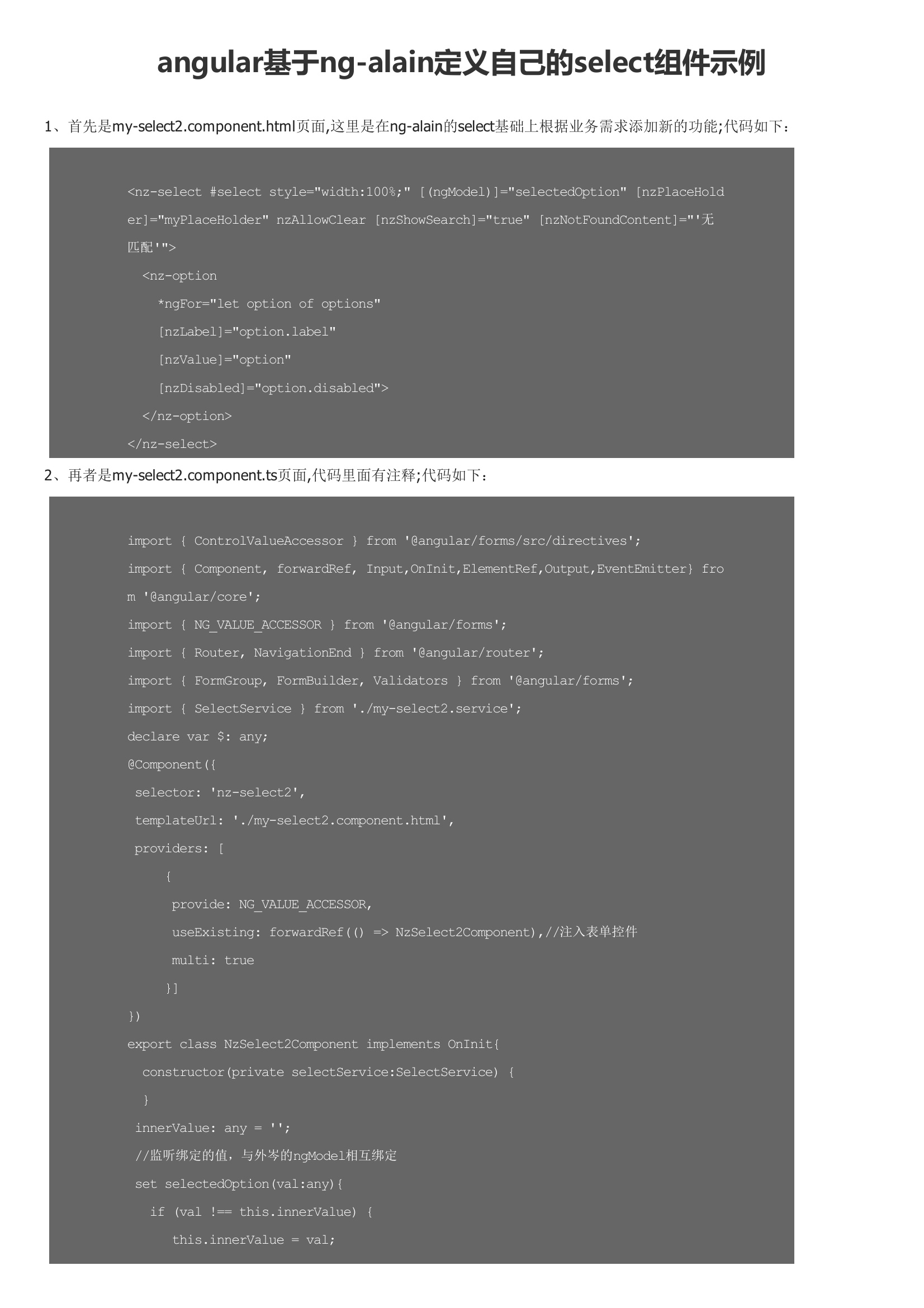
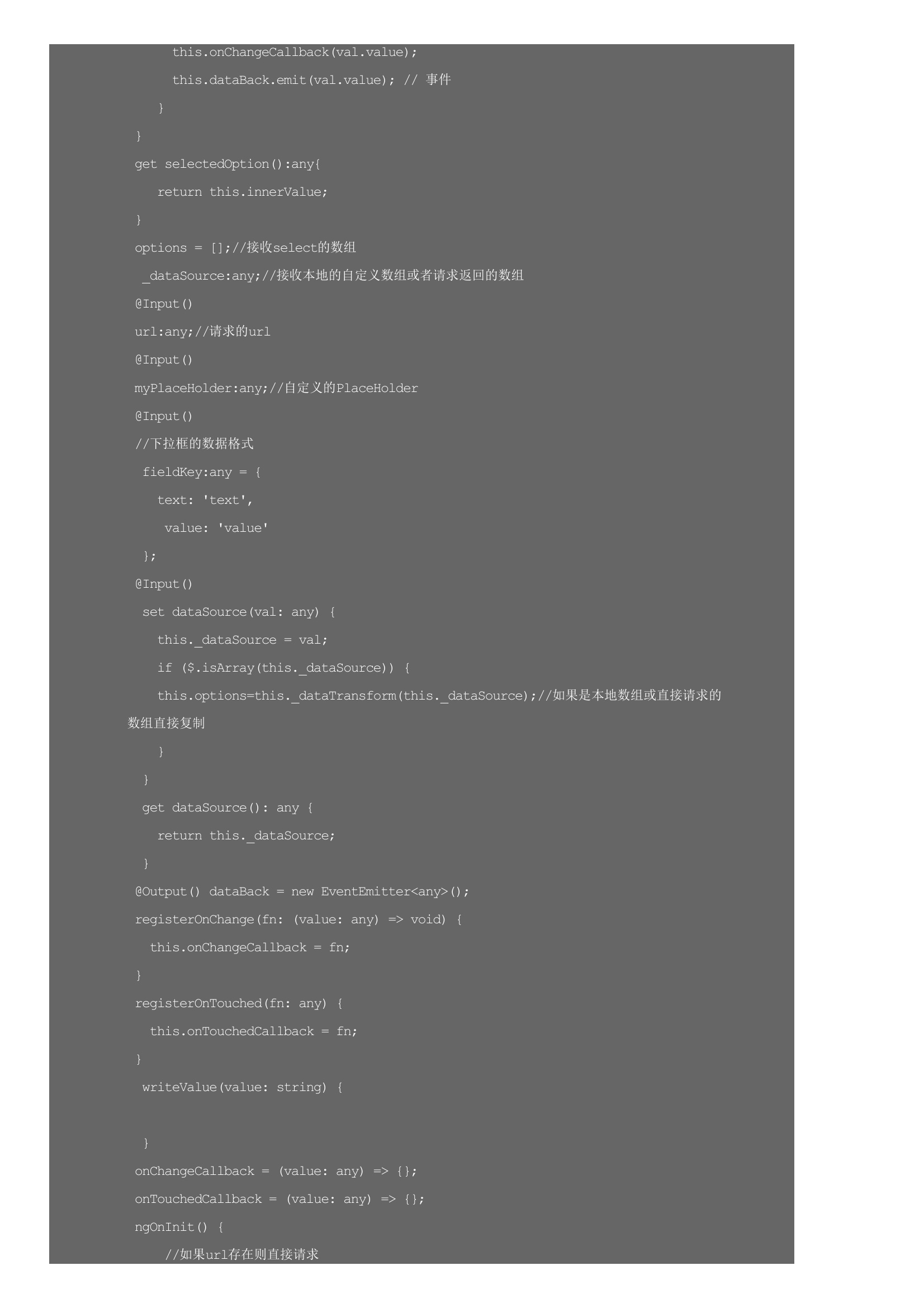
1、首先是my-select2.component.html页面,这里是在ng-alain的select基础上根据业务需求添加新的功能;代码如下:2、再者是my-select2.component.ts页面,代码里面有注释;代码如下:3、然后是my-select2.service.ts页面,这里主要是请求后台接口返回的下拉数组,url为父组件传过来的链接,代码如下:4、然后是myselect.module.ts页面,这里,使用该组件的前提是要引入 import { NzSelectModule } from 'ng-zorro-antd',代码如下:5、使用方法,在你需要的模块引入:MySel




暂无评论