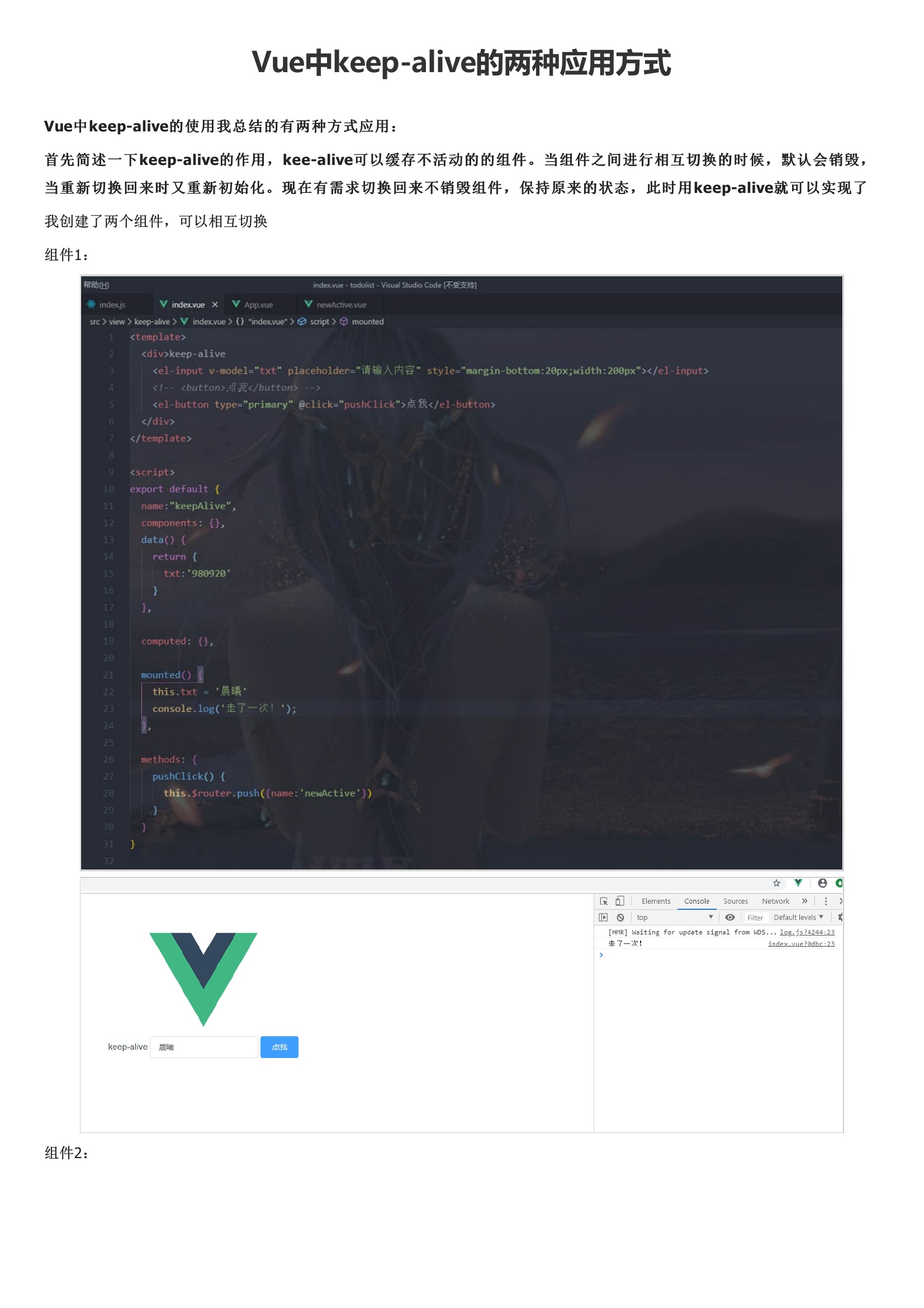
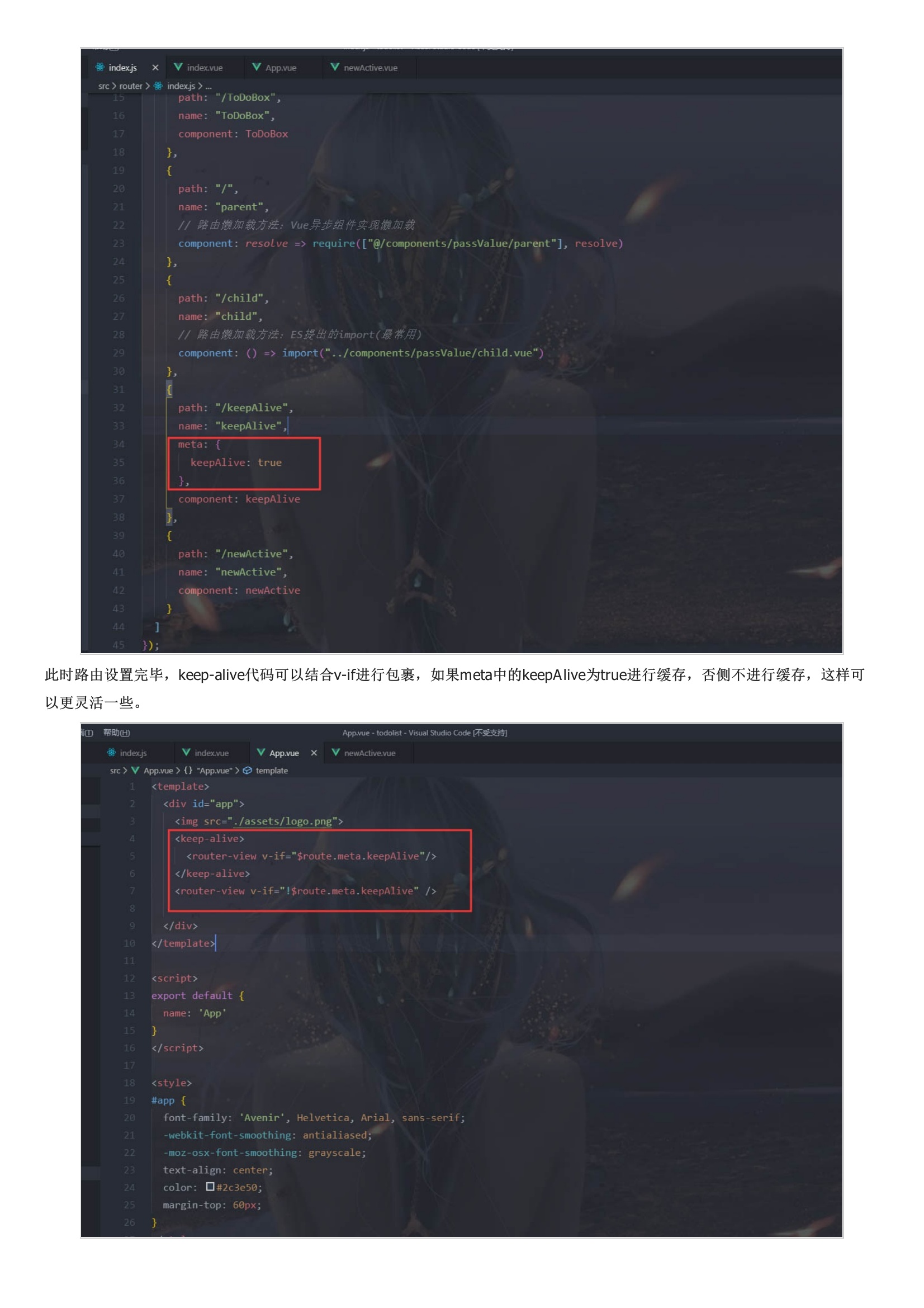
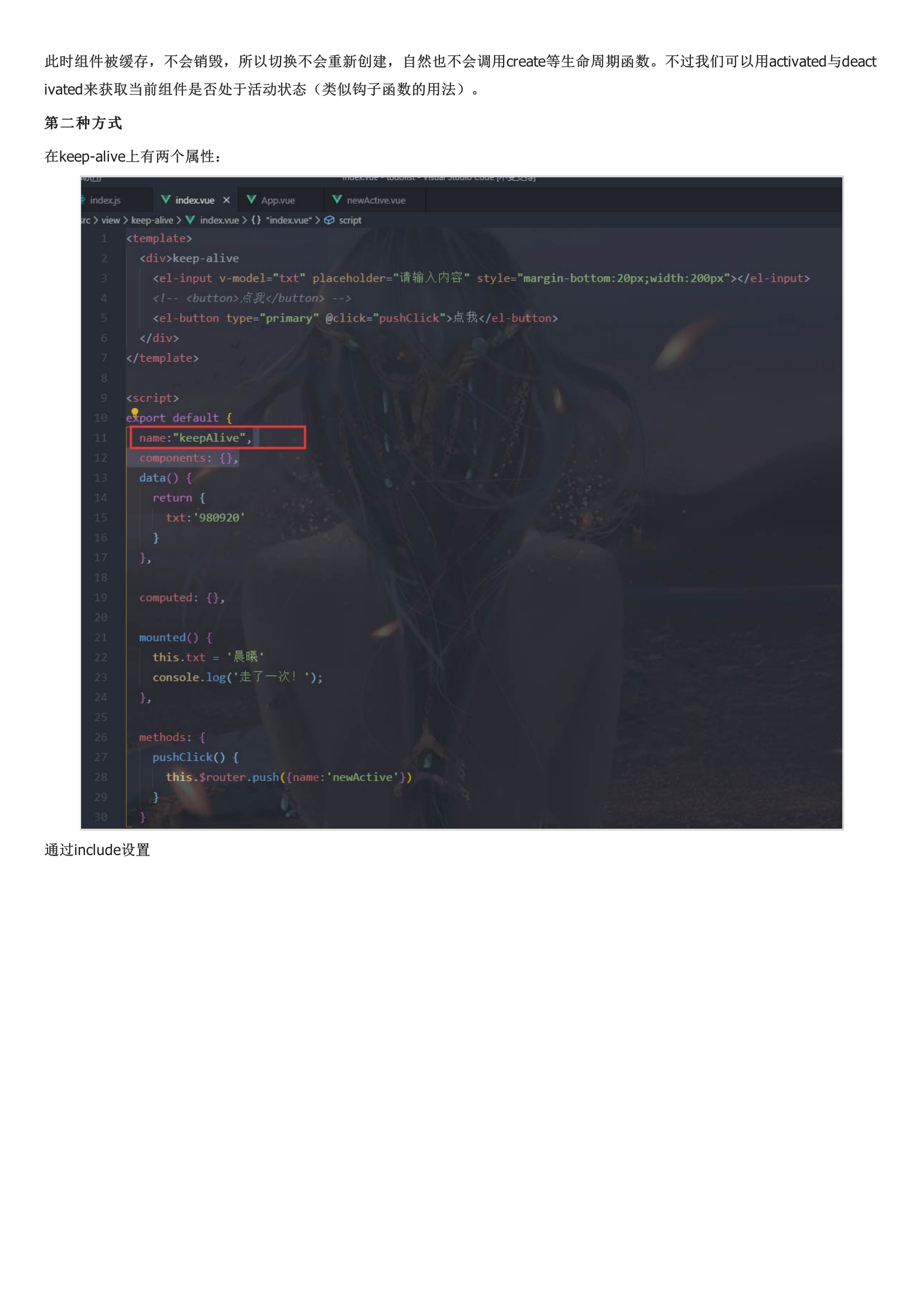
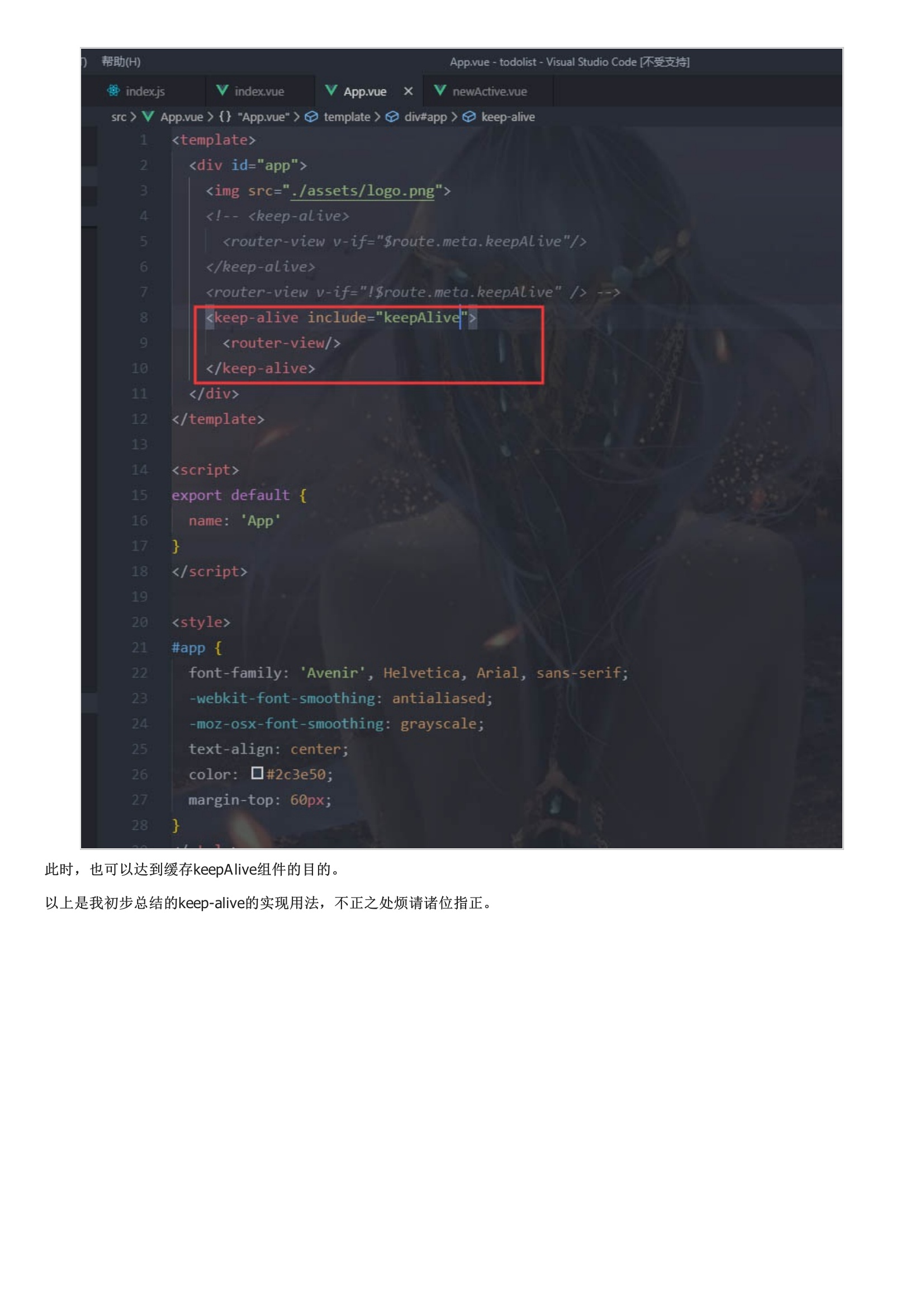
我创建了两个组件,可以相互切换组件1:组件2:在组件1的路由中添加 meta: { keepAlive: true }, 也就是当前路由需要缓存此时路由设置完毕,keep-alive代码可以结合v-if进行包裹,如果meta中的keepAlive为true进行缓存,否侧不进行缓存,这样可以更灵活一些。此时组件被缓存,不会销毁,所以切换不会重新创建,自然也不会调用create等生命周期函数。不过我们可以用activated与deactivated来获取当前组件是否处于活动状态。在keep-alive上有两个属性:通过include设置此时,也可以达到缓存keepAlive组件的目的。以上是我初步总结的keep-alive的实现用法,不正之处烦请诸位指正。





暂无评论