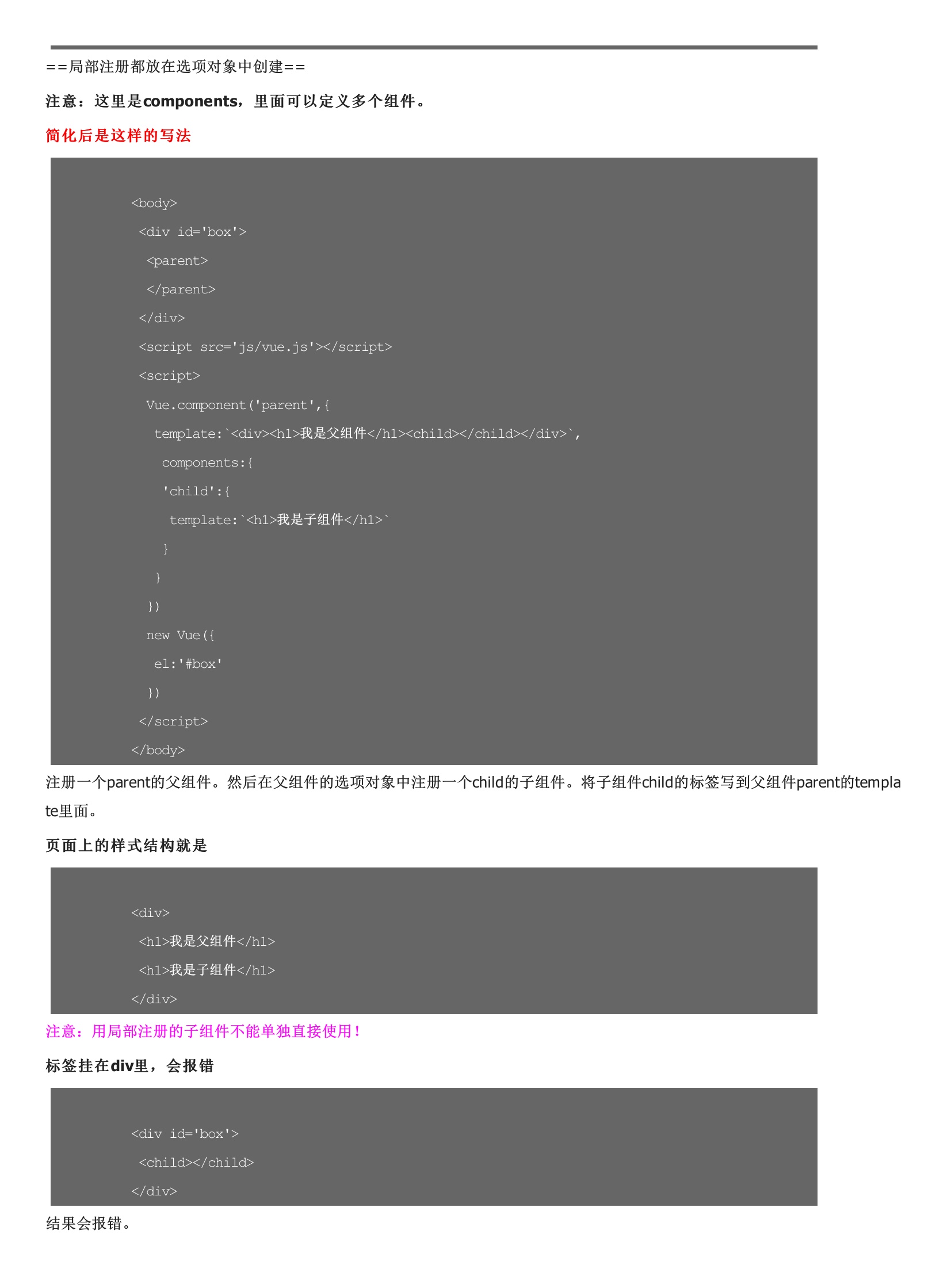
Vue.extend() 全局方法 生成构造器,创建子类使用基础 Vue 构造器,创建一个“子类”。这样写非常繁琐。于是vue进行了简化使用Vue.component()直接创建和注册组件:Vue.component 全局方法 用来注册全局组件id 是string类型,即是注册组件的名称Vue.component()的第1个参数是标签名称,第2个参数是一个选项对象,使用选项对象的template属性定义组件模板。使用这种方式,Vue在背后会自动地调用Vue.extend()。然后在父组件的选项对象中注册一个child的子组件。将子组件child的标签写到父组件parent的template里面。


暂无评论