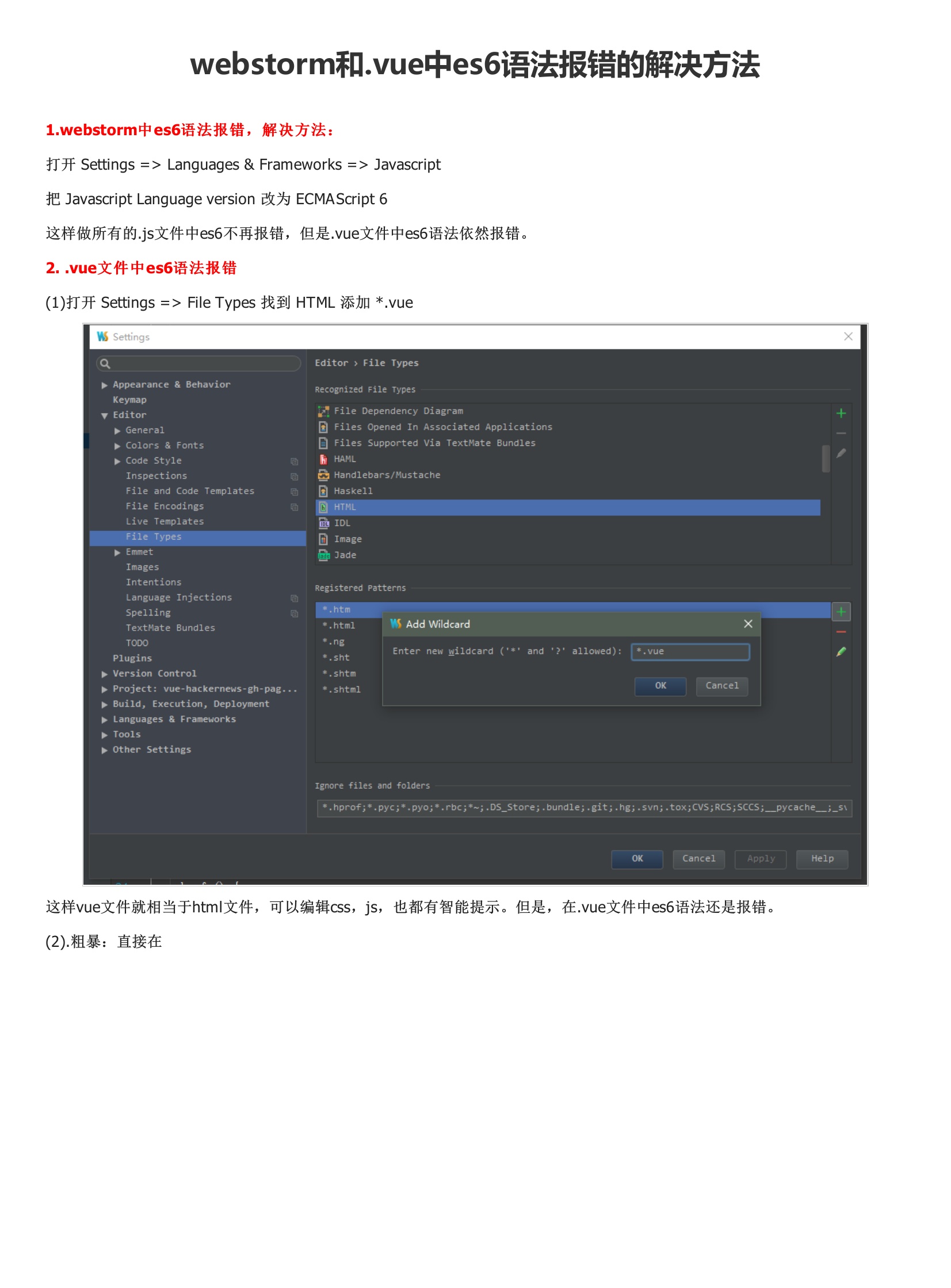
打开 Settings => Languages & Frameworks => Javascript把 Javascript Language version 改为 ECMAScript 6这样做所有的.js文件中es6不再报错,但是.vue文件中es6语法依然报错。打开 Settings => File Types 找到 HTML 添加 *.vue这样vue文件就相当于html文件,可以编辑css,js,也都有智能提示。但是,在.vue文件中es6语法还是报错。.粗暴:直接在标签中添加type="text/ecmascript-6",.vue里面的代码会高亮并支持ES6。Setting-Editor-File and Code Templates 点击右上角的加号 添加vue文件 Name为vue File, Extension 为vue,下面的位置可以填写自定义的初始化模板内容。点击OK 返回,在项目中新建会出现vue文件 webstorm配置新建vue文件完成。
webstorm和.vue中es6语法报错的解决方法
用户评论
推荐下载
-
利用babel将es6语法转es5的简单示例
Babel是一个广泛使用的转码器,babel可以将ES6代码完美地转换为ES5代码,所以下面这篇文章就来给大家详细介绍了关于利用babel将es6语法转es5的相关资料,文章通过示例介绍的非常详细,需
25 2020-08-30 -
php中unable to fork报错简单解决方法
今天小编遇到一个问题,当调用了system方法,并且执行了shell脚本,开始的时候,一切都非常正常,但是当程序运行后一段时间,出现了显示unable to fork的报错,这个是什么原因呢,后来小编
19 2021-09-20 -
Vue模板基于webpack和es6包含vuexvueroutervueresourcevuestrap
Vue模板,基于webpack和es6,包含vuex,vue-router,vue-resource,vue-strap
10 2020-07-21 -
es6 playground项目详解 全面覆盖ES6示例
ES6概述 ES6,全称ECMAScript 2015,是JavaScript语言的一个重要更新版本,引入了大量的新特性和语法糖,极大地提升了开发效率和代码的可读性。这个名为es6-playgroun
0 2024-10-27 -
ES6语法总结箭头函数解构赋值精简
es6语法 箭头函数 解构赋值
9 2021-04-16 -
解决node终端下运行js文件不支持ES6语法
主要介绍了解决node终端下运行js文件不支持ES6语法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
17 2020-11-06 -
ES6中的Javascript解构的实现
ES6中的解构特性能让我们从对象(Object)或者是数组(Array)中取值的时候更方便,同时写出来的代码在可读性方面也更强。之前接触过python语言的小伙伴应该对这个不会陌生,这个特性早已在py
10 2021-02-19 -
ES6中Set和Map用法实例详解
主要介绍了ES6中Set和Map用法,结合实例形式详细分析了ES6中Set和Map的基本功能、原理、使用方法及操作注意事项,需要的朋友可以参考下
14 2020-10-28 -
ES6中Symbol Set和Map用法详解
主要介绍了ES6中Symbol、Set和Map用法,结合实例形式详细分析了ES6中Symbol、Set和Map的功能、使用方法及相关操作注意事项,需要的朋友可以参考下
11 2020-10-28 -
ES6之Proxy的get方法详解
主要介绍了ES6之Proxy的get方法详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
15 2020-10-28

暂无评论