SpringBoot集成vue的开发解决方案
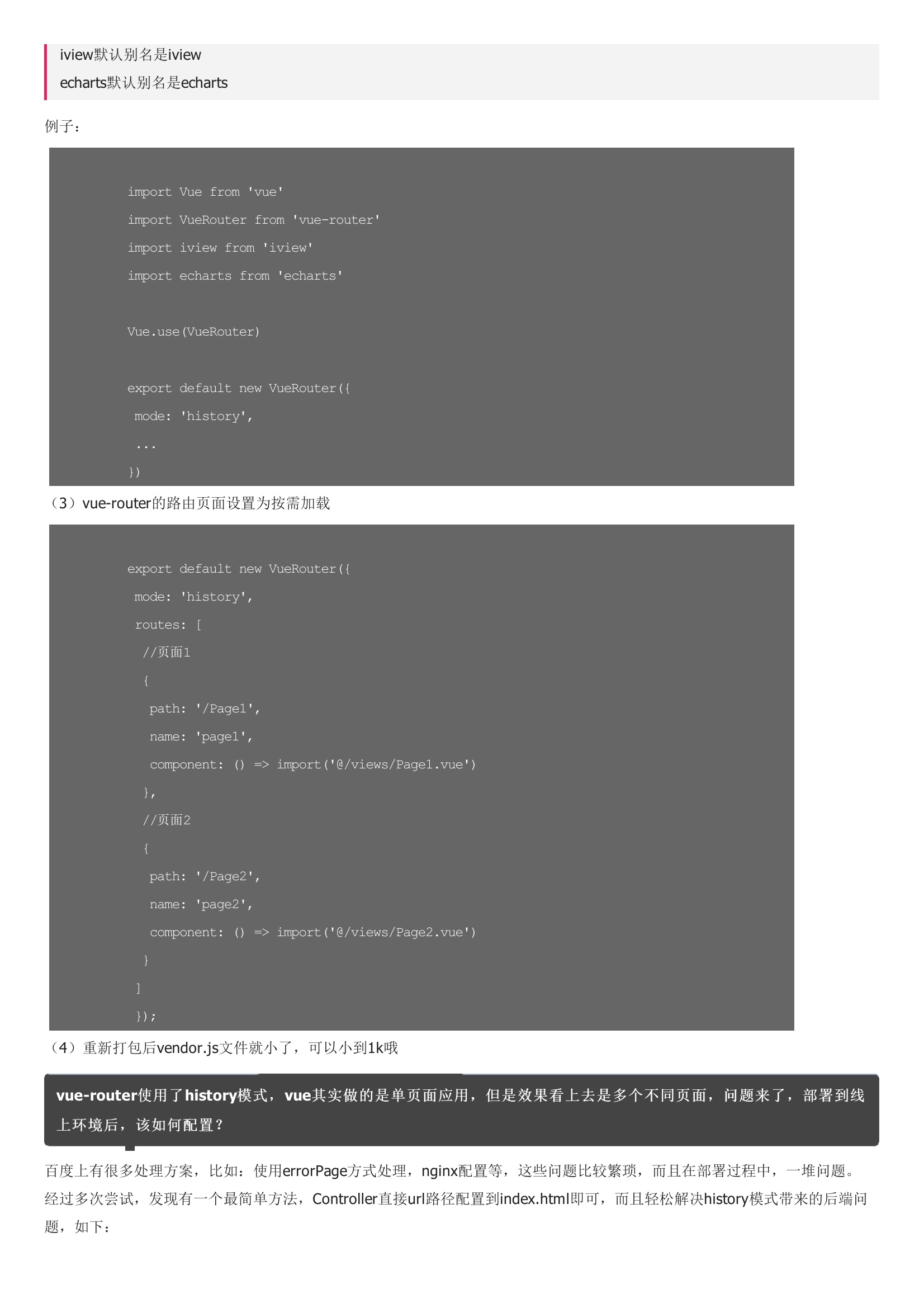
最近由于工作要求:前端采用vue开发,后端采用springboot开发,前后端分离开发,最后前端页面又整合到后端来。经历多次采坑,总结以下方案:vue打包后,会生成dist目录springboot静态资源目录如下:SpringBoot处理静态资源和页面,设置如下:页面模板设置,如下:vue打包后vendor文件过大的优化方案vue使用vue-cli打包后,vendor就将vue.js其他引用的包一起压缩打包进去,导致vendor文件超过1M,影响页面加载速度打包时,排除vue、vue-router、iview、axios、echarts等打包这里有注意的是:命名问题。例子:vue-router的路由页面设置为按需加载重新打包后vendor.js文件就小了,可以小到1k哦vue-router使用了history模式,vue其实做的是单页面应用,但是效果看上去是多个不同页面,问题来了,部署到线上环境后,该如何配置?