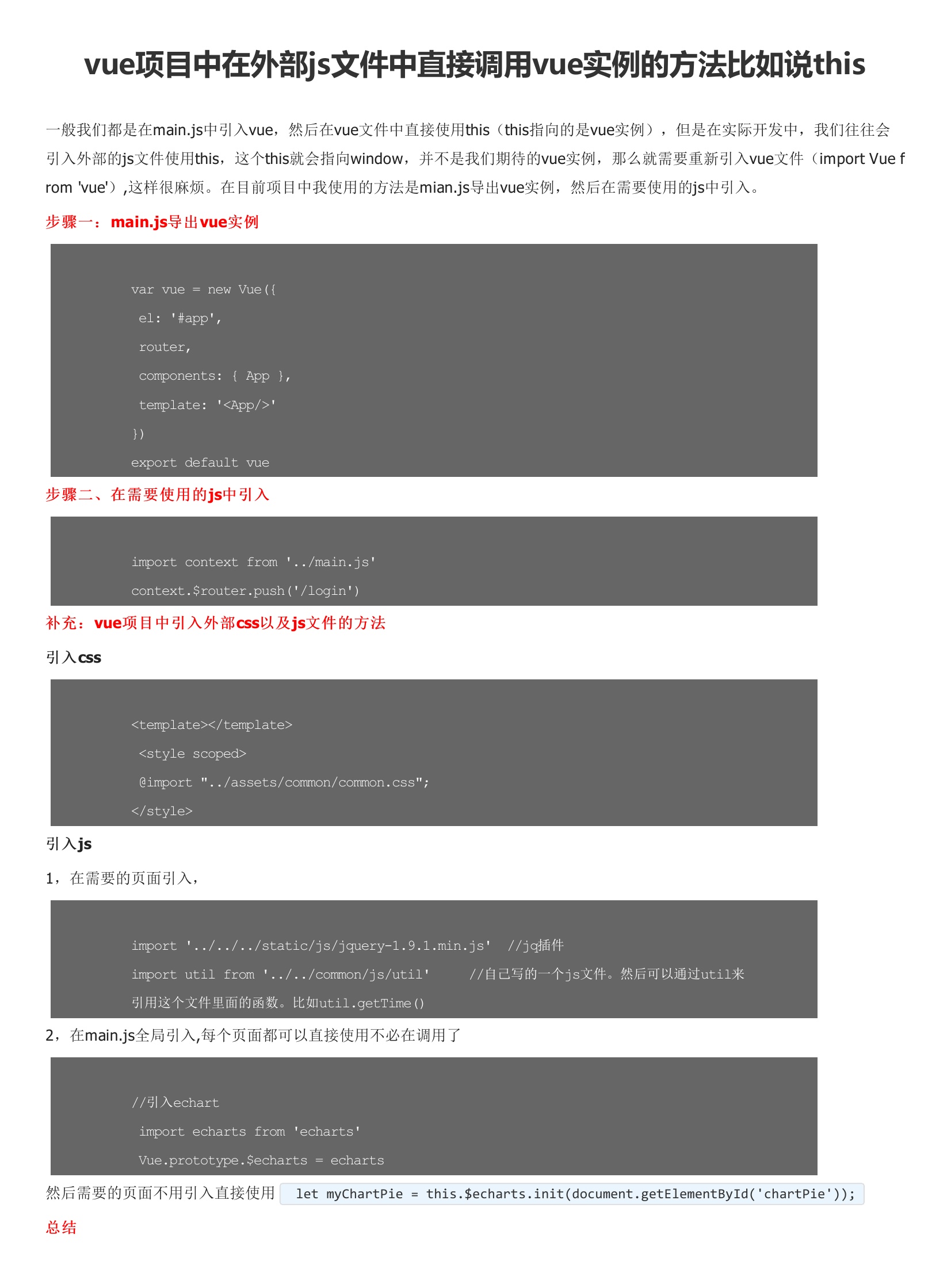
一般我们都是在main.js中引入vue,然后在vue文件中直接使用this,但是在实际开发中,我们往往会引入外部的js文件使用this,这个this就会指向window,并不是我们期待的vue实例,那么就需要重新引入vue文件,这样很麻烦。在目前项目中我使用的方法是mian.js导出vue实例,然后在需要使用的js中引入。1,在需要的页面引入,2,在main.js全局引入,每个页面都可以直接使用不必在调用了然后需要的页面不用引入直接使用
vue项目中在外部js文件中直接调用vue实例的方法比如说this
用户评论
推荐下载
-
在vue项目中使用md5加密的方法
主要介绍了在vue项目中使用md5加密的方法,需要的朋友可以参考下
44 2021-01-31 -
FormMaking Vue表单设计器编译包引入Vue项目中的步骤及使用方法Vue2
基于Vue的可视化表单设计器,帮助企业实现低代码开发模式;解放开发者从繁琐的表单代码中,更专注于业务,提高效率,降低研发成本。已在多个项目如OA系统、考试系统、报表系统、流程管理中广泛应用。采用Vue
6 2023-07-19 -
china1.js vue项目中node_modules echarts map js china1.js文件
echarts地图九状线显示钓鱼岛(续---vue项目)中文件资源,路径node_modules/echarts/map/js/china1.js文件
21 2020-04-23 -
vue项目main.js使用方法
解析 src/main.js是入口文件,主要作用是初始化vue实例并使用需要的插件 在main.js文件中定义了一个vue对象,其中el为实例提供挂载元素 //基础设置 import Vue from
18 2021-02-01 -
Vue element实例项目分享助您快速掌握Vue.js框架
使用这个Vue-element实例项目,您可以更快地理解Vue.js框架的基本框架和应用。这个项目包含了许多实用的功能和Vue.js特性,如组件、指令和状态管理等,打造了现代Web开发的最佳实践。不仅
11 2023-05-28 -
js中直接声明一个对象的方法
js中直接声明一个对象的方法
7 2021-05-08 -
vue.js学习实例
基于vue.js2.0,里面设计及了多种插件,tab,touch,轮播,时间选择,toast等,并且有文档说明,用法详解。
24 2020-05-18 -
详解如何去除vue项目中的#History模式
主要介绍了详解如何去除vue项目中的#——History模式 ,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
20 2020-10-28 -
详解Vue项目中的几个实用组件ts
主要介绍了详解Vue 项目中的几个实用组件(ts),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
9 2020-10-31 -
在Vue项目中使用Typescript的实现
主要介绍了在Vue项目中使用Typescript的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
16 2020-10-28

暂无评论