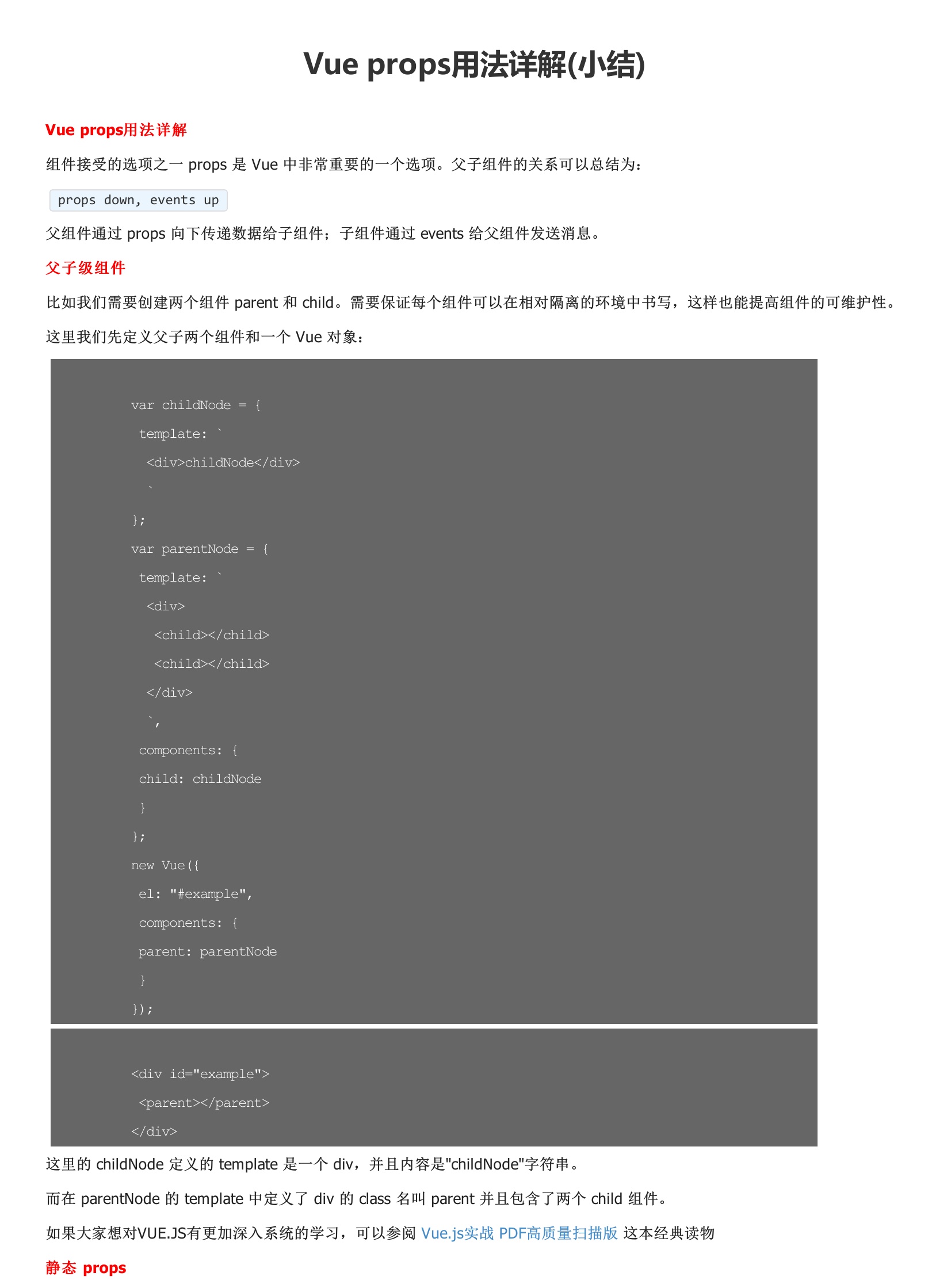
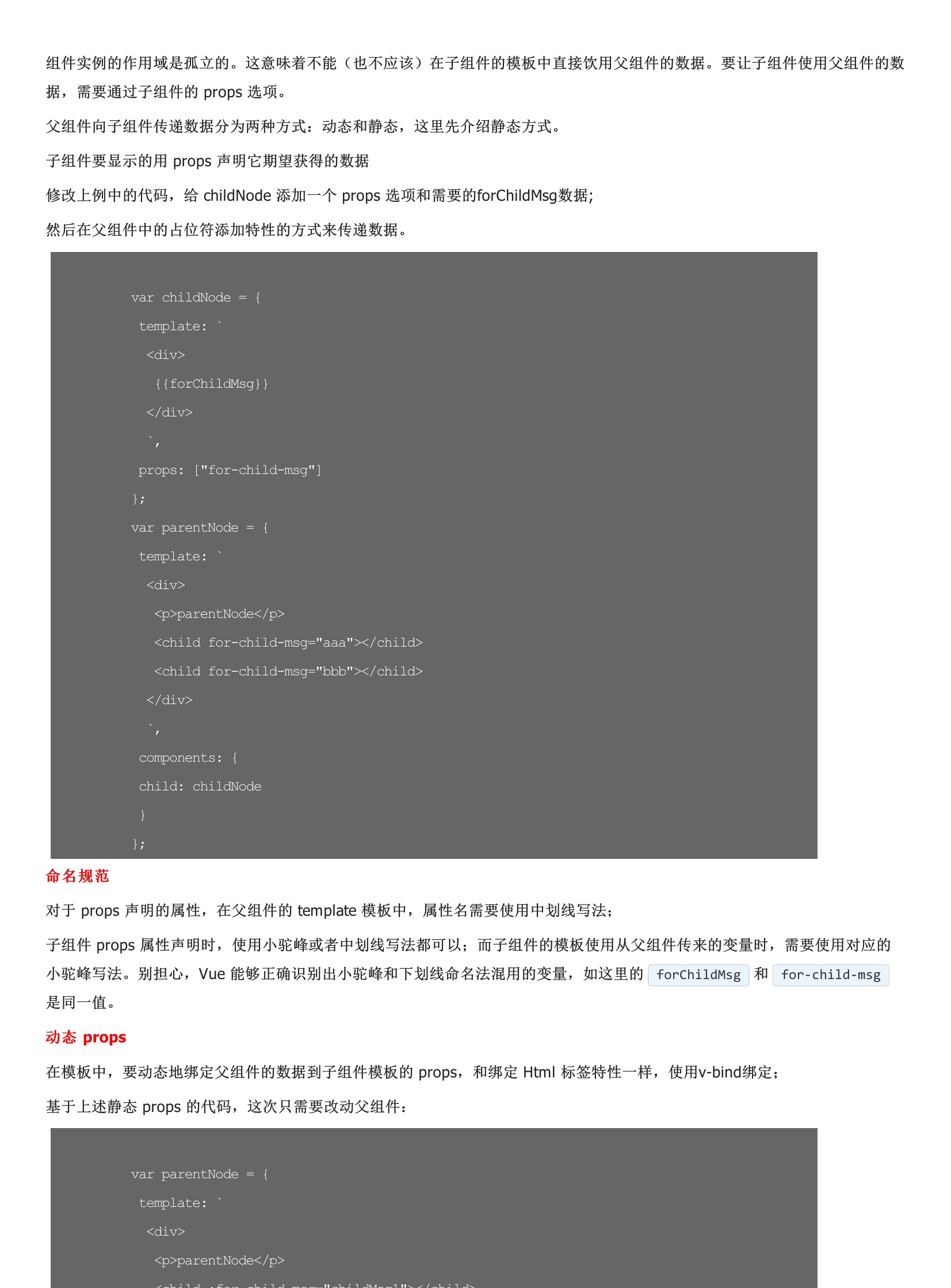
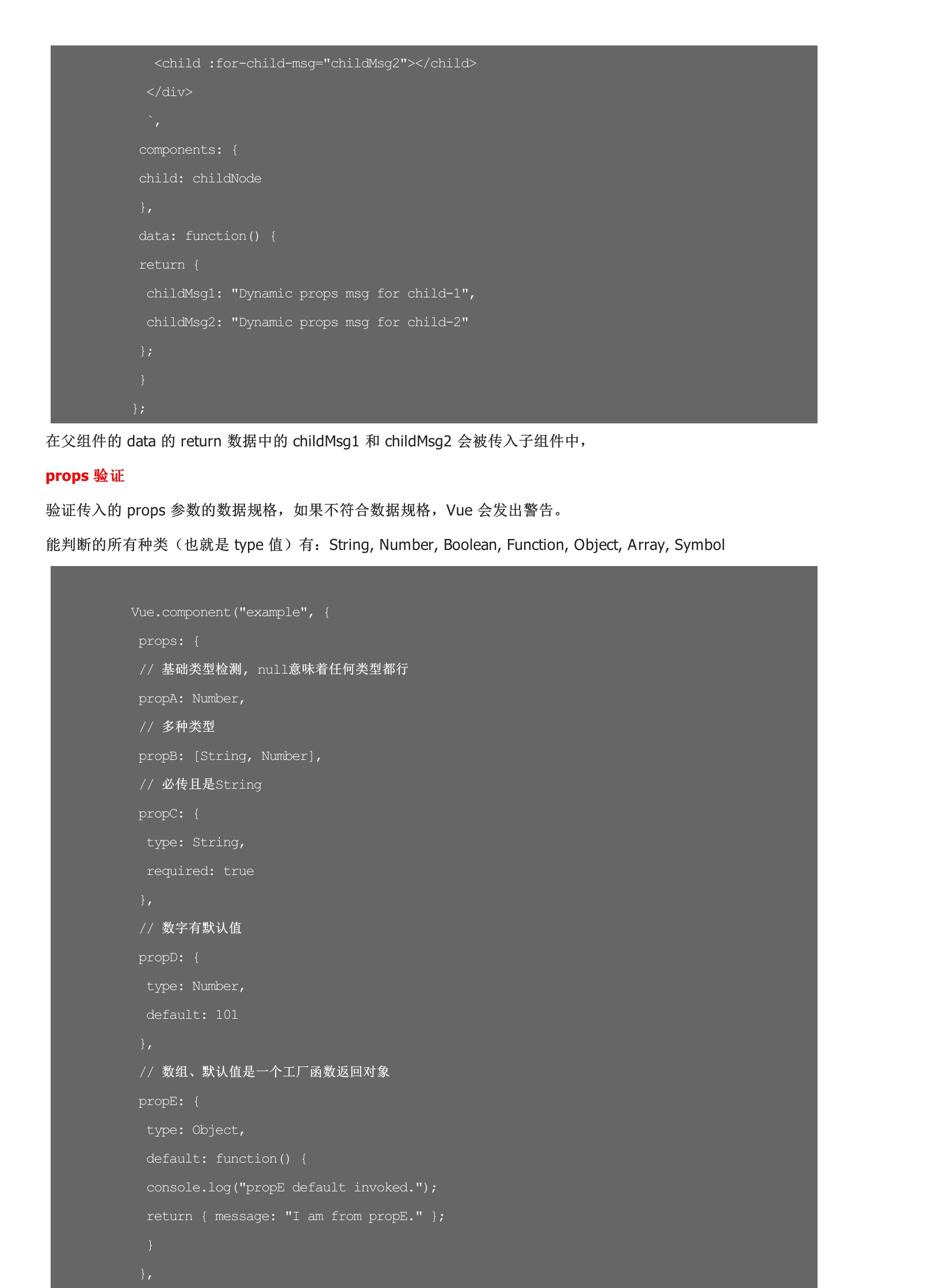
组件接受的选项之一 props 是 Vue 中非常重要的一个选项。父子组件的关系可以总结为:父组件通过 props 向下传递数据给子组件;子组件通过 events 给父组件发送消息。而在 parentNode 的 template 中定义了 div 的 class 名叫 parent 并且包含了两个 child 组件。比如我们把上述例子中的 childNode 的for-child-msg修改成一个对象,并包含一个名叫validator的函数,该命名是规定叫validator的,自定义函数名不会生效。这是为了防止子组件五一修改父组件的状态。所以不应该在子组件中修改 props 中的值,Vue 会报出警告。当我们在父组件的输入框输入新数据时,同步的子组件数据也被修改了;这就是 props 的向子组件传递数据。



暂无评论