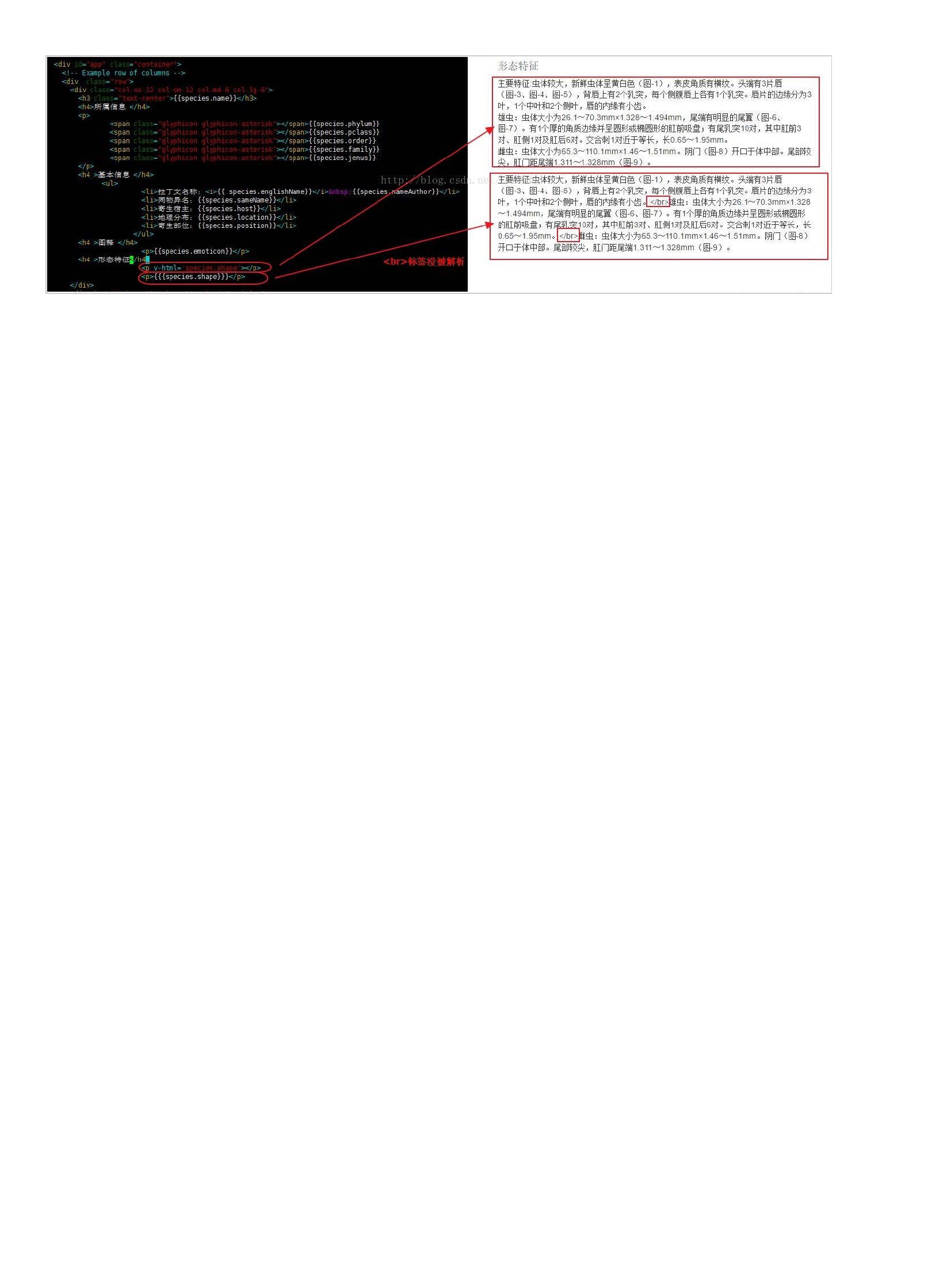
最近遇到这样一个问题,在页面上要显示一段自定义的文本,文本如果较长的话需要换行显示。在HTML中可以通过标签换行,也可以通过\n转义字符换行在Vue中用大括号显示的变量,加会直接被当成字符串显示出来,加\n显示一个空格,加\r\n显示两个空格,因为{{}}}是文本插值,内部都会按照普通字符串进行处理,可以用v-html进行显示在元素上显示name值。在网页中,后台传来的json数据中包含html标签,将该json数据绑定到Vue.js中对象中,对该对象进行for循环,发现数据中的html标签不能被解析,而是当作字符显示出来。Vue.js中提供了v-html这个指令来解决这个问题,或者对数据对象使用{{{vm.data}}}三个大括号来包裹对象,就可以正常解析了。


暂无评论