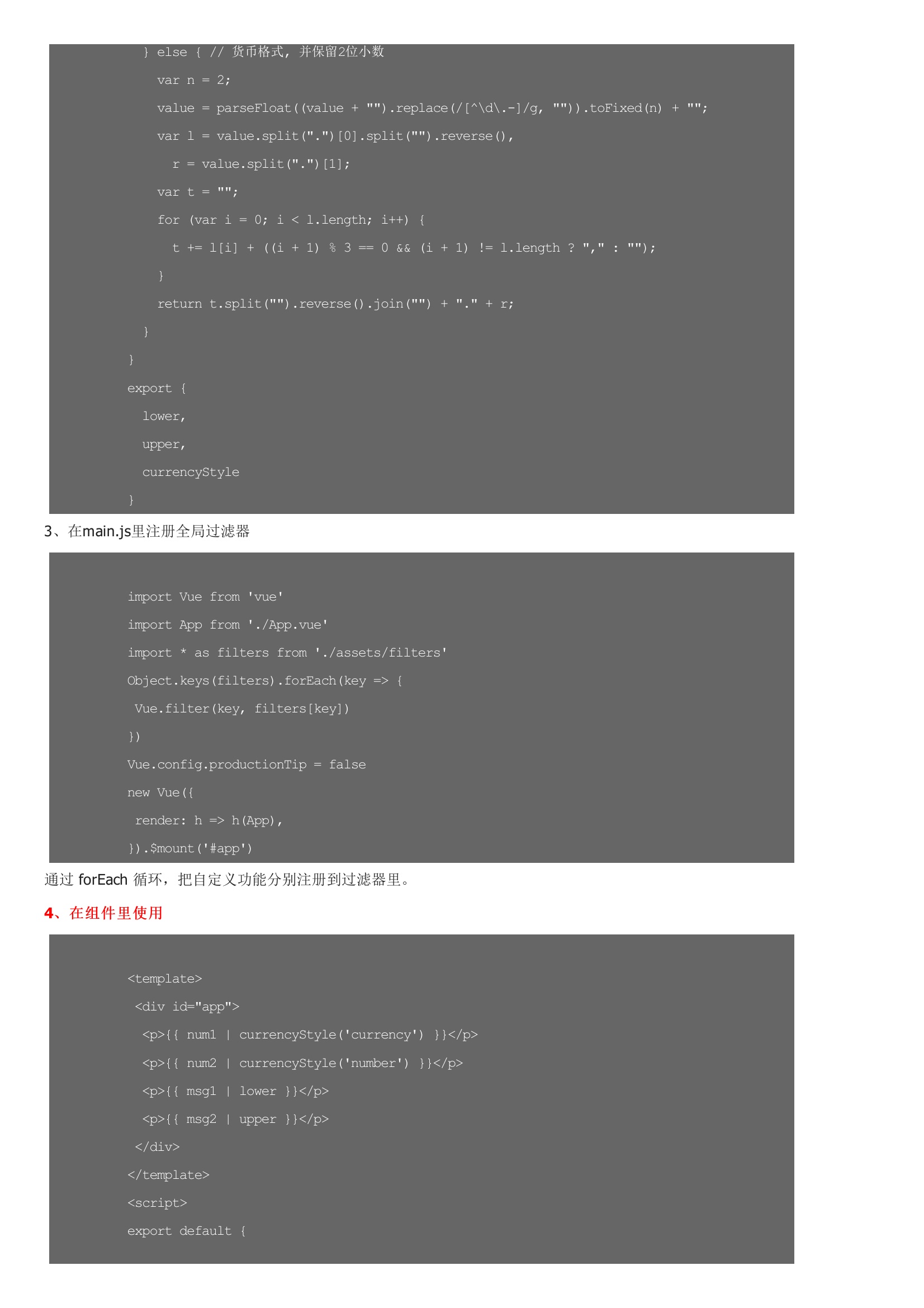
在vue1.x版本里是自带里几个基础的过滤器的。到了vue2.x版本之后,内置到几个过滤器就被删掉了,如果需要用到过滤器,就要开发者自己去定义。可以把过滤器定义在某个组件内部,但这样就成了局部过滤器,在别的组件里是无法使用的。但如果项目中存在多个过滤器,这会使main.js文件看上去很庞大,不便于后期维护。所以通常会新建一个js文件,专门用来存放所有过滤器。最后再引到main.js中供全局使用。这个文件夹可以用来存放图片、css和部分自定义的功能的js资源。这里我创建了3个过滤器3、在main.js里注册全局过滤器通过 forEach 循环,把自定义功能分别注册到过滤器里。




暂无评论