详解在React里使用"Vuex"
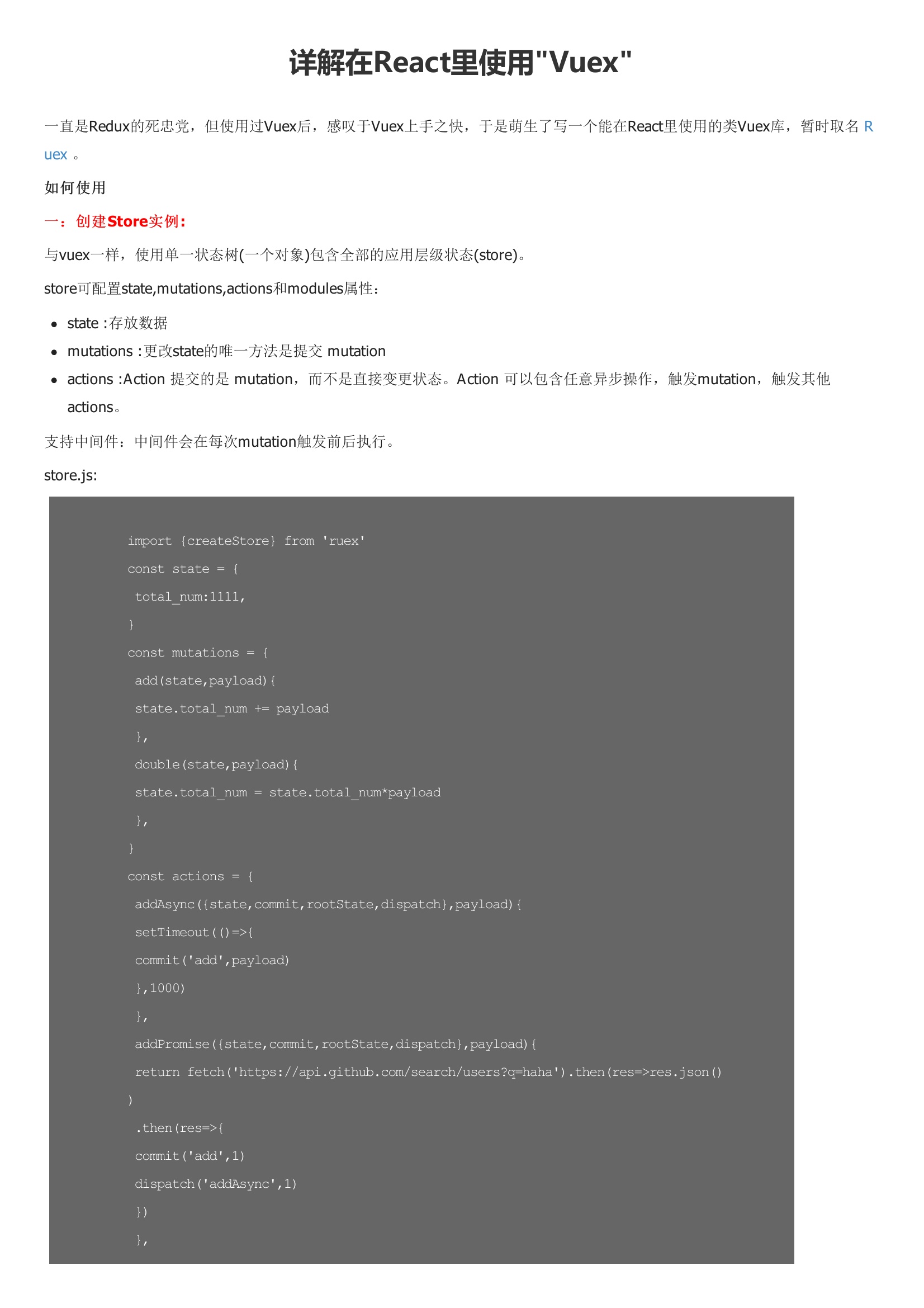
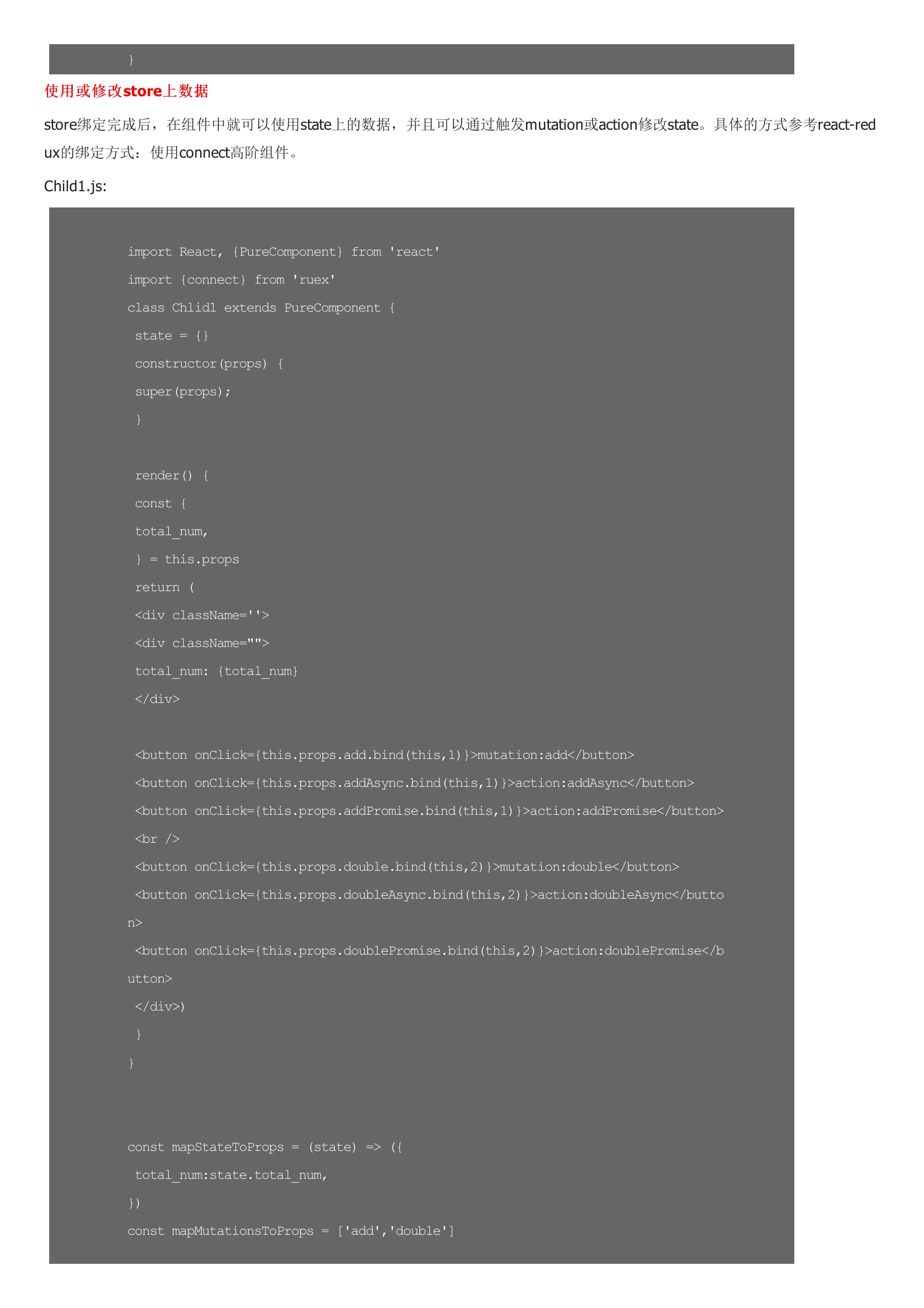
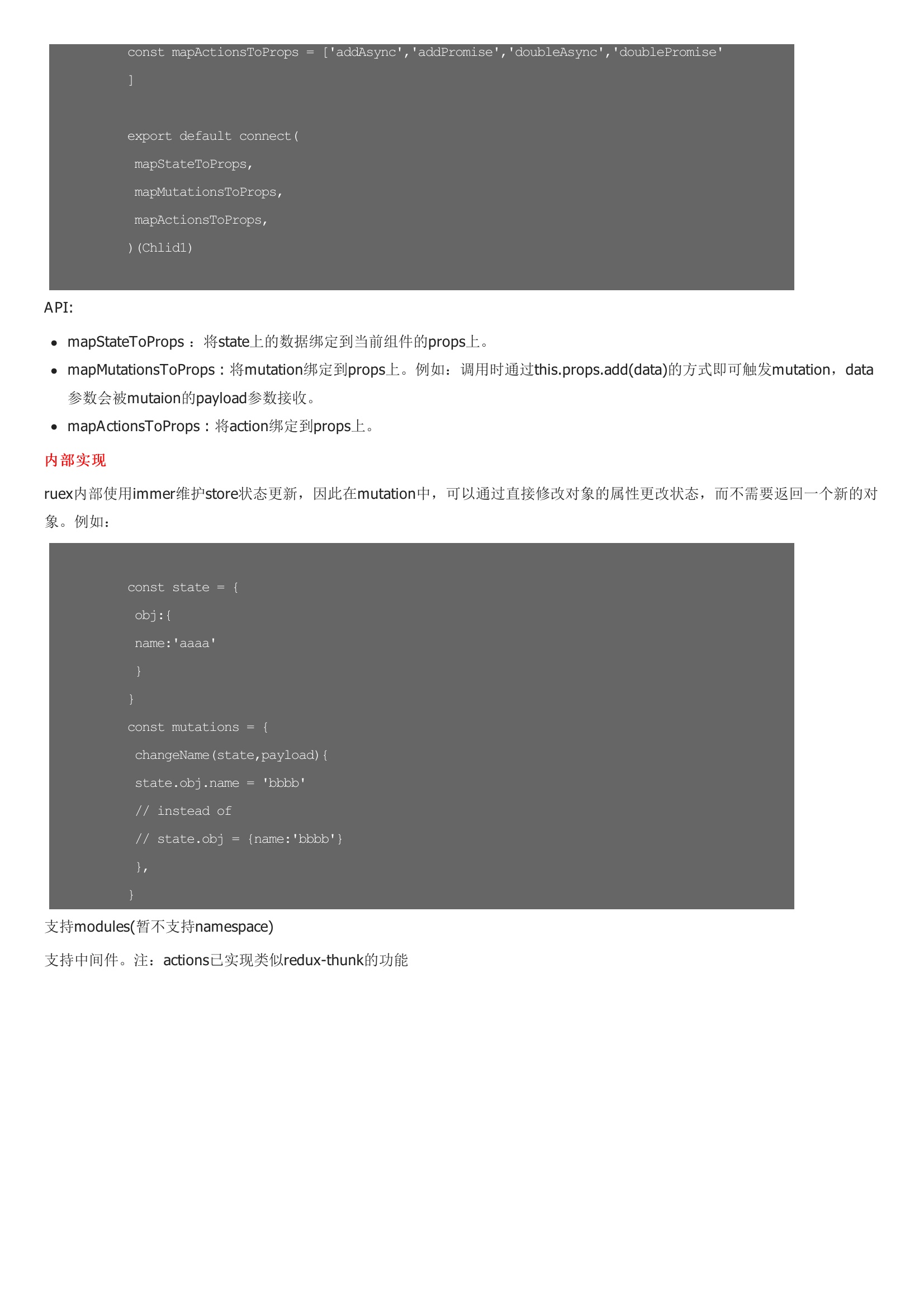
一直是Redux的死忠党,但使用过Vuex后,感叹于Vuex上手之快,于是萌生了写一个能在React里使用的类Vuex库,暂时取名 与vuex一样,使用单一状态树包含全部的应用层级状态。store可配置state,mutations,actions和modules属性:。store.js:ruex提供Provider方便store实例注册到全局context上。具体的方式参考react-redux的绑定方式:使用connect高阶组件。ruex内部使用immer维护store状态更新,因此在mutation中,可以通过直接修改对象的属性更改状态,而不需要返回一个新的对象。