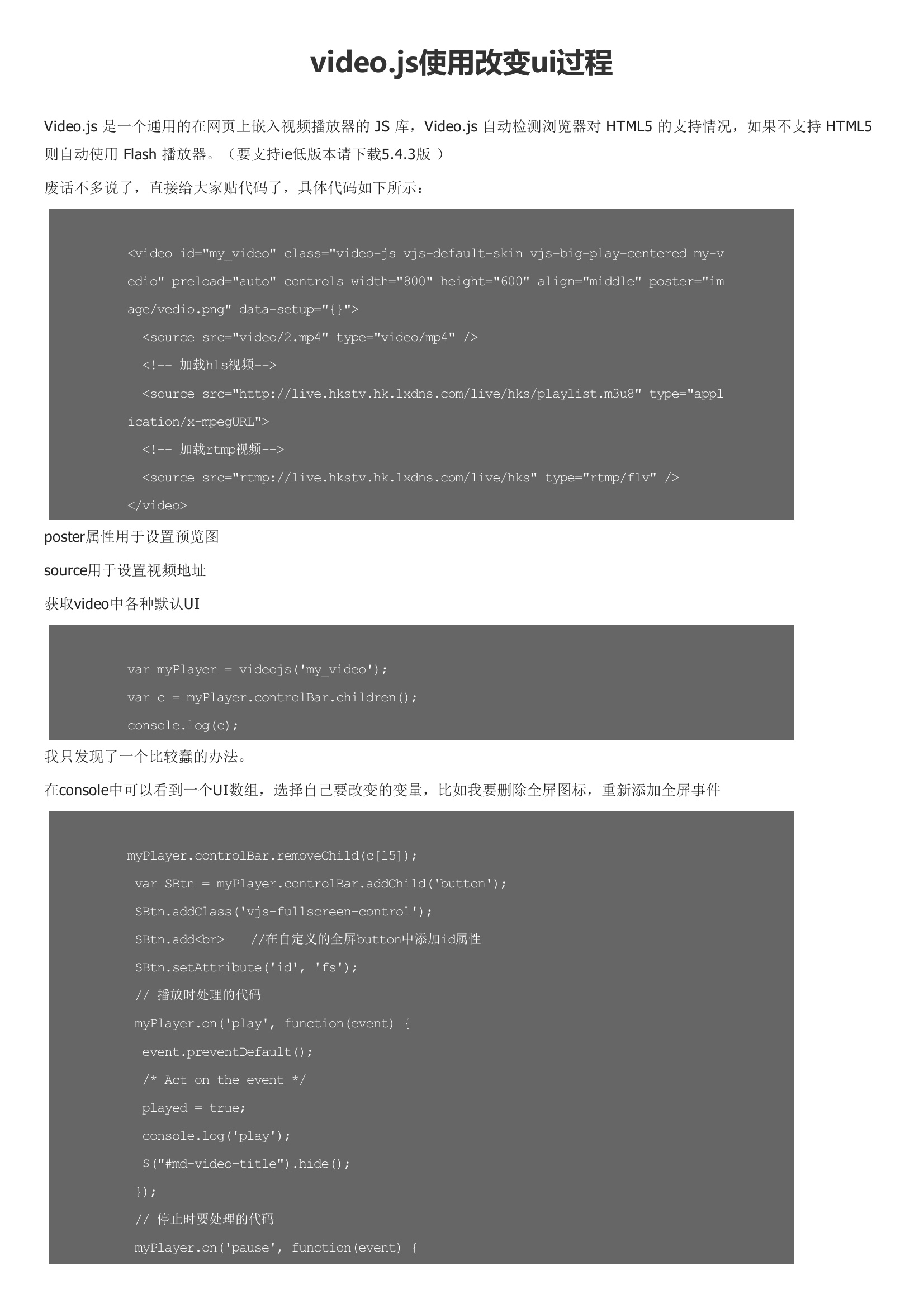
Video.js 是一个通用的在网页上嵌入视频播放器的 JS 库,Video.js 自动检测浏览器对 HTML5 的支持情况,如果不支持 HTML5 则自动使用 Flash 播放器。废话不多说了,直接给大家贴代码了,具体代码如下所示:poster属性用于设置预览图source用于设置视频地址获取video中各种默认UI我只发现了一个比较蠢的办法。在console中可以看到一个UI数组,选择自己要改变的变量,比如我要删除全屏图标,重新添加全屏事件以上所述是小编给大家介绍的video.js使用改变ui过程,希望对大家有所帮助!


暂无评论