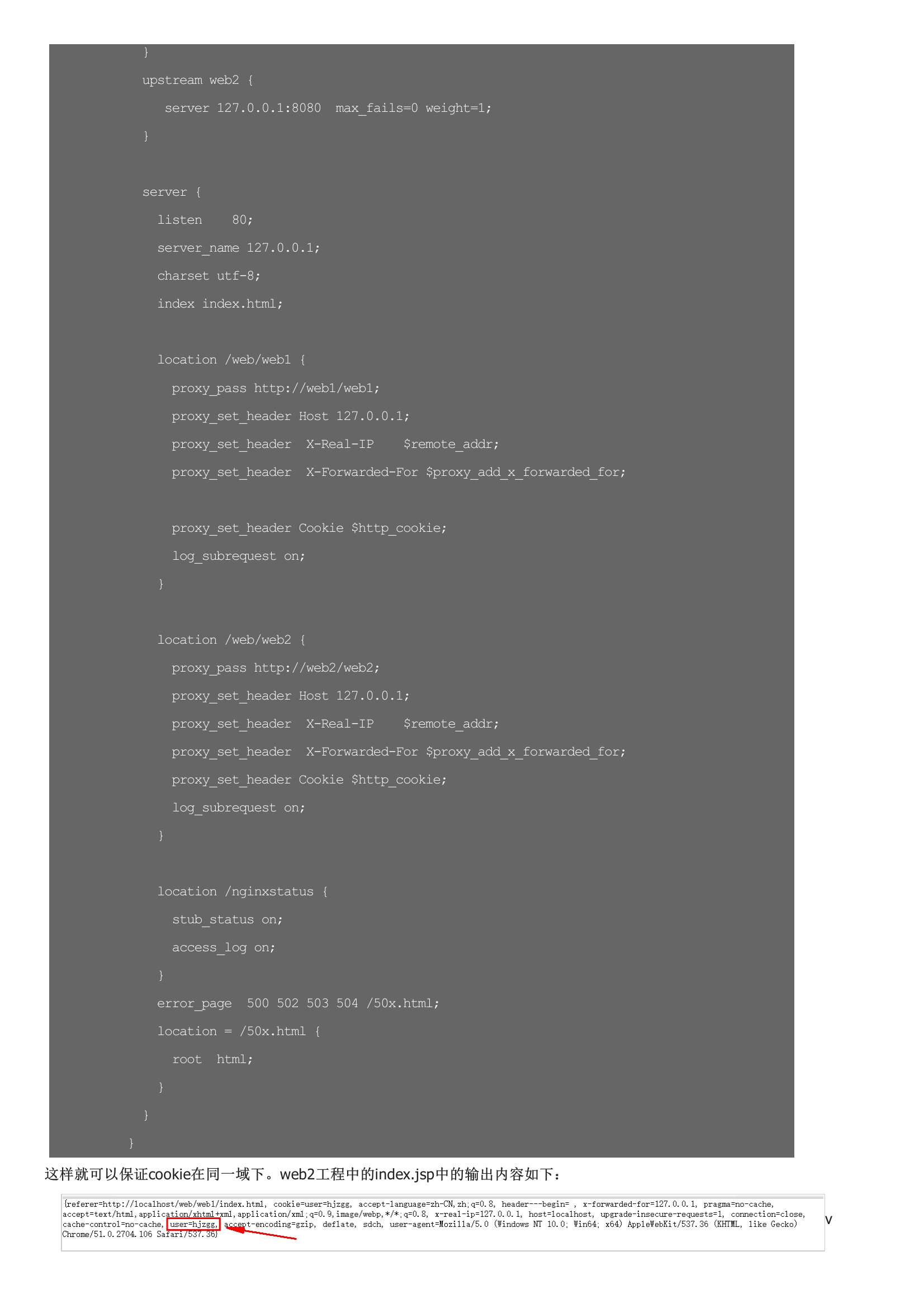
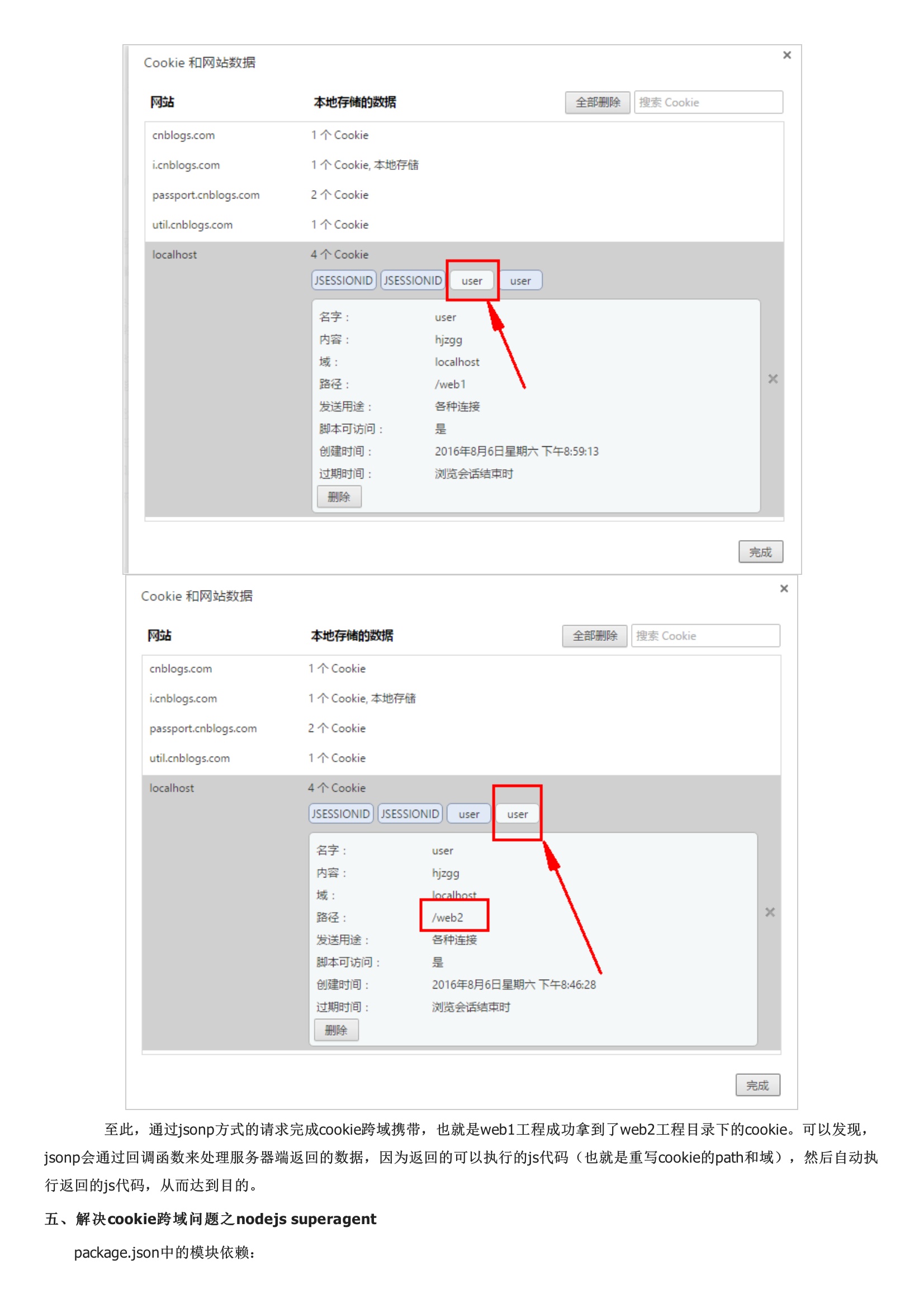
模块之间的交流有时可能会通过cookie来完成。在默认情况下,出于安全方面的考虑,只有与创建 cookie 的页面处于同一个目录或在创建cookie页面的子目录下的网页才可以访问。那么此时如果希望其父级或者整个网页都能够使用cookie,就需要进行路径的设置。 path表示cookie所在的目录,asp.net默认为/,就是根目录。这是因为cookie能让其path路径下的页面访问。 反向代理服务器对于客户端而言它就像是原始服务器,并且客户端不需要进行任何特别的设置。服务器端应当在JSON数据前加上回调函数名,以便完成一个有效的JSONP请求。同样 F12, Network视图,查看返回的数据如下。 至此,通过jsonp方式的请求完成cookie跨域携带,也就是web1工程成功拿到了web2工程目录下的cookie。









暂无评论