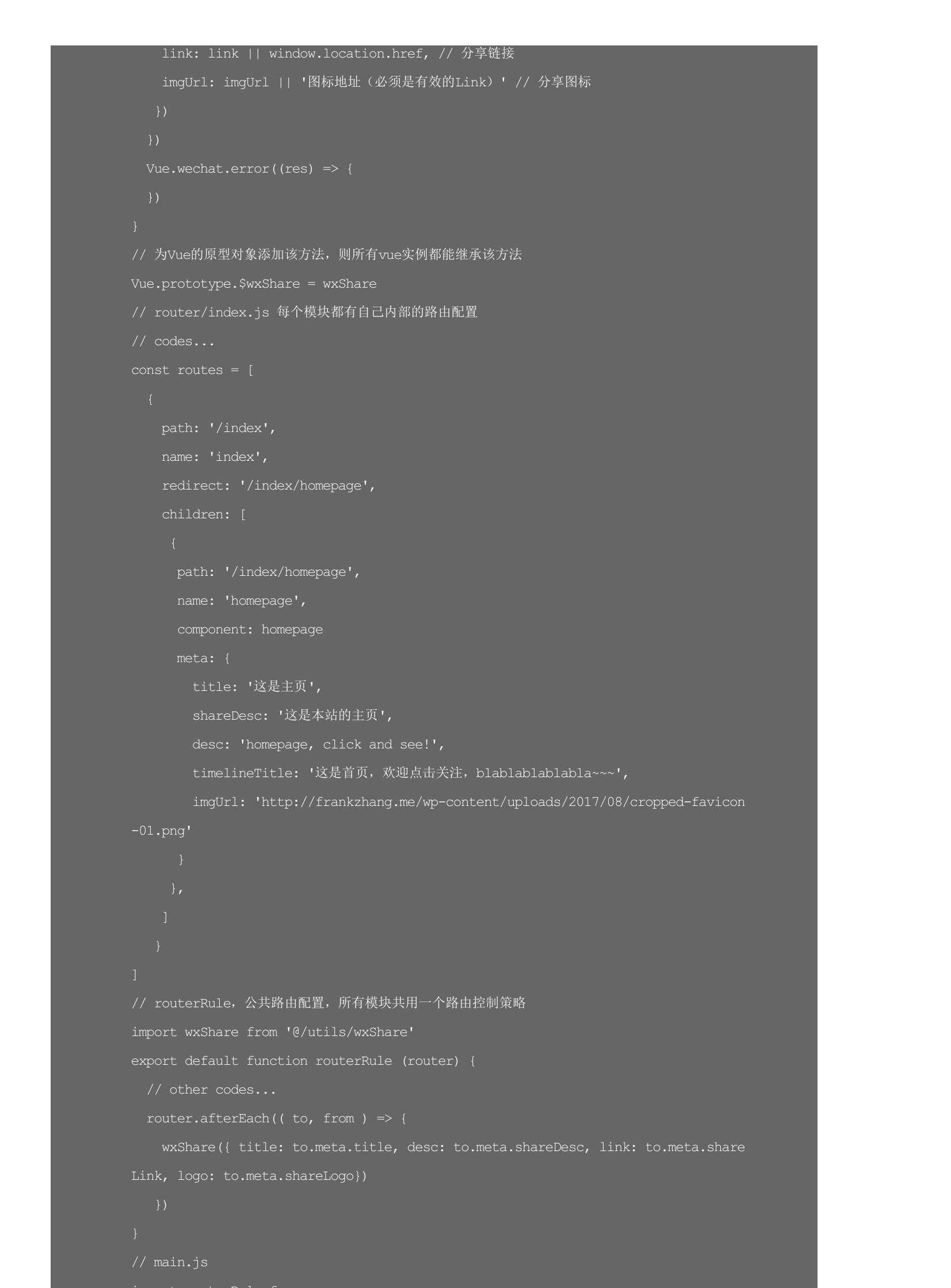
项目采用两种登录方式,微信授权登录以及账号密码登录。无论哪一种,均配置微信分享。具体可以查看微信JSSDK的经过上面的配置,router.afterEach都会调用一次wxShare,重新读取router中的meta的信息重新定义微信分享内容,达到全局配置和特殊配置结合的目的。这种情况,我们采取在vue实例的created钩子中,在获取数据的成功回调中调用一次wxShare即可1.如果项目采用非history模式,则需要去掉url上#后的部分传给后端换取微信签名。因为根据vue-router的说明,在导航被确认之后,再调用全局的afterEach钩子,这个时候导航已经确认了,url已经改变,可以针对更新后的url重新获取微信签名了。



暂无评论