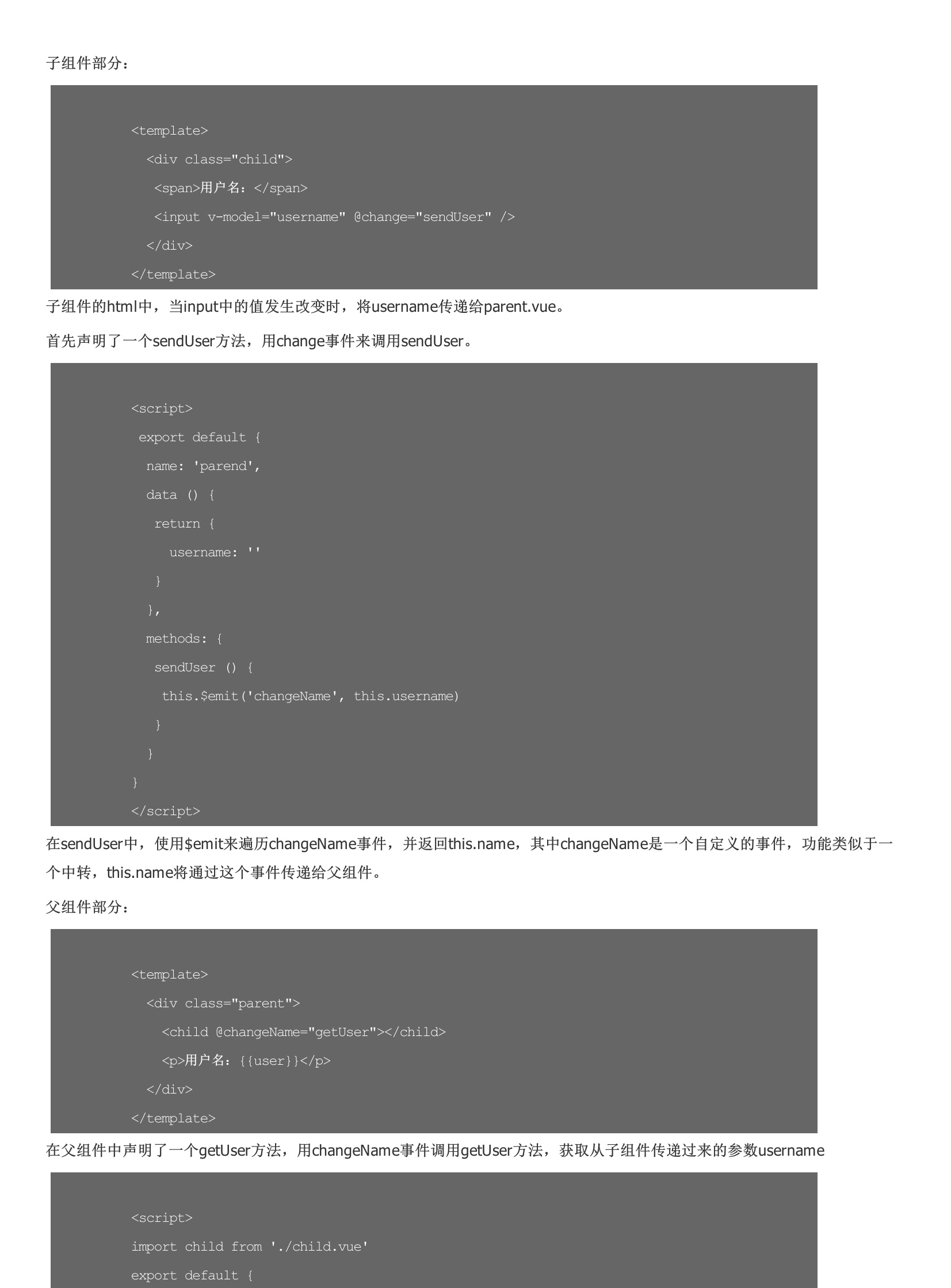
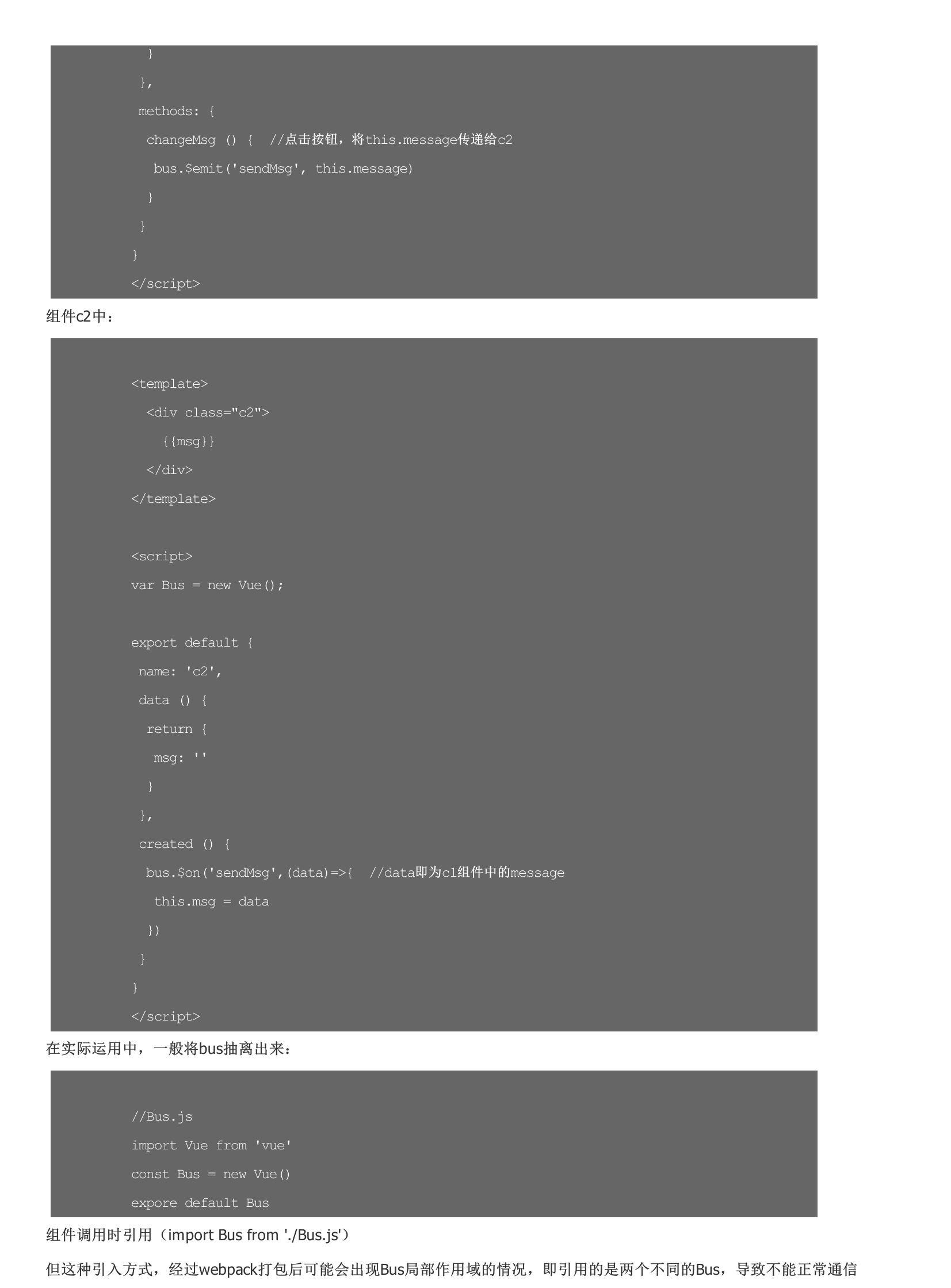
Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据。必须使用特定的方法才能实现组件之间的数据传递。当父组件的 message 发生改变,子组件也会自动地更新视图。但是在子组件中,我们不要去修改 prop。在sendUser中,使用$emit来遍历changeName事件,并返回this.name,其中changeName是一个自定义的事件,功能类似于一个中转,this.name将通过这个事件传递给父组件。当然Vue2.0提供了Vuex,但在简单的场景下,可以使用一个空的Vue实例作为中央事件总线。






暂无评论