vue-cli项目优化方法- 缩短首屏加载时间
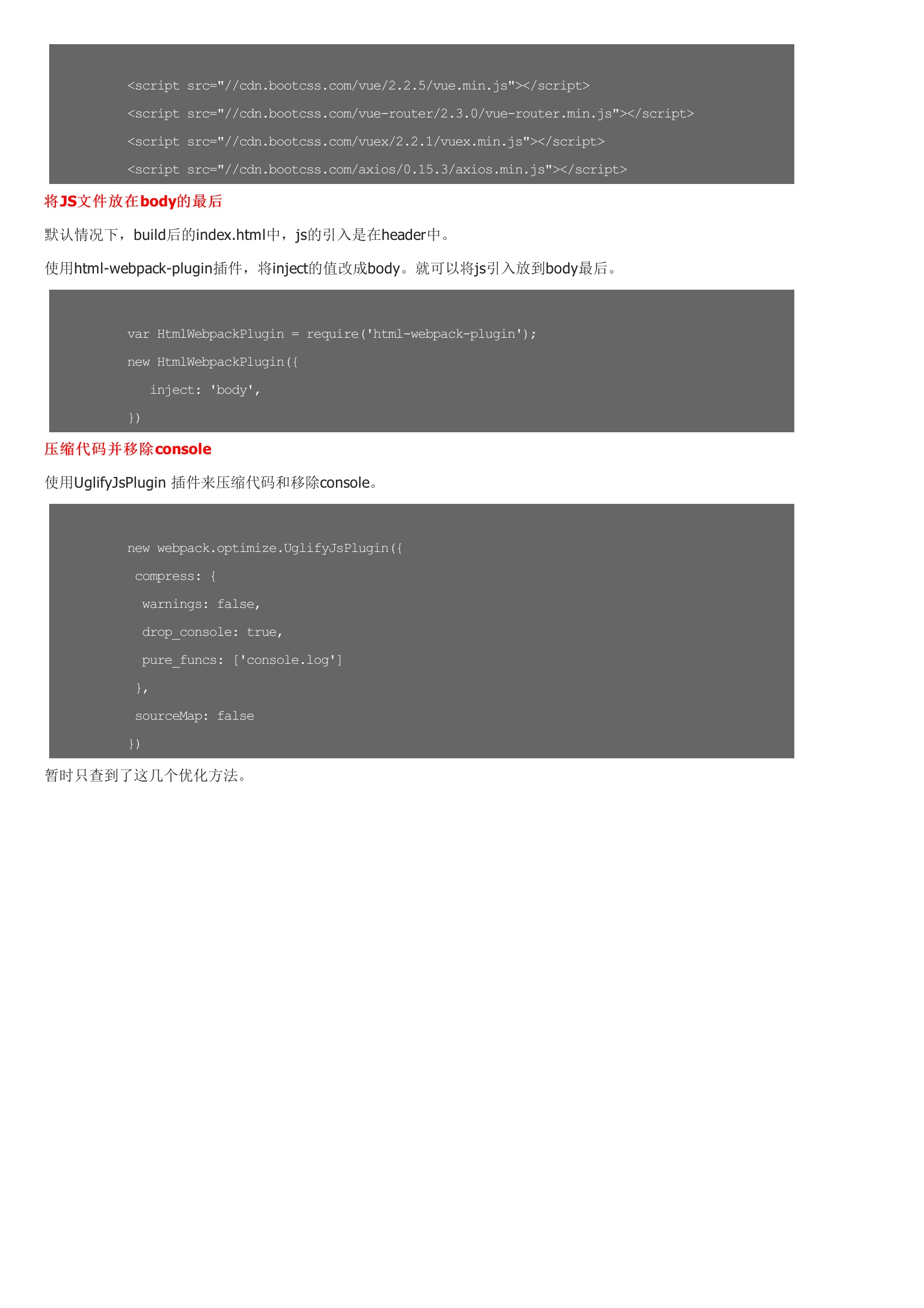
最近实习的项目需求上要求不多,就学了下项目优化,主要是首屏加载太慢。我们可以使用webpack可视化插件在webpack中设置如下,然后如果没有这个设置,项目首屏加载时会加载整个网站所有的JS文件,所以将JS文件拆开,点击某个页面时再加载该页面的JS是一个很好的优化方法。这里用到的就是vue的组件懒加载。在router.js中,不要使用import的方法引入组件,使用require.ensure。打包时,把vue、vuex、vue-router、axios等,换用国内的bootcdn 直接引入到根目录的index.html中。在webpack设置中添加externals,忽略不需要打包的库。默认情况下,build后的index.html中,js的引入是在header中。使用html-webpack-plugin插件,将inject的值改成body。就可以将js引入放到body最后。使用UglifyJsPlugin 插件来压缩代码和移除console。暂时只查到了这几个优化方法。