储登录状态的思路详解
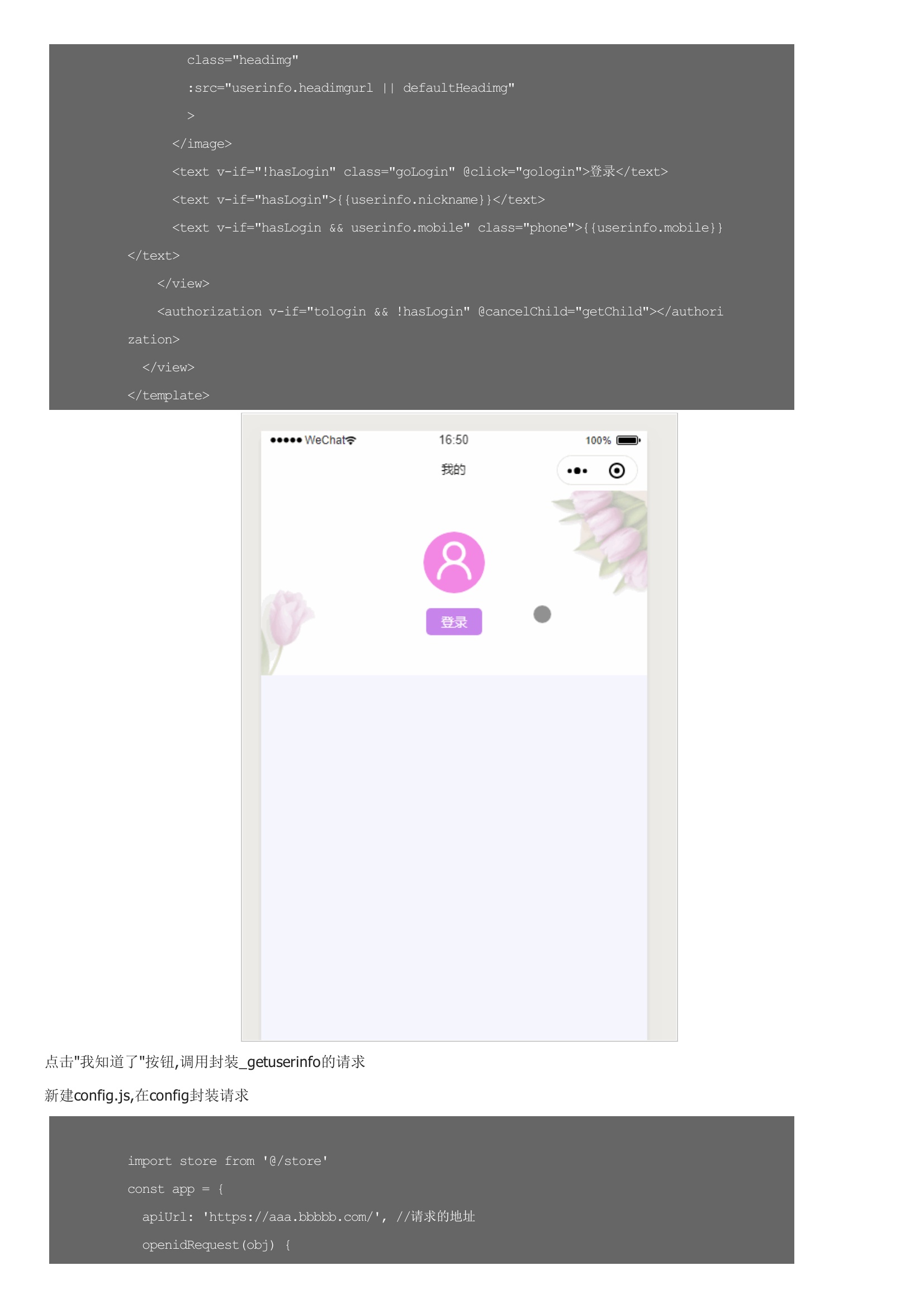
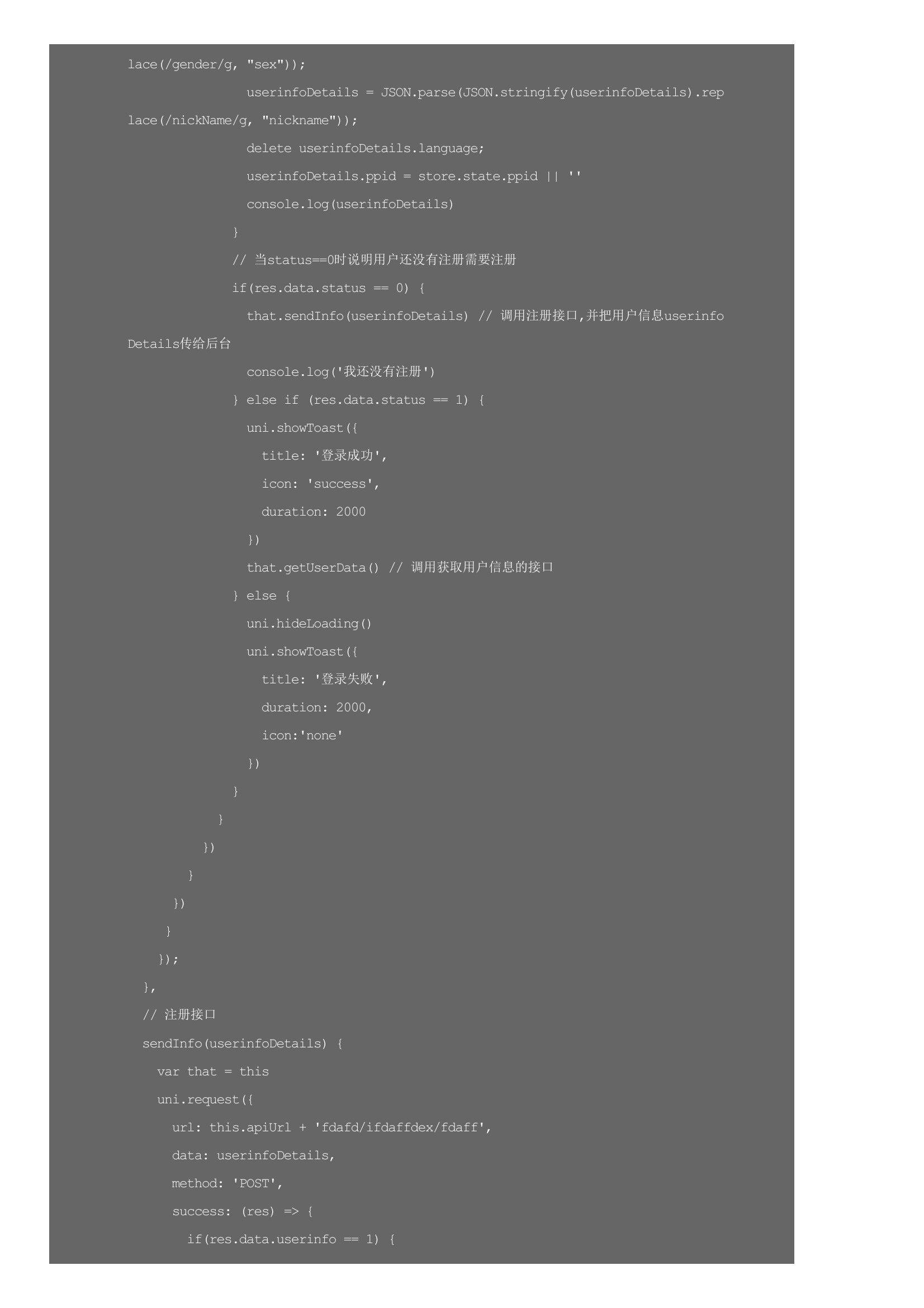
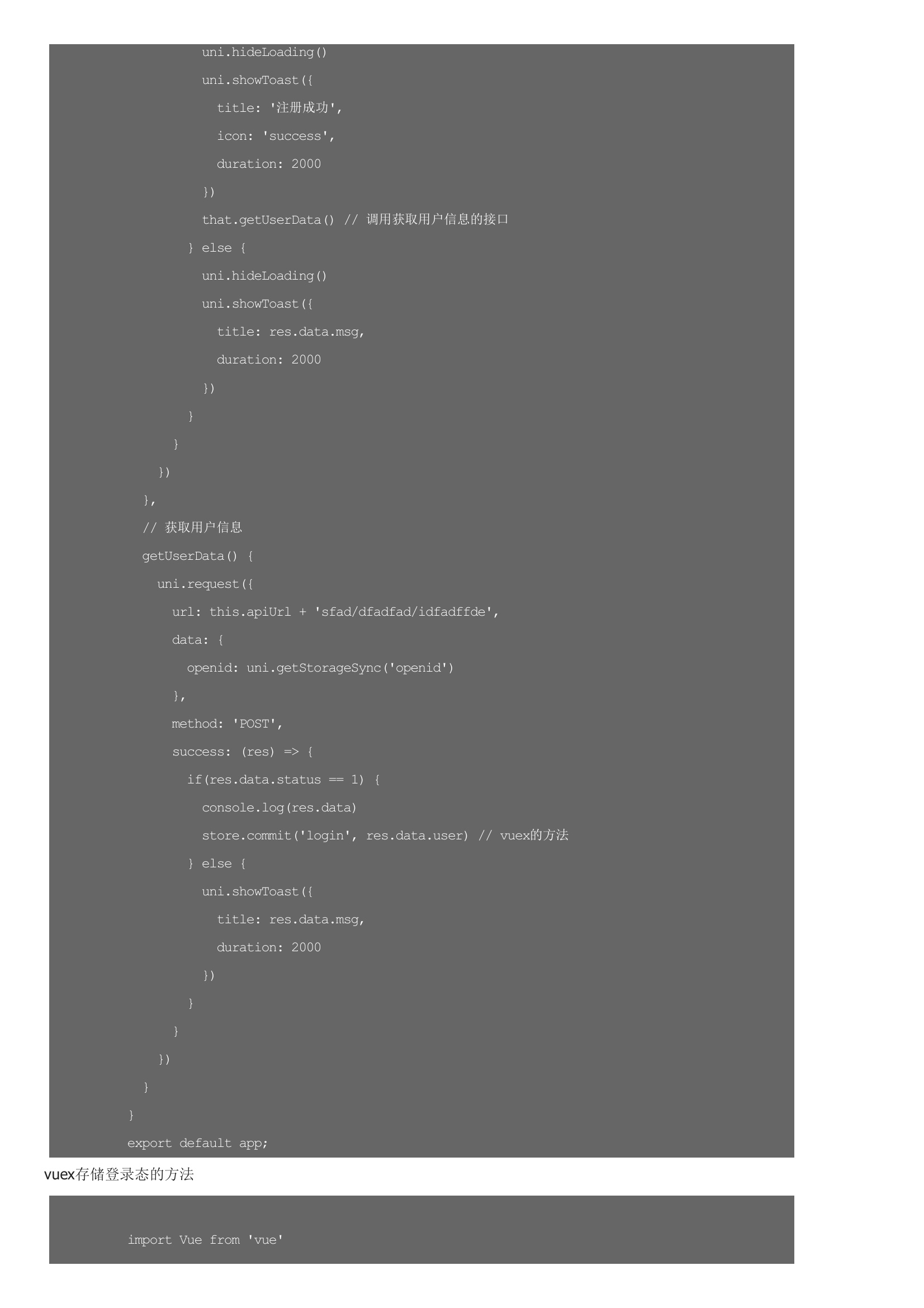
微信小程序注册登录思路1.制作授权登录框,引导用户点击按钮2.uni.login获取code3.把code传给后端接口,后端返回如下数据4.判断用户是否注册,并调用用户信息接口若已注册则提示登录成功,并调用后台给的获取用户信息的接口,并把数据保存到vuex若未注册则调用注册接口,注册成功之后调获取用户信息接口,并把数据保存到vuex我把它写到一个组件里,在需要调用的页面注册该组件authorization.vue组件在个人中心页注册该组件点击"我知道了"按钮,调用封装_getuserinfo的请求新建config.js,在config封装请求vuex存储登录态的方法