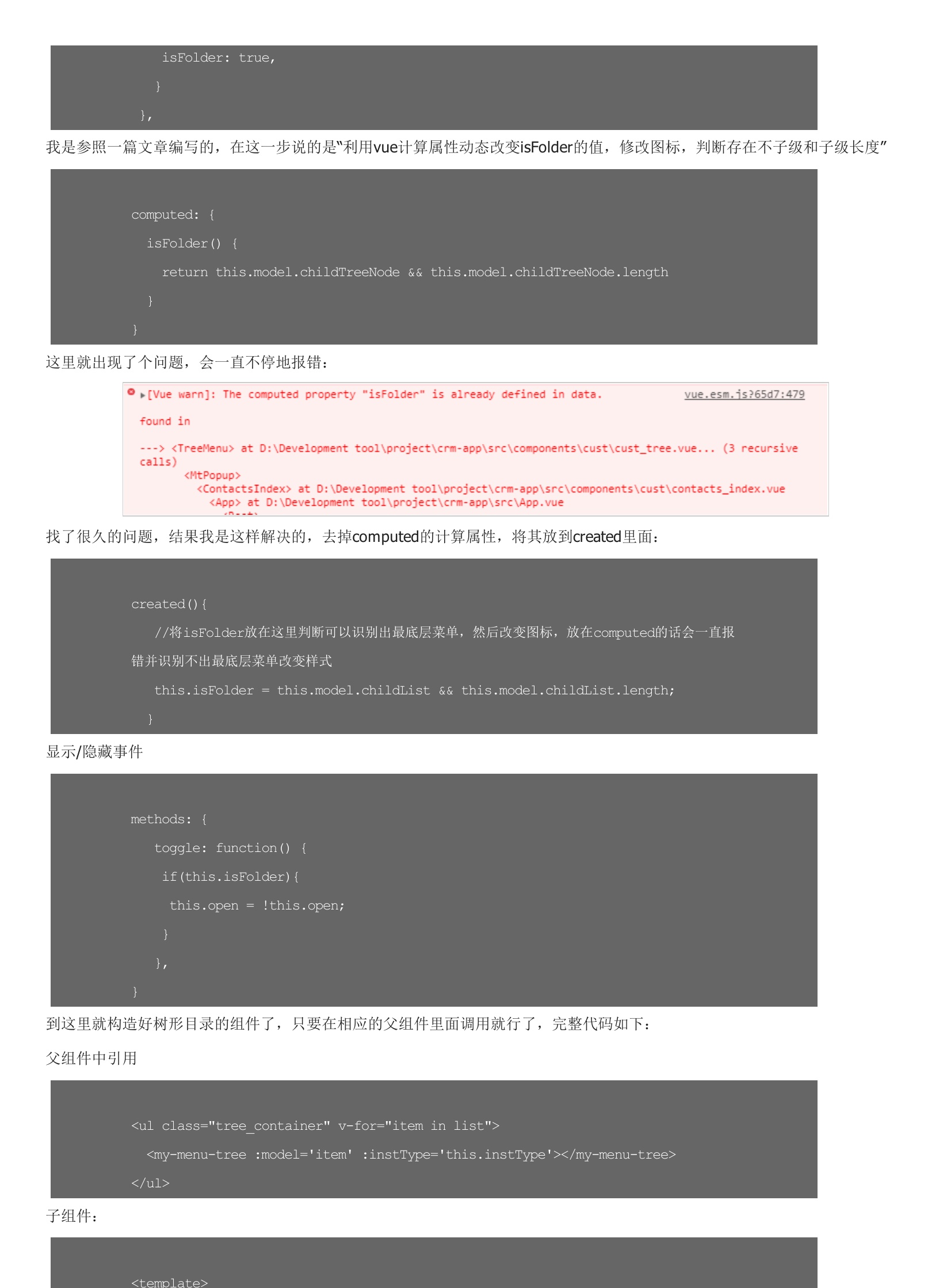
上篇文章我提到了通讯录的开发,里面的目录使用了vue的递归组件实现的树形目录,这篇文章就来讲讲如何实现树形目录吧!我是参照一篇文章编写的,在这一步说的是“利用vue计算属性动态改变isFolder的值,修改图标,判断存在不子级和子级长度”这里就出现了个问题,会一直不停地报错:找了很久的问题,结果我是这样解决的,去掉computed的计算属性,将其放到created里面:显示/隐藏事件到这里就构造好树形目录的组件了,只要在相应的父组件里面调用就行了,完整代码如下:父组件中引用子组件:子组件可以直接使用,样式也一起贴出来了,但是在父组件中也有点样式,就留给你们自己操作了,这个完整的代码里面还包括了上篇文章提到的组件传值的部分。



暂无评论