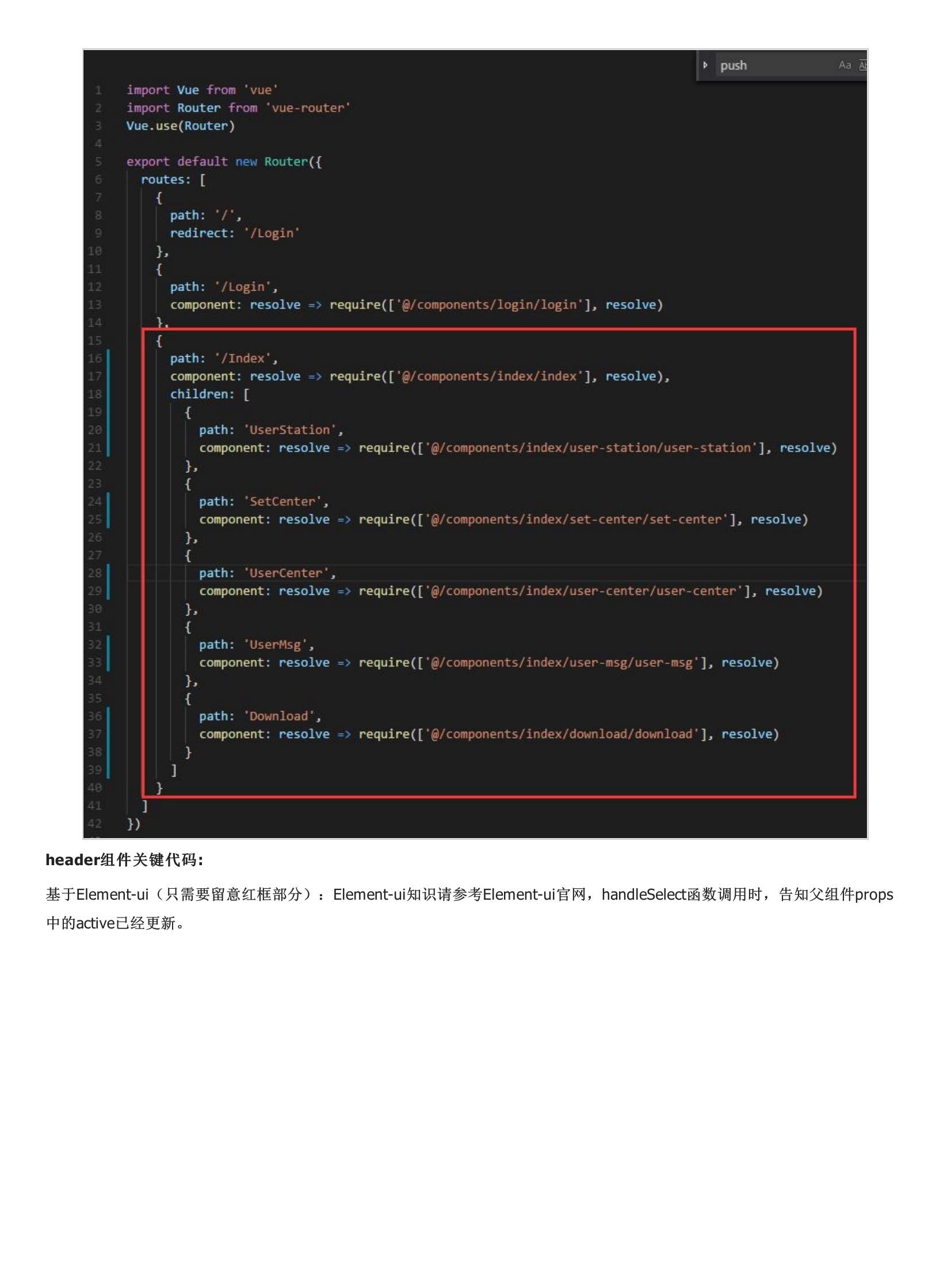
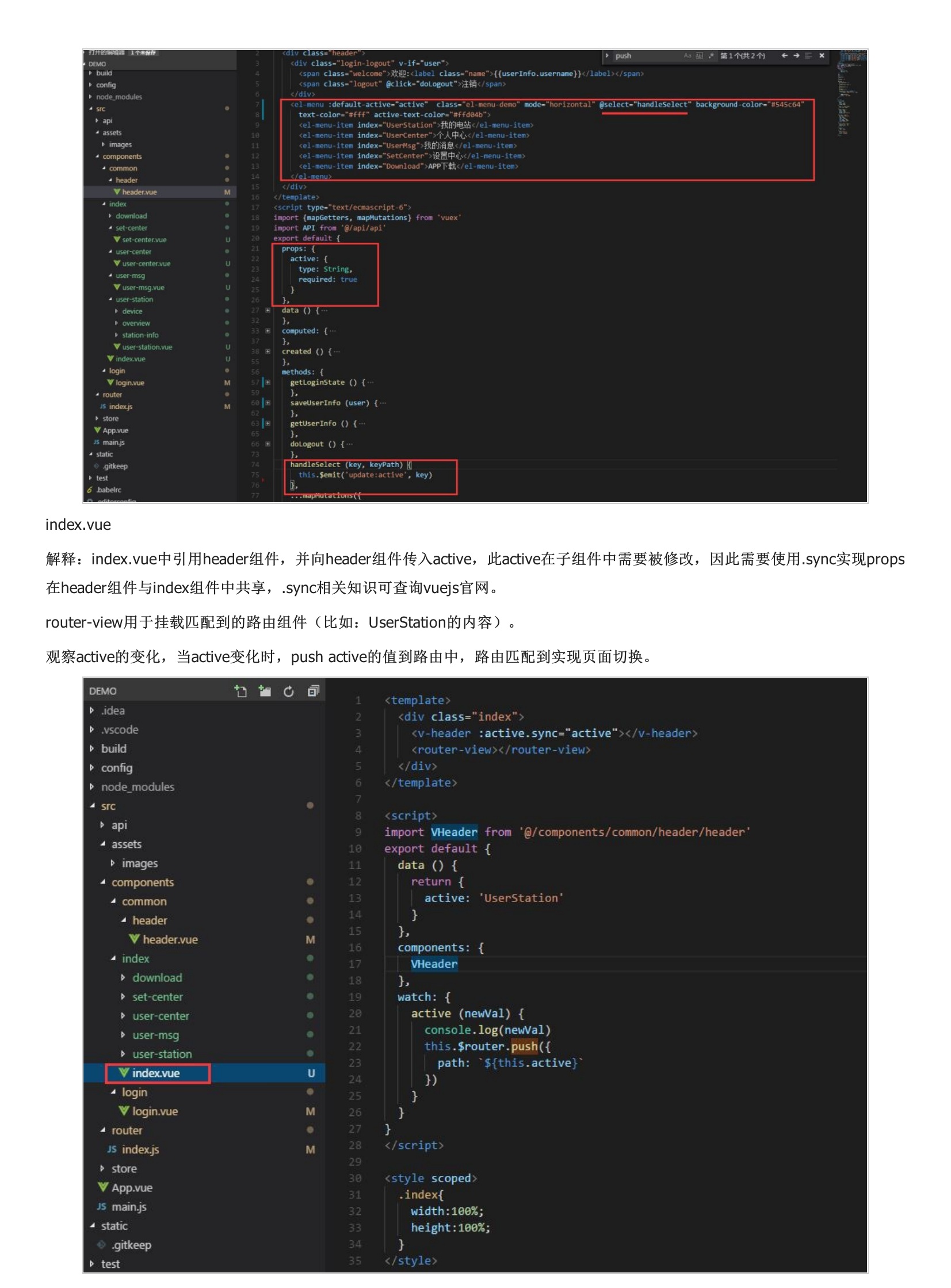
以下两图分别为点击“我的电站”、“个人中心”的效果登录成功后,跳转到index页面,并默认显示index/UserStation,index为一个组件,其他各个子菜单为一个组件,公共header为一个组件。基于Element-ui:Element-ui知识请参考Element-ui官网,handleSelect函数调用时,告知父组件props中的active已经更新。index.vue解释:index.vue中引用header组件,并向header组件传入active,此active在子组件中需要被修改,因此需要使用.sync实现props在header组件与index组件中共享,.sync相关知识可查询vuejs官网。router-view用于挂载匹配到的路由组件。观察active的变化,当active变化时,push active的值到路由中,路由匹配到实现页面切换。



暂无评论