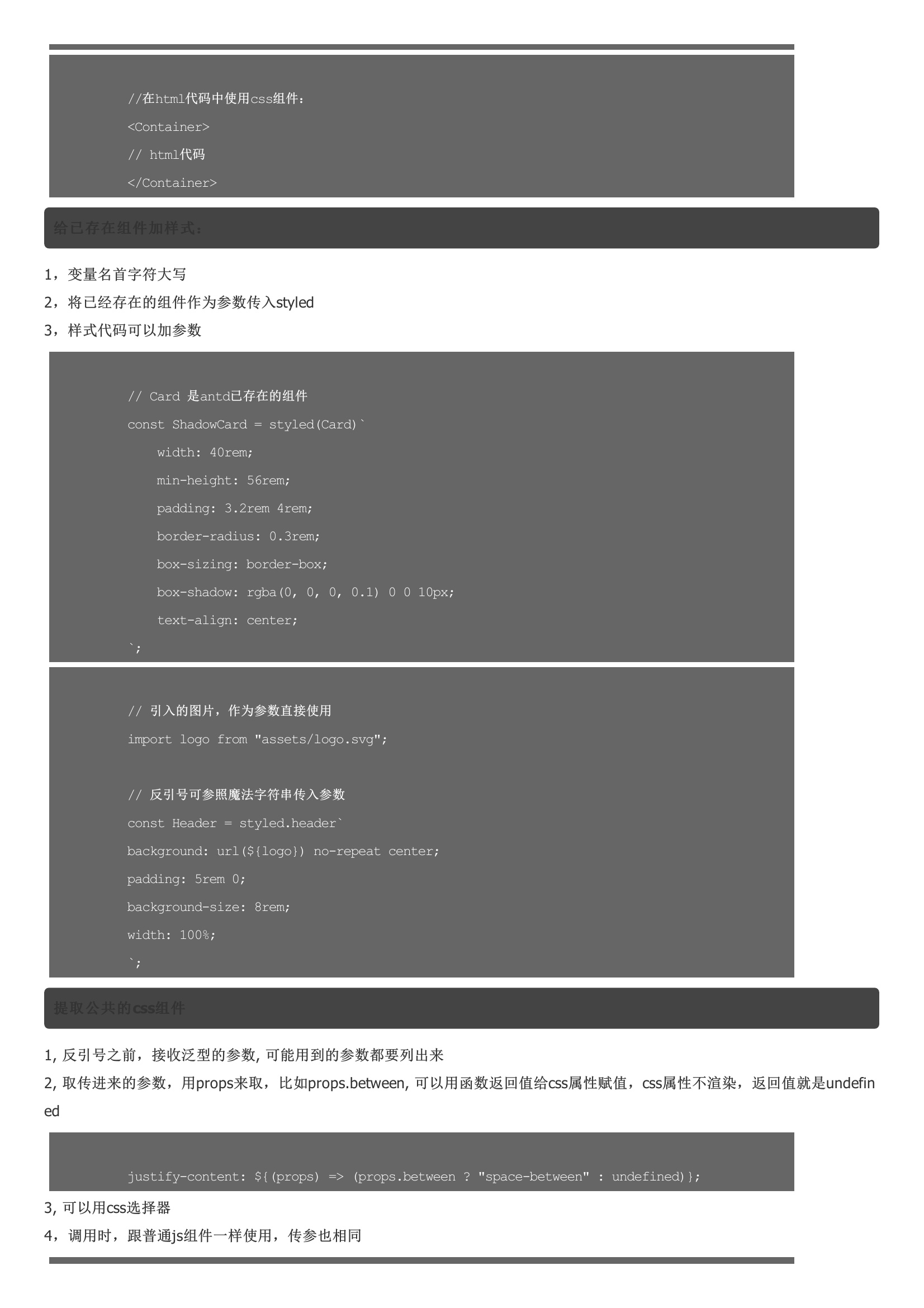
在react中安装emotion后,可以很方便进行css的封装,复用。使用emotion后,浏览器渲染出来的标签是会加上一个css开头的标识。下面就从安装到使用,介绍下emotion在工程中的应用。emotion的安装:新增普通css组件:1,命名和组件一样,大写字母开头给已存在组件加样式:1,变量名首字符大写提取公共的css组件1, 反引号之前,接收泛型的参数, 可能用到的参数都要列出来3, 可以用css选择器写emotion行内样式1,在组件的顶部写上 下面代码,告知当前组件用了emotion行内样式2,行内样式的格式:css={ /* 行内样式代码 */ }以上就是emotion的介绍和使用。




用户评论