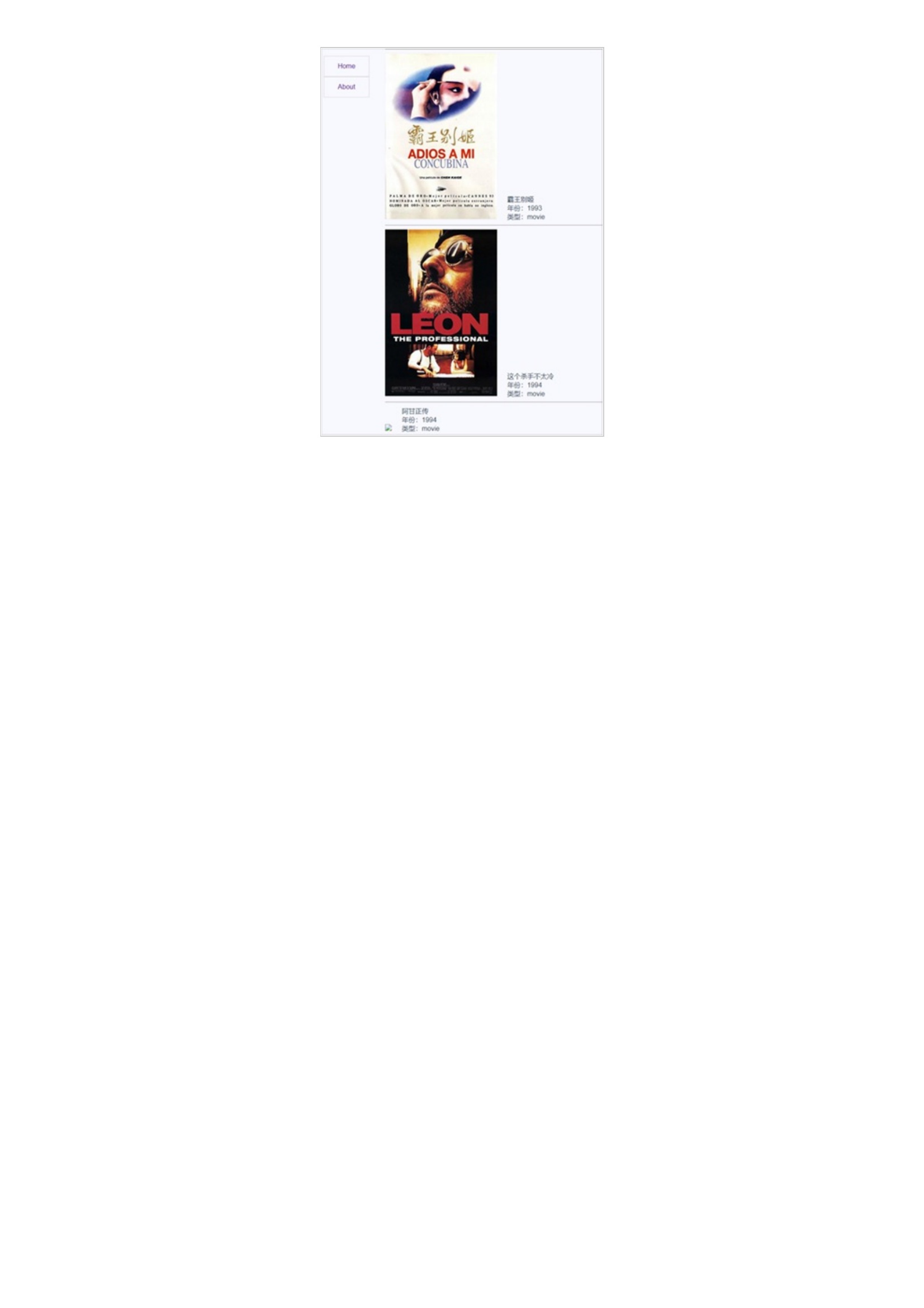
使用vue-cli脚手架工具构建安装 vue-cli使用vue-cli初始化项目进到目录安装依赖开始运行浏览器访问http://localhost:80801、首先会打开首页 也就是我们看到的index.html文件2、使用webpack打包之后默认加载main.js文件并将其引入到index.html文件中在main.js中可以引入相关模块以及组件实例化vue对象配置选项路由及渲染App组件App.vue文件是我们的组件入口,之后所有的开发在这里面进行要使用路由我们首先要在router/index.js文件中创建路由并配置路由映射 ,并通过export输出router到main.js文件中/








暂无评论