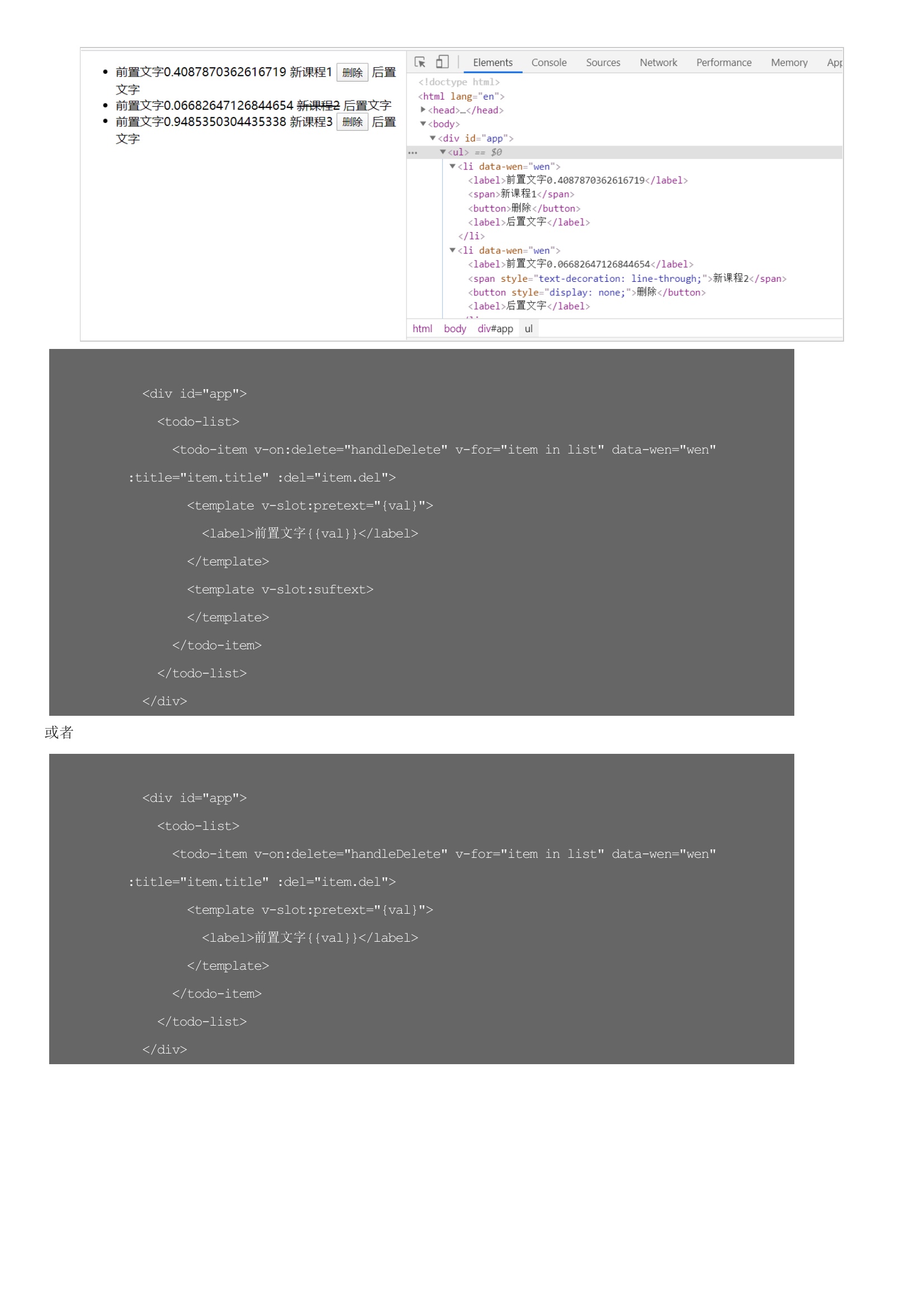
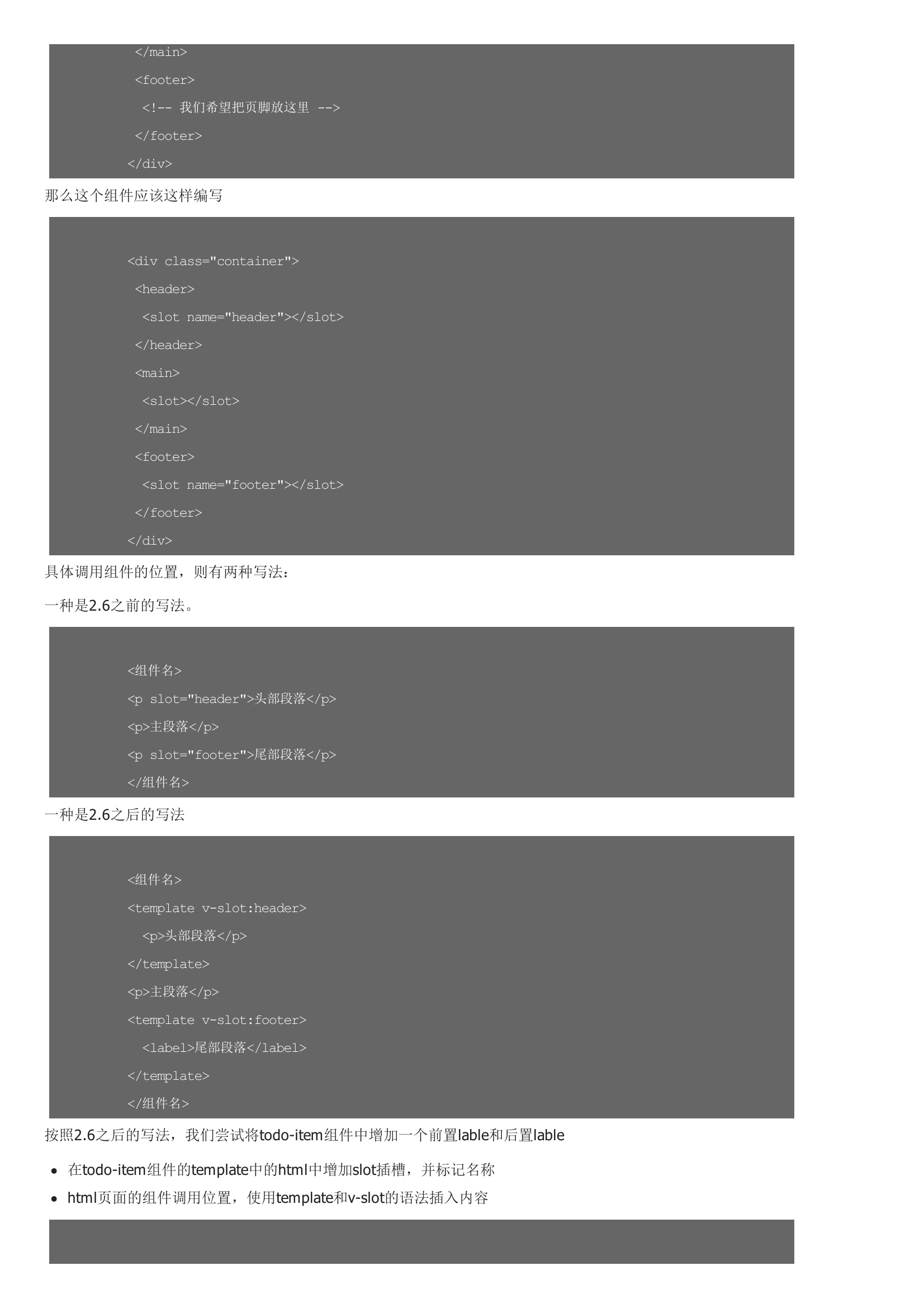
在 2.6.0 中,我们为具名插槽和作用域插槽引入了一个新的统一的语法 。它取代了 slot 和 slot-scope 这两个目前已被废弃但未被移除且仍在文档中的特性。新语法的由来可查阅 RFC。
Mint UI 是 由饿了么前端团队推出的 一个基于 Vue.js 的移动端组件库,这篇文章主要介绍了mint-ui在vue中的使用示例,这里整理了详细的代码,有需要的小伙伴可以参考下
主要介绍了vue中使用gojs/jointjs的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
主要介绍了在Vue 中使用Typescript的示例代码,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下
主要介绍了在vue中使用setInterval的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
主要介绍了vue中的使用token的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
主要介绍了vue使用Google地图的实现示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
主要介绍了Vue框架里使用Swiper的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
主要介绍了在Vue中使用antv的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
本教程将向您展示如何使用Vue框架创建动态学生列表。通过使用Vue的指令v-on,v-show和v-model,您将可以轻松地添加和删除学生信息。这个示例将帮助您学习如何使用Vue来访问和管理数据,以