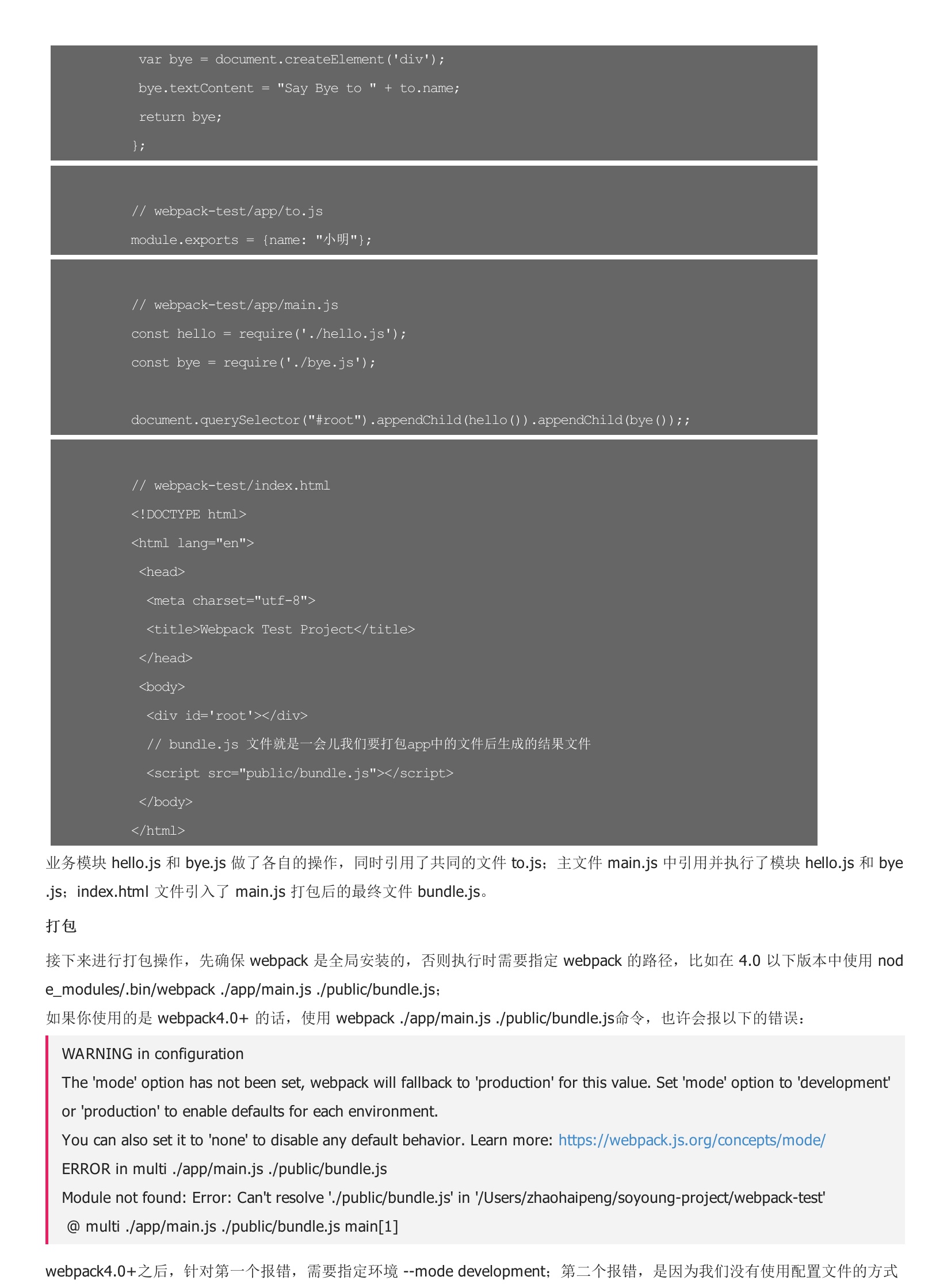
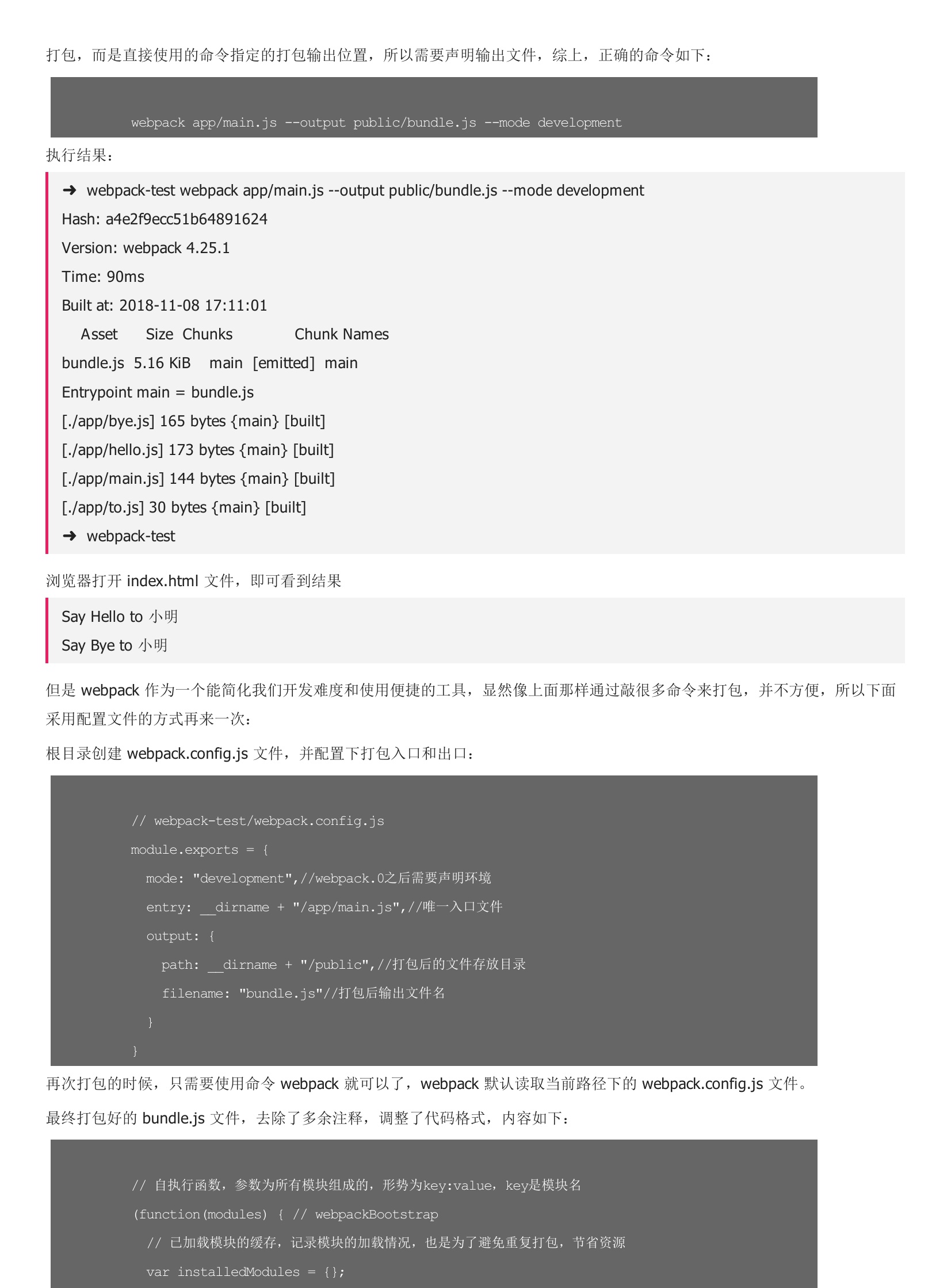
先看下webpack官方文档中对模块的描述:在模块化编程中,开发者将程序分解成离散功能块,并称之为模块。每个模块具有比完整程序更小的接触面,使得校验、调试、测试轻而易举。精心编写的模块提供了可靠的抽象和封装界限,使得应用程序中每个模块都具有条理清楚的设计和明确的目的。然后安装下 webpack 的依赖包,如下命令:再新建几个文件:1、在项目根目录下新建文件夹 app 用来存放业务代码、文件夹 public 存放打包后的文件;然后依次来给这几个文件分别填写以下内容:业务模块 hello.js 和 bye.js 做了各自的操作,同时引用了共同的文件 to.js;主文件 main.js 中引用并执行了模块 hello.js 和 bye.js;index.html 文件引入了 main.js 打包后的最终文件 bundle.js。



暂无评论