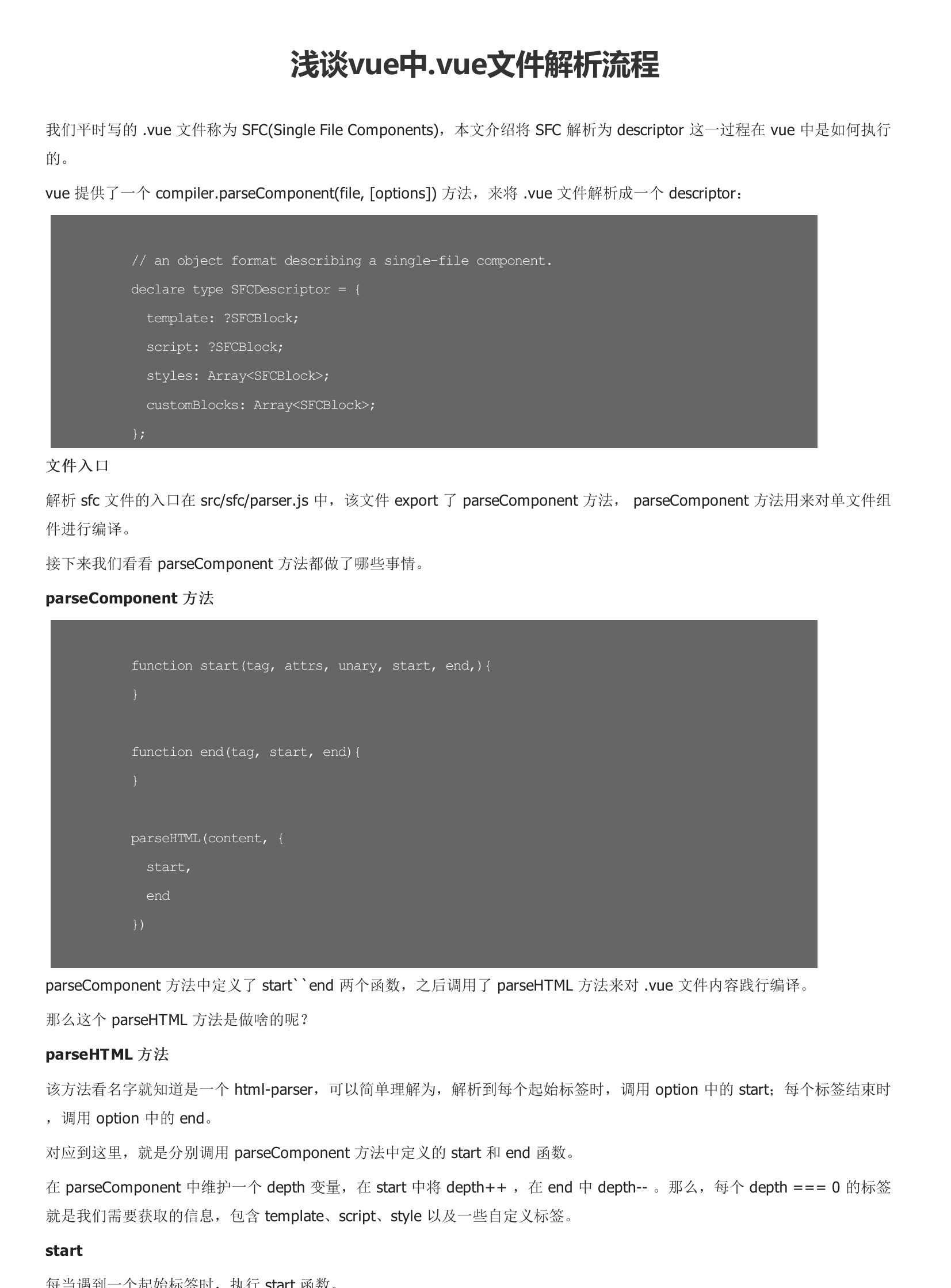
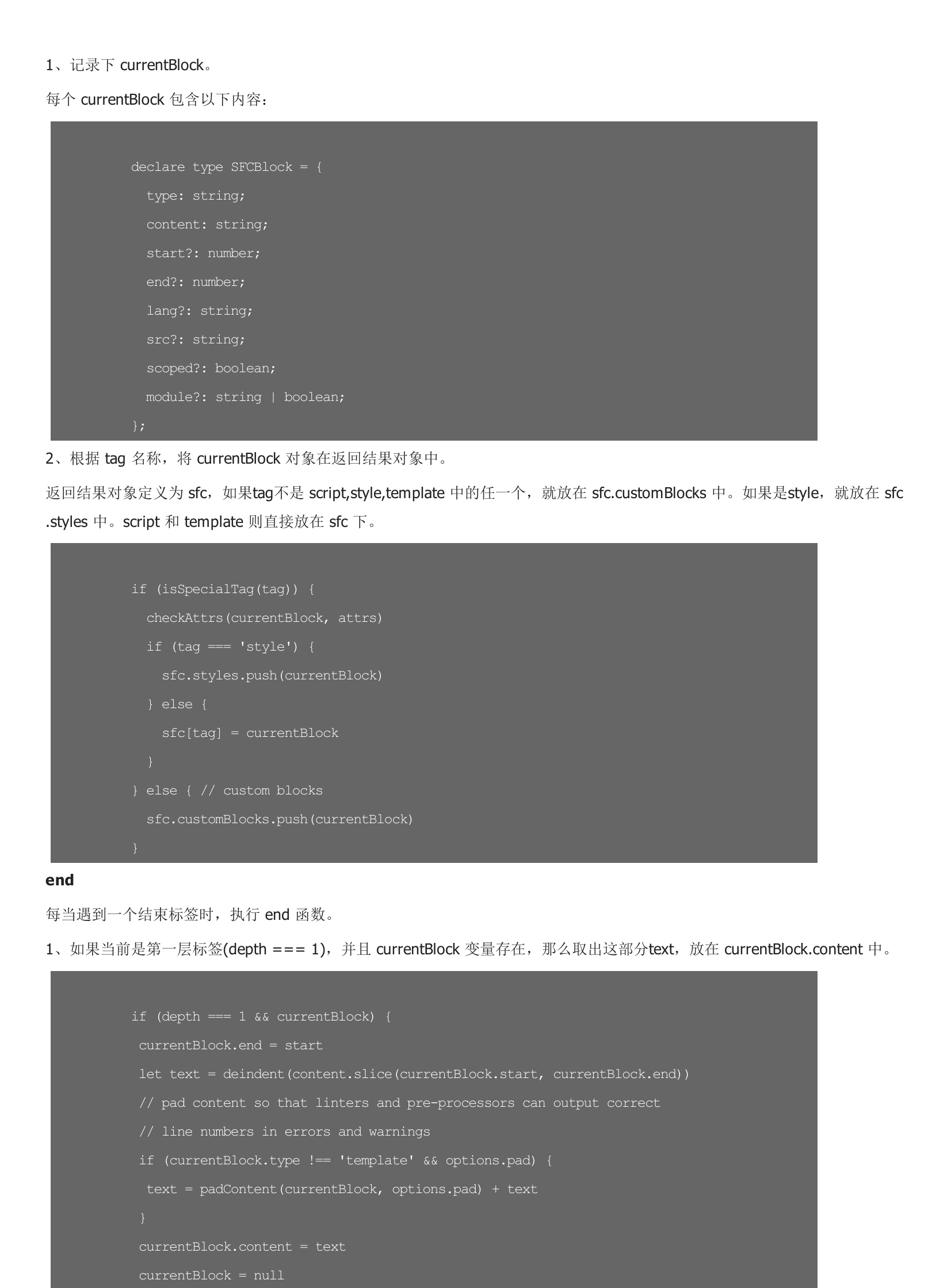
我们平时写的 .vue 文件称为 SFC,本文介绍将 SFC 解析为 descriptor 这一过程在 vue 中是如何执行的。接下来我们看看 parseComponent 方法都做了哪些事情。对应到这里,就是分别调用 parseComponent 方法中定义的 start 和 end 函数。在 parseComponent 中维护一个 depth 变量,在 start 中将 depth++ ,在 end 中 depth-- 。每个 currentBlock 包含以下内容:2、根据 tag 名称,将 currentBlock 对象在返回结果对象中。返回结果对象定义为 sfc,如果tag不是 script,style,template 中的任一个,就放在 sfc.customBlocks 中。script 和 template 则直接放在 sfc 下。每当遇到一个结束标签时,执行 end 函数。在将 .vue 整个遍历一遍后,得到的 sfc 对象即为我们需要的结果。



暂无评论