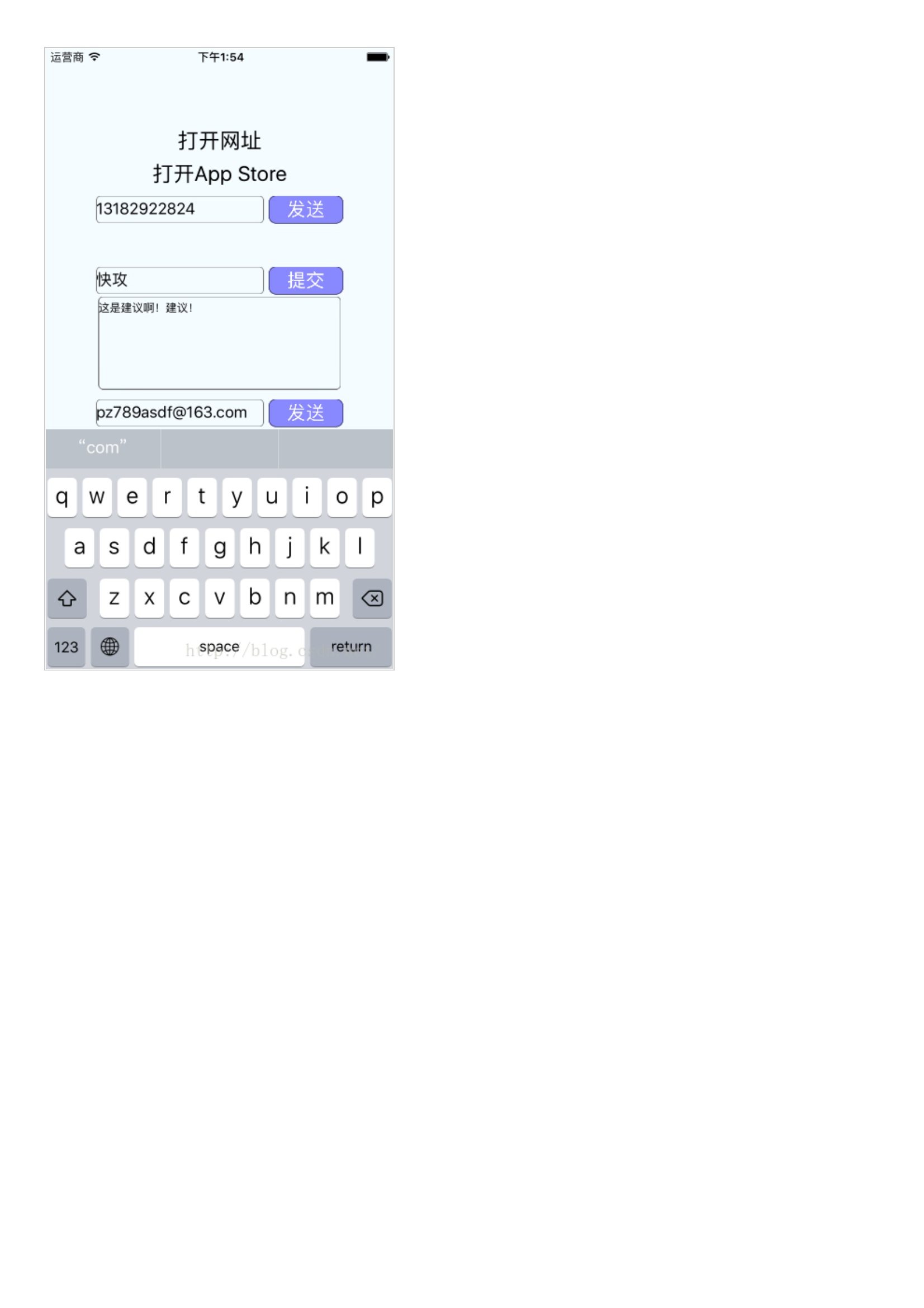
本文介绍了React-Native键盘遮挡问题,分享给大家在开发中经常遇到需要输入的地方,RN给我们提过的TextInput虽然好用,可惜并没有处理遮挡问题。很多时候键盘弹出来都会遮挡住编辑框,让人很头疼。本来想在js.coach 库里面找一找第三方的插件,看到最好的一个就是React-native-keyboard-spacer了,然而我们还差一个东西,那就是获取键盘的高度。这个我也查了半天并没有提供,获取没找到吧。这样就可以在检测变化之后JS端做相应的变化。好了,原生模块封装好了,接下来看js方面,这个也是老话题了,前面的博客都说了,直接贴代码:这里已经拿到高度,接下来就好办了,就是加减问题。这就大功告成了。接着截图看看效果,虽然有动画,没法弄动态图








暂无评论