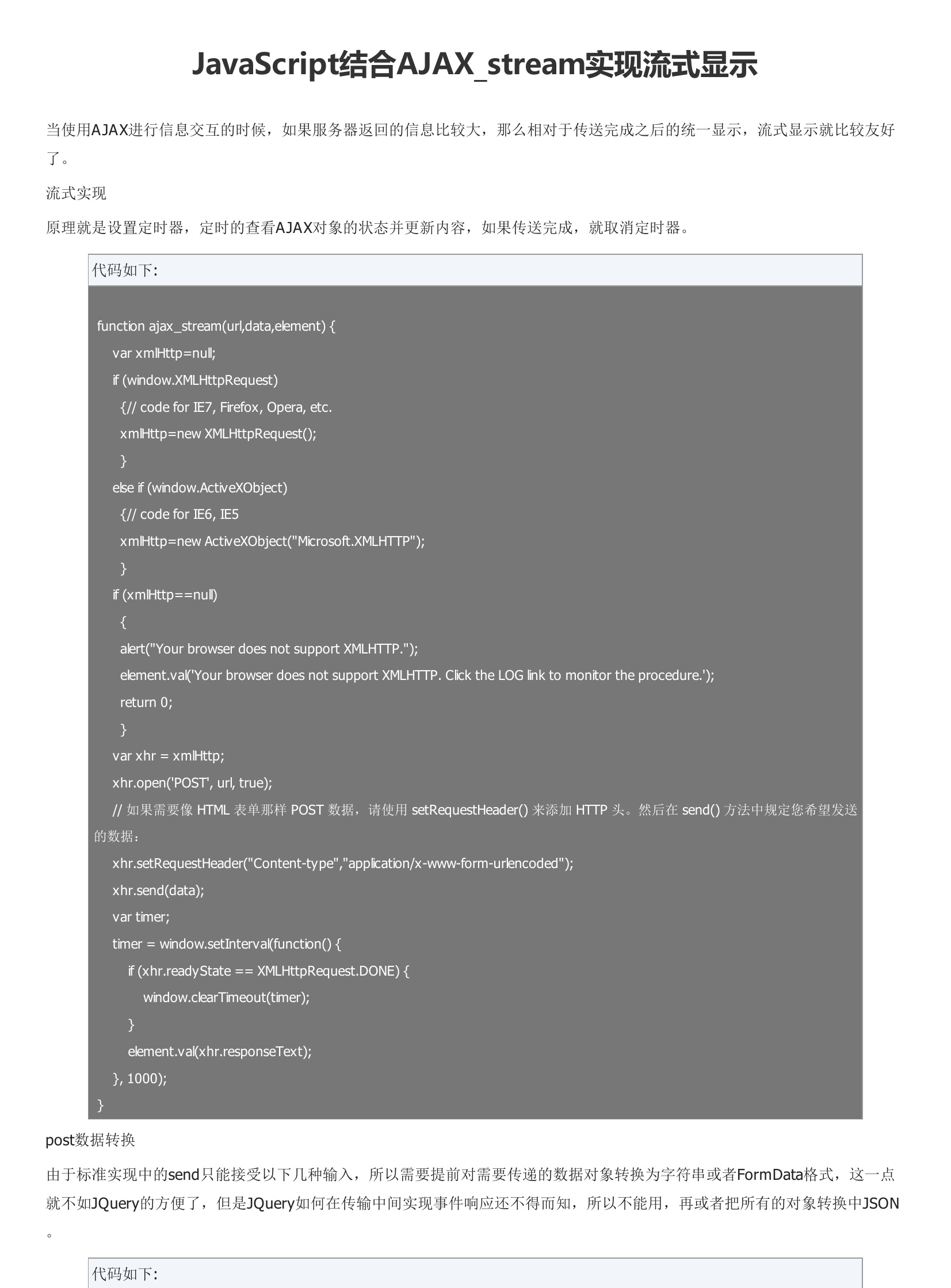
当使用AJAX进行信息交互的时候,如果服务器返回的信息比较大,那么相对于传送完成之后的统一显示,流式显示就比较友好了。流式实现原理就是设置定时器,定时的查看AJAX对象的状态并更新内容,如果传送完成,就取消定时器。post数据转换由于标准实现中的send只能接受以下几种输入,所以需要提前对需要传递的数据对象转换为字符串或者FormData格式,这一点就不如JQuery的方便了,但是JQuery如何在传输中间实现事件响应还不得而知,所以不能用,再或者把所有的对象转换中JSON。下面是转换的代码,如果浏览器支持FormData就转换,否则转成字符串。


暂无评论