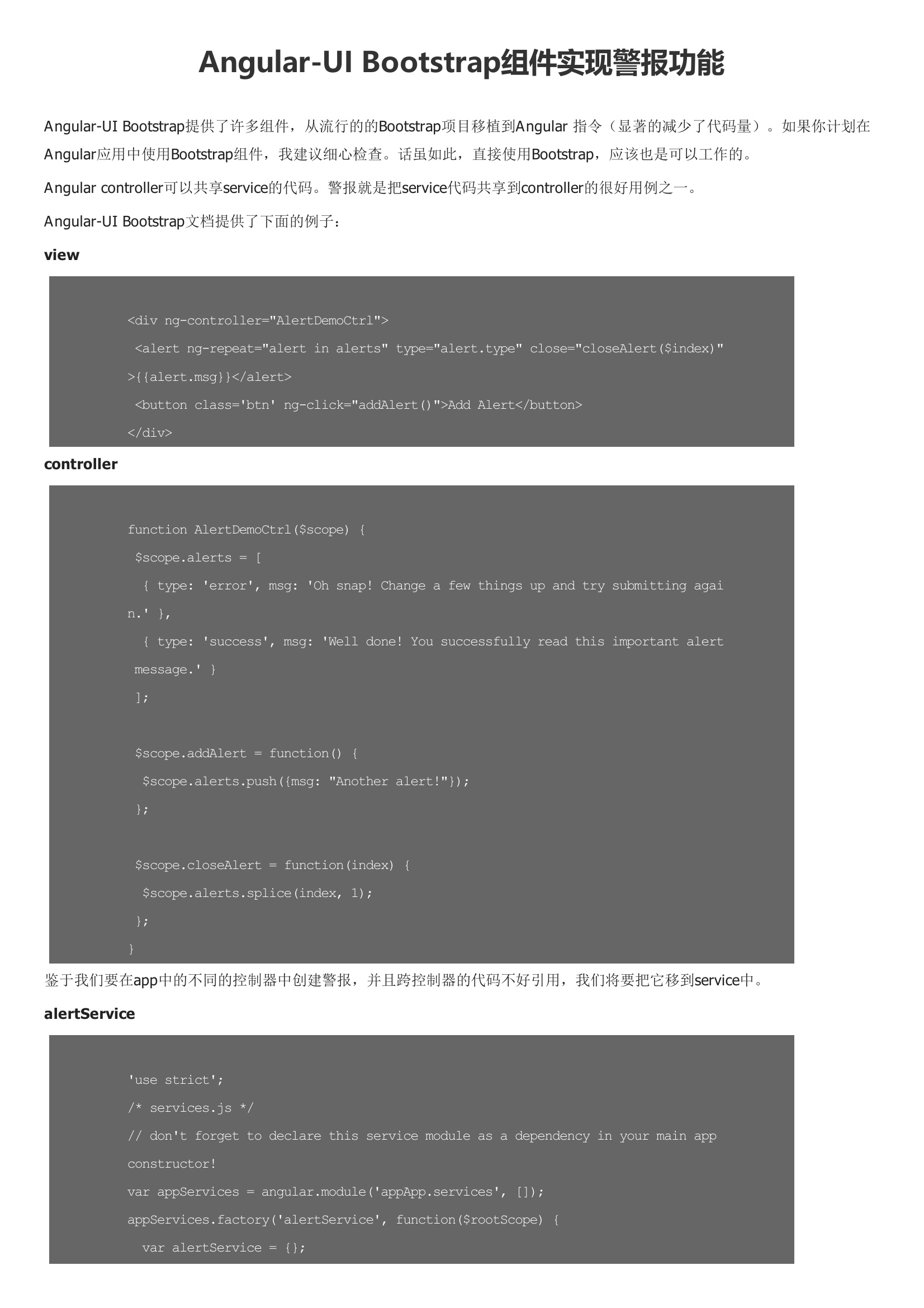
Angular-UI Bootstrap提供了许多组件,从流行的的Bootstrap项目移植到Angular 指令。如果你计划在Angular应用中使用Bootstrap组件,我建议细心检查。话虽如此,直接使用Bootstrap,应该也是可以工作的。警报就是把service代码共享到controller的很好用例之一。Angular-UI Bootstrap文档提供了下面的例子:鉴于我们要在app中的不同的控制器中创建警报,并且跨控制器的代码不好引用,我们将要把它移到service中。最后,我们需要将alertService's中的closeAlert()方法绑定到$globalScope。我不完全赞同这种全局绑定,我希望的是直接从警报指令中的close data属性中调用service方法,我不清楚为什么不这样来实现。


暂无评论