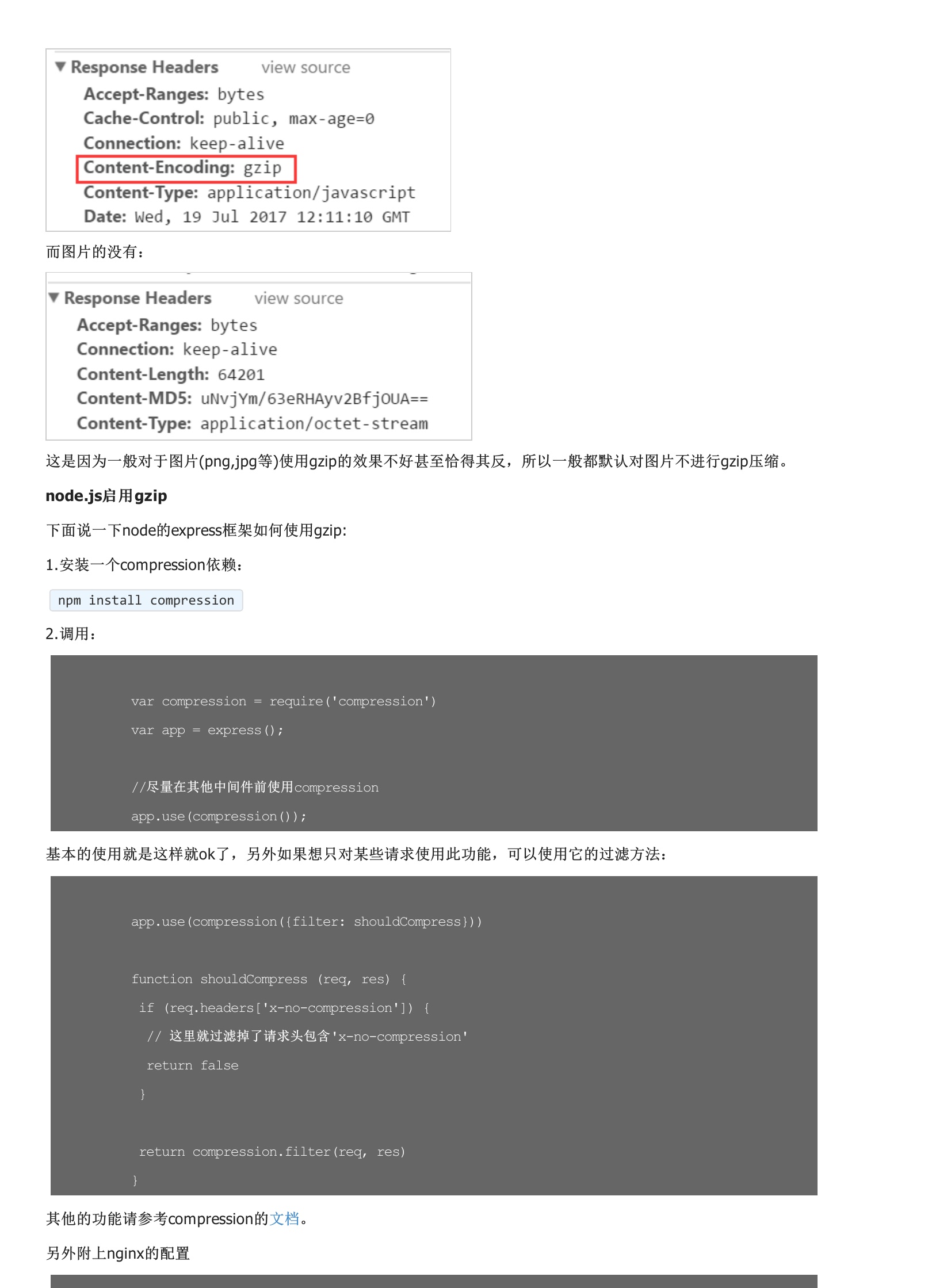
复制大神们的解释吧:举个例子,通过webpack打包后的js文件比较大,虽然我们可以利用chunk功能将文件分开混淆打包,但是总体积还是不小;这时候看看利用gzip压缩的效果:启用Gzip前启用Gzip后对比其中三个文件前后压缩大小:文本类文件:iview.min.js: 429kb -> 109kb,压缩比74.6% base.min.js: 309kb -> 81.7kb,压缩比73.56% style.min.css: 207kb -> 30.9kb,压缩比85%图片:图片1: 63.2kb -> 63.2kb,压缩比0%?我们看到文本类文件的压缩效果非常显著,但是图片体积没变。看一下文本类的http响应头是有gzip压缩过:而图片的没有:这是因为一般对于图片使用gzip的效果不好甚至恰得其反,所以一般都默认对图片不进行gzip压缩。



暂无评论