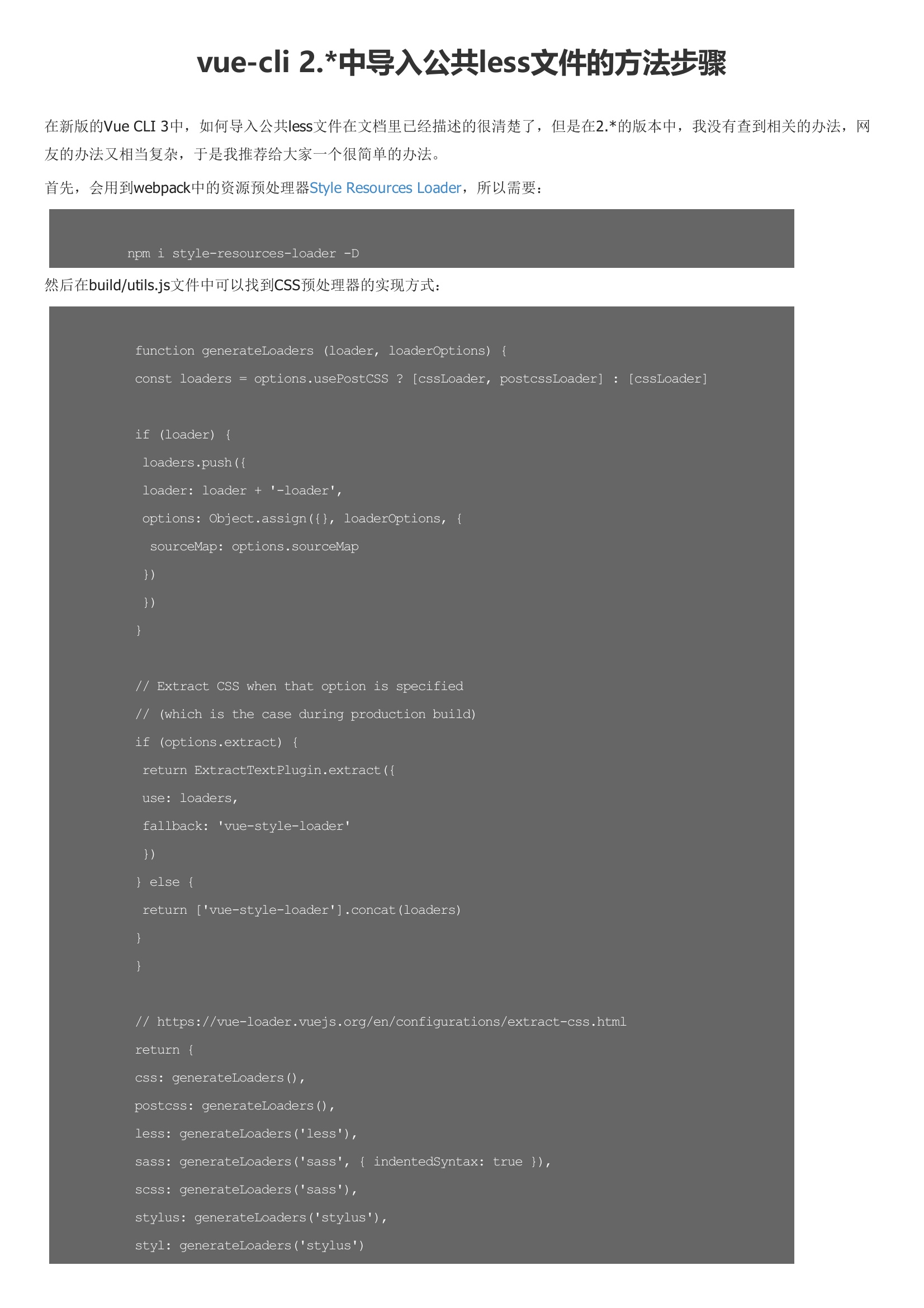
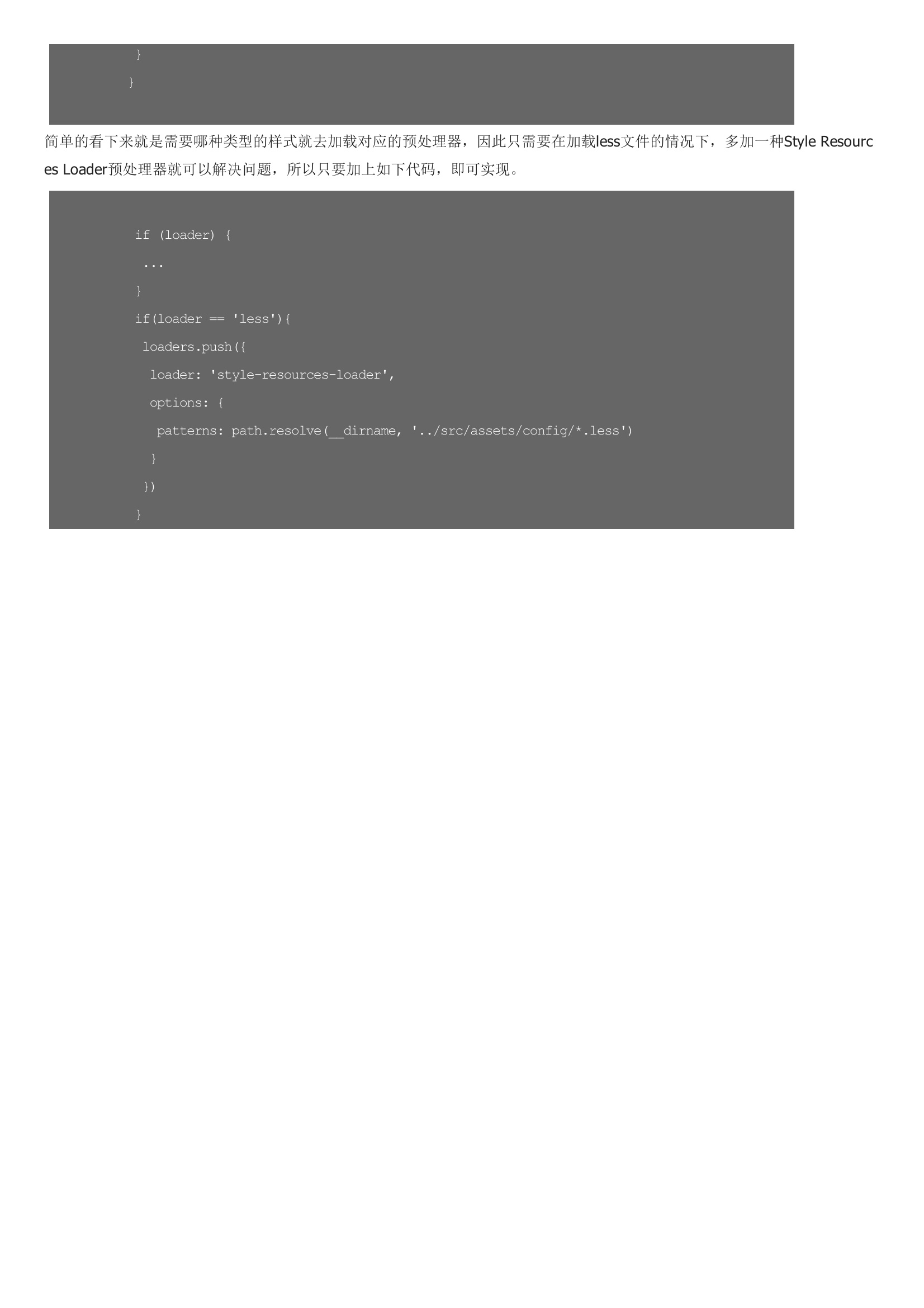
在新版的Vue CLI 3中,如何导入公共less文件在文档里已经描述的很清楚了,但是在2.*的版本中,我没有查到相关的办法,网友的办法又相当复杂,于是我推荐给大家一个很简单的办法。首先,会用到webpack中的资源预处理器然后在build/utils.js文件中可以找到CSS预处理器的实现方式:简单的看下来就是需要哪种类型的样式就去加载对应的预处理器,因此只需要在加载less文件的情况下,多加一种Style Resources Loader预处理器就可以解决问题,所以只要加上如下代码,即可实现。


暂无评论