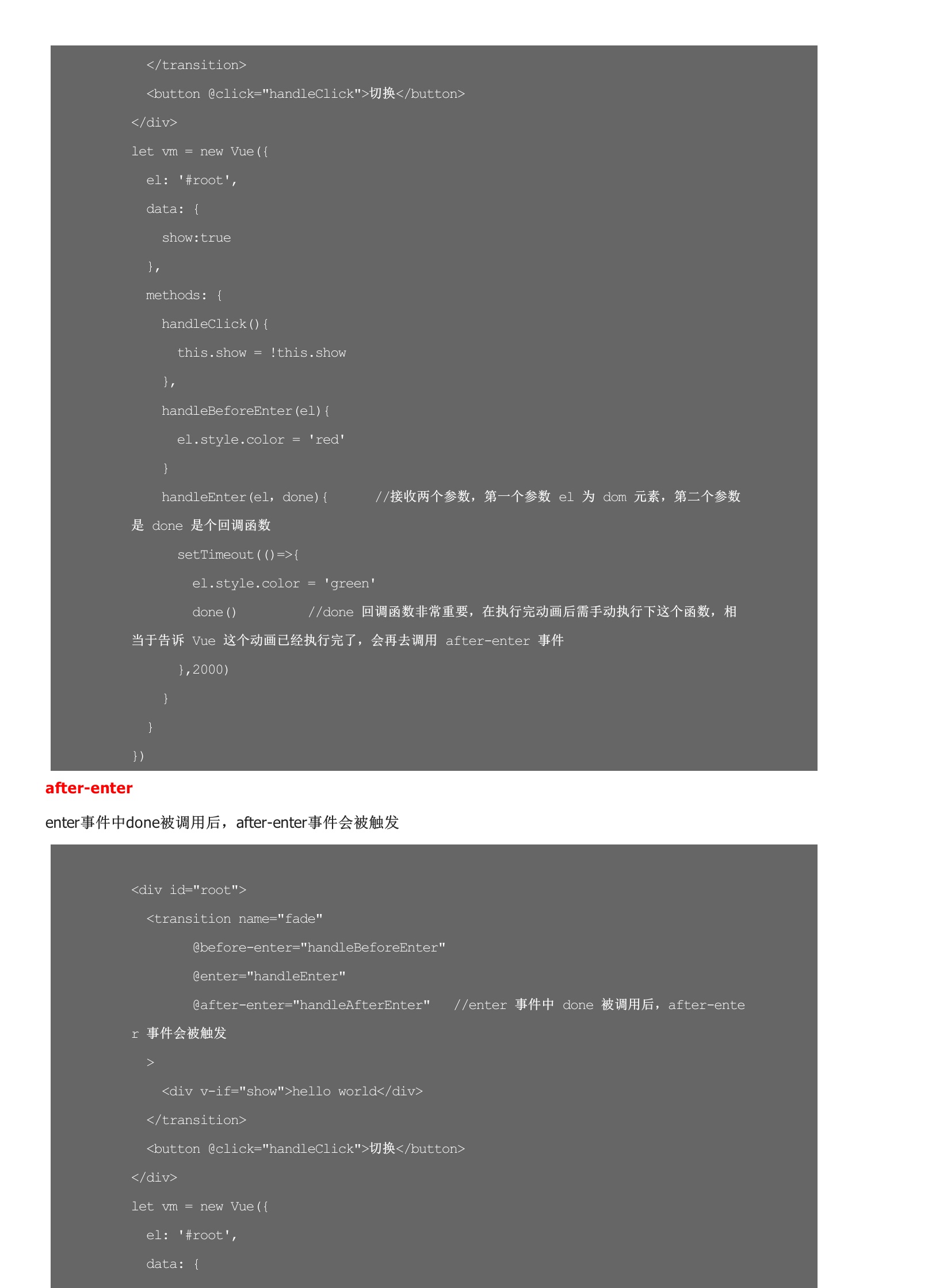
前面学习了用css实现动画效果,那 Vue 中能不能用js实现动画效果呢?其实 Vue 提供了很多动画钩子入场动画钩子函数有before-enter、enter、after-enter动画出现前的事件before-enter事件结束后执行enter事件中done被调用后,after-enter事件会被触发与入场动画对应的出场动画钩子函数有before-leave、leave、after-leave。它们的用法与入场动画用法一样有了上面基础后,配合Velocity.js库,能实现更强大的动画效果。



暂无评论