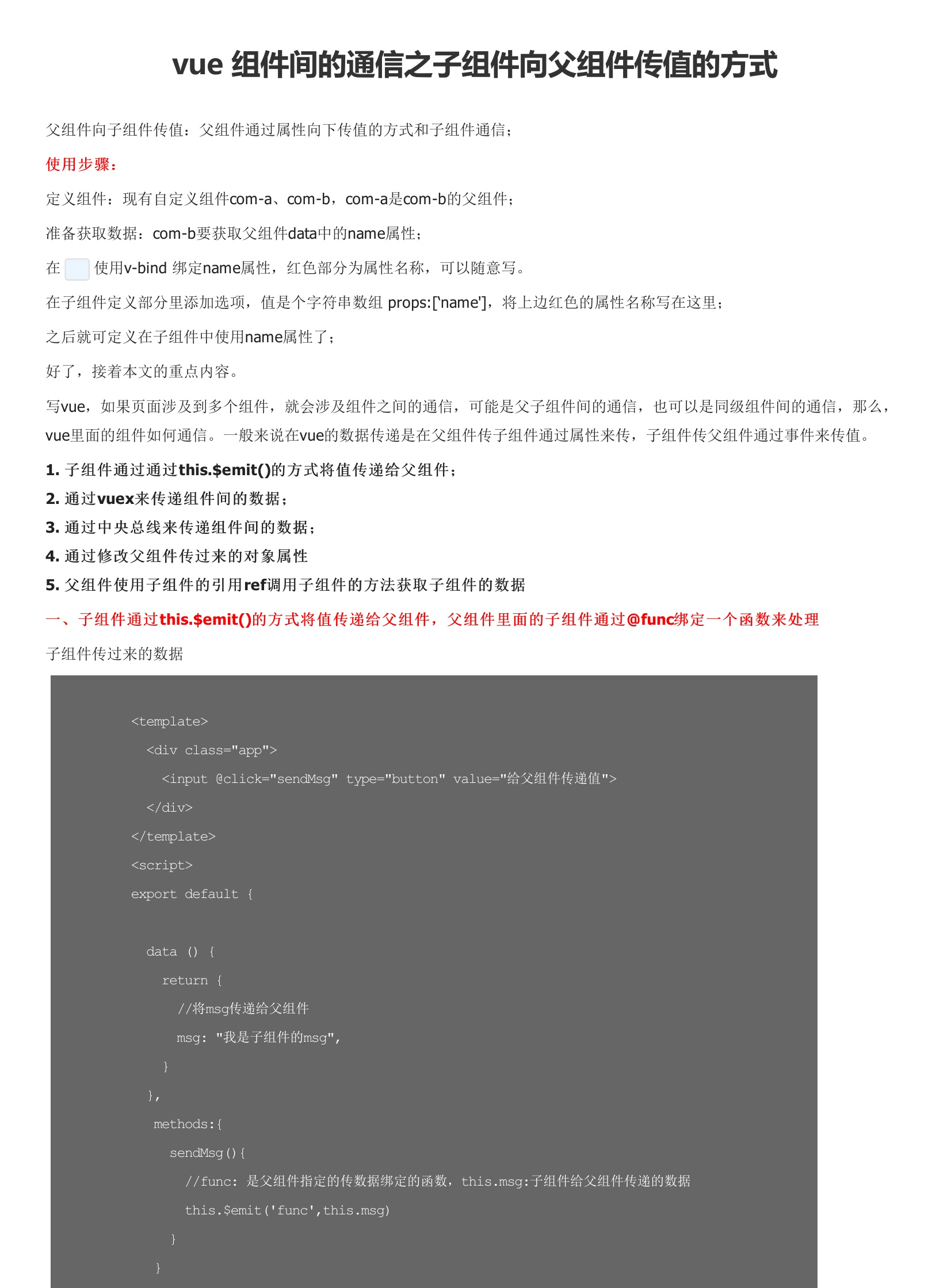
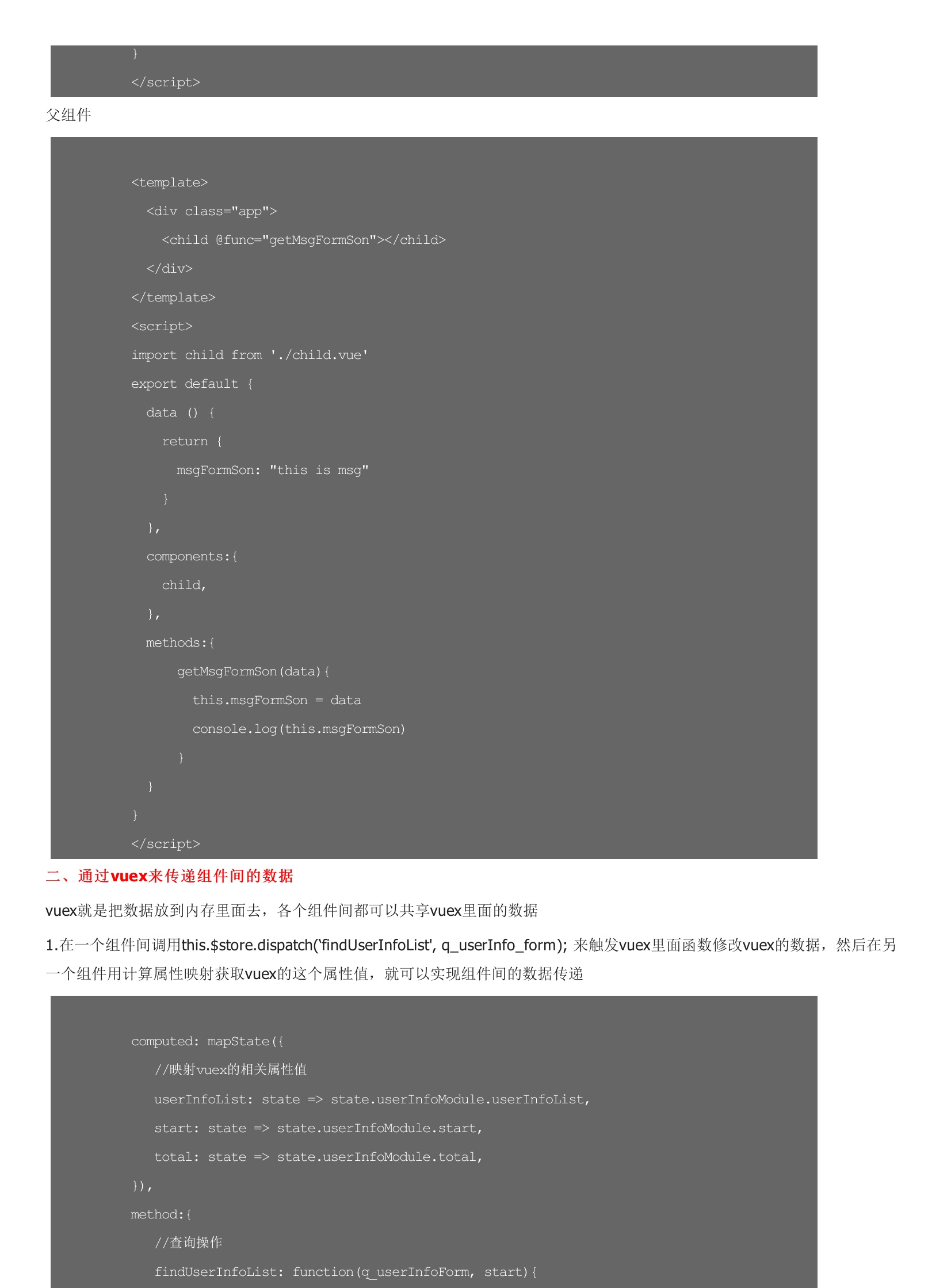
父组件向子组件传值:父组件通过属性向下传值的方式和子组件通信;定义组件:现有自定义组件com-a、com-b,com-a是com-b的父组件;准备获取数据:com-b要获取父组件data中的name属性;在在子组件定义部分里添加选项,值是个字符串数组 props:[‘name'],将上边红色的属性名称写在这里;之后就可定义在子组件中使用name属性了;好了,接着本文的重点内容。写vue,如果页面涉及到多个组件,就会涉及组件之间的通信,可能是父子组件间的通信,也可以是同级组件间的通信,那么,vue里面的组件如何通信。一般来说在vue的数据传递是在父组件传子组件通过属性来传,子组件传父组件通过事件



暂无评论