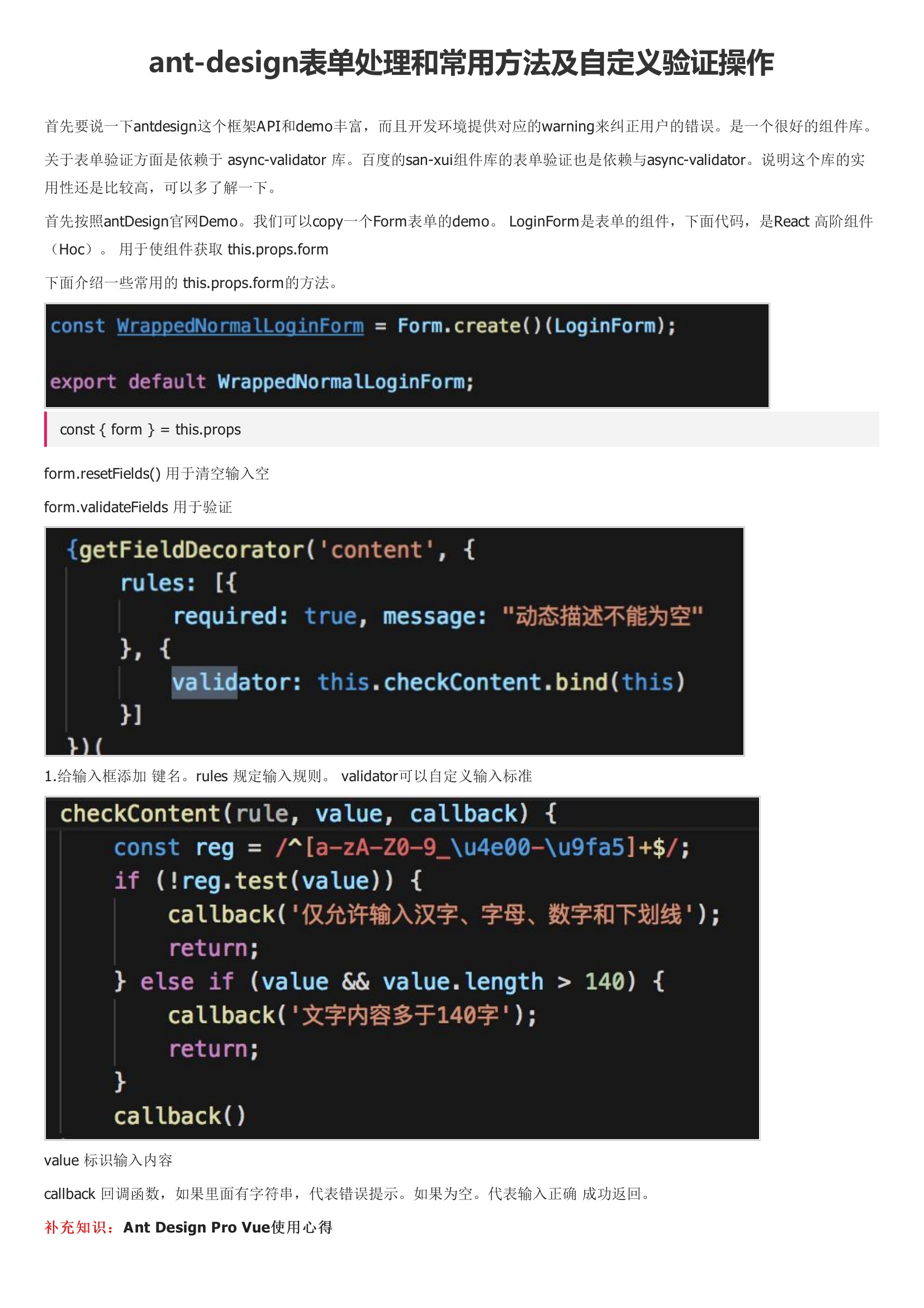
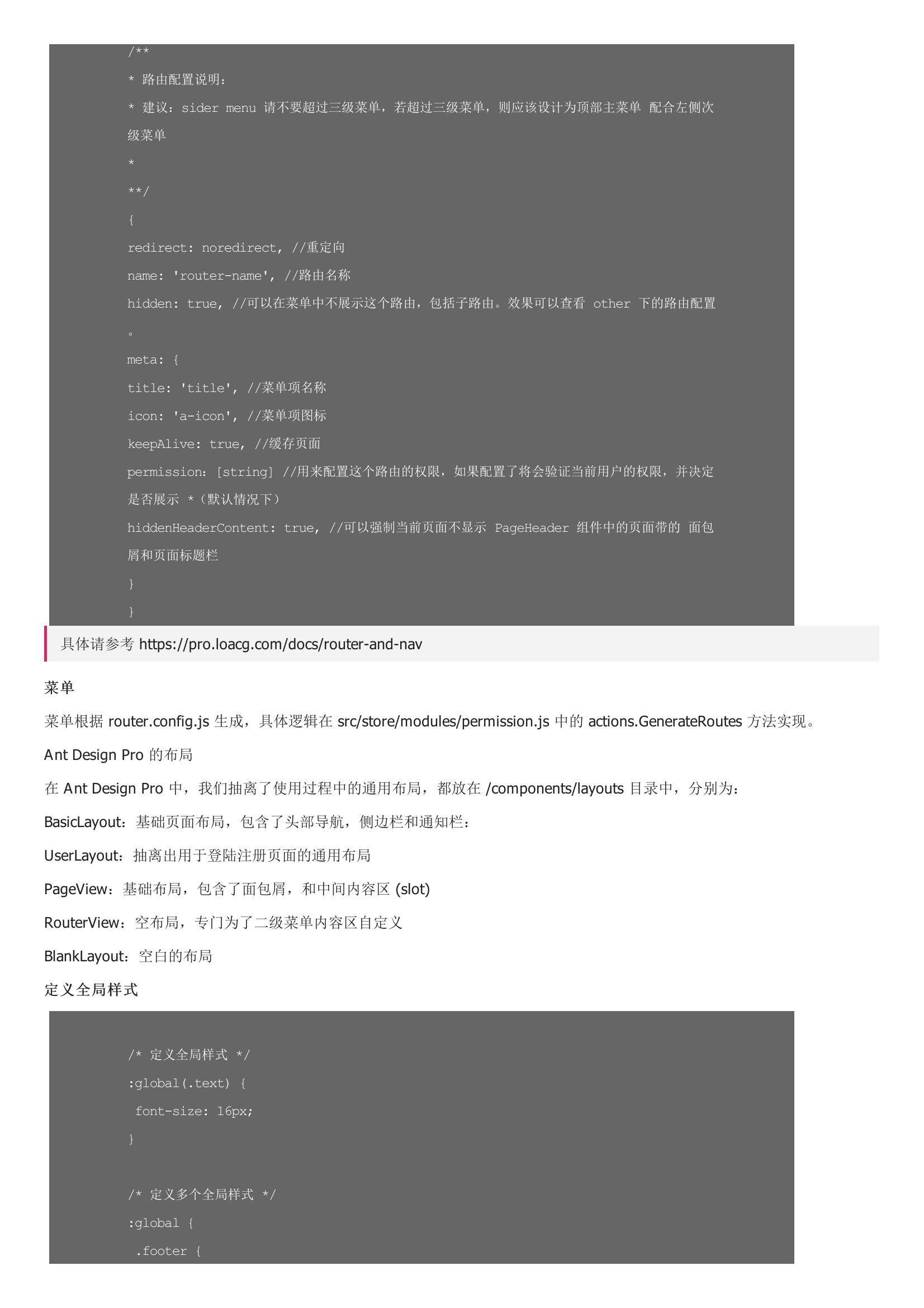
首先要说一下antdesign这个框架API和demo丰富,而且开发环境提供对应的warning来纠正用户的错误。是一个很好的组件库。关于表单验证方面是依赖于 async-validator 库。说明这个库的实用性还是比较高,可以多了解一下。首先按照antDesign官网Demo。LoginForm是表单的组件,下面代码,是React 高阶组件。用于使组件获取 this.props.form下面介绍一些常用的 this.props.form的方法。rules 规定输入规则。代表输入正确 成功返回。路由管理 通过约定的语法根据在router.config.js中配置路由。meta.title 和 meta.icon分别代表生成菜单项的文本和图标。meta.permission 用来配置这个路由的权限,如果配置了将会验证当前用户的权限,并决定是否展示 *。具体可以参看 request.js。它封装了全局 request 拦截器、response 拦截器、统一的错误处理、baseURL 设置等。例如在 api 中的一个请求用户信息的例子:

















暂无评论