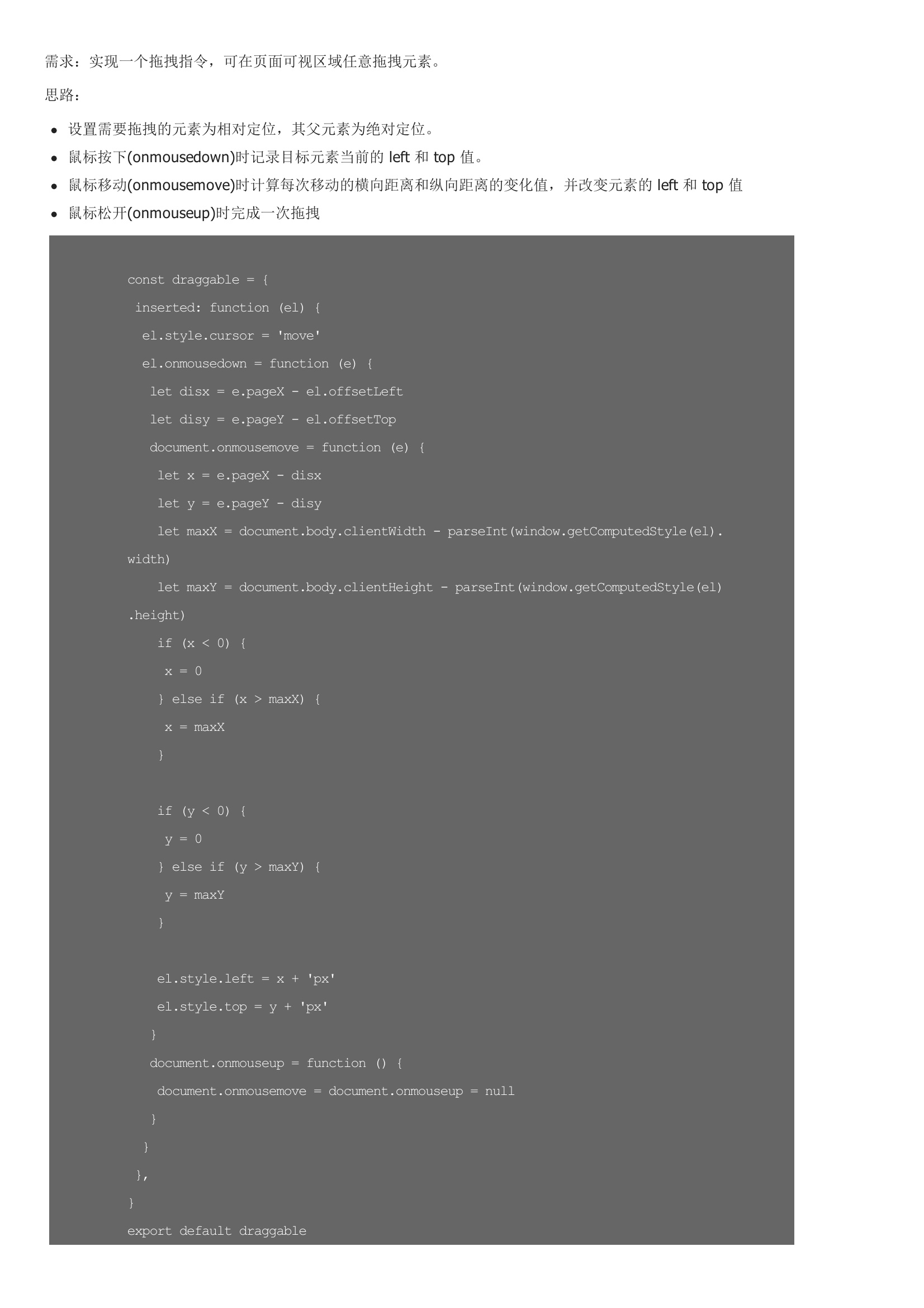
本文在github做了收录 demo源码地址 在 Vue,除了核心功能默认内置的指令 ,Vue 也允许注册自定义指令。它的作用价值在于当开发人员在某些场景下需要对普通 DOM 元素进行操作。Vue 自定义指令有全局注册和局部注册两种方式。先来看看注册全局指令的方式,通过 Vue.directive 方式注册全局指令。然后在入口文件中进行 Vue.use() 调用。v-copy需求:实现一键复制文本内容,用于鼠标右键粘贴。使用,设置水印文案,颜色,字体大小即可v-draggable需求:实现一个拖拽指令,可在页面可视区域任意拖拽元素。













暂无评论