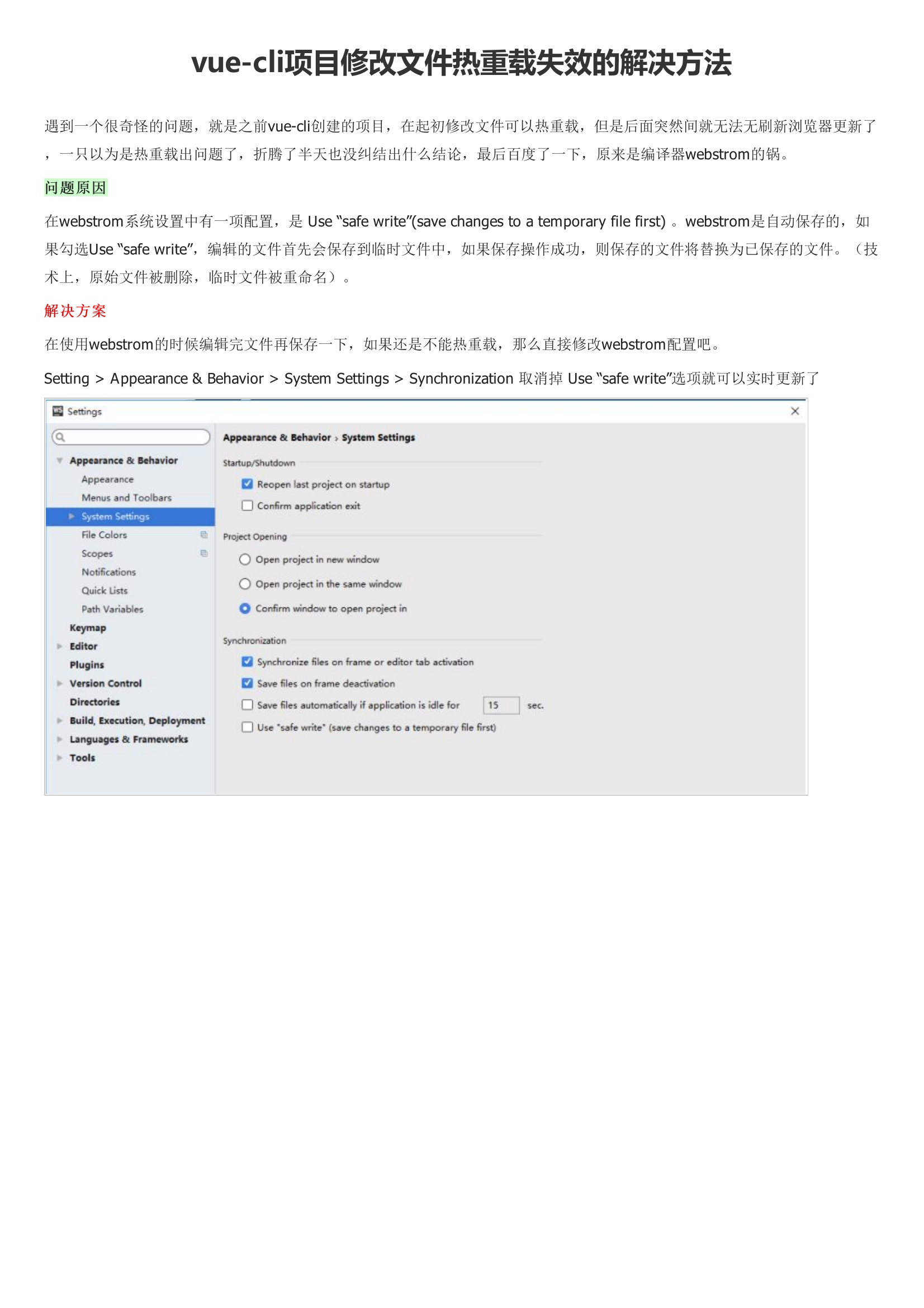
遇到一个很奇怪的问题,就是之前vue-cli创建的项目,在起初修改文件可以热重载,但是后面突然间就无法无刷新浏览器更新了,一只以为是热重载出问题了,折腾了半天也没纠结出什么结论,最后百度了一下,原来是编译器webstrom的锅。在webstrom系统设置中有一项配置,是 Use “safe write” 。webstrom是自动保存的,如果勾选Use “safe write”,编辑的文件首先会保存到临时文件中,如果保存操作成功,则保存的文件将替换为已保存的文件。在使用webstrom的时候编辑完文件再保存一下,如果还是不能热重载,那么直接修改webstrom配置吧。Setting > Appearance & Behavior > System Settings > Synchronization 取消掉 Use “safe write”选项就可以实时更新了
vue-cli项目修改文件热重载失效的解决方法
用户评论
推荐下载
-
解决vue cli加webpack新建项目出错的问题
下面小编就为大家分享一篇解决vue-cli + webpack 新建项目出错的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
23 2020-08-29 -
vue_cli加iview项目打包上线之后图标不显示问题及解决方法
做vue项目使用的iviewUI库,打包上线之后发现icon都不显示,然后做了很多尝试,更改打包路径等,都没有太好的效果,最后还是在网上找到了方法:在build/utils.js下面找到这段代码,将其
25 2021-08-31 -
使用Vue cli3.0搭建Vue项目的方法
主要介绍了使用Vue-cli 3.0搭建Vue项目的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
17 2020-10-28 -
使用Vue_cli3.0搭建Vue项目的方法
1.1. 安装Node.js 1.2. nrm安装及npm registry设置查看可用的npm源nrm查看npm源.png切换npm源nrm切换npm源.png1.3. 安装yarn1.4. 安装v
14 2021-05-29 -
vue修改vue项目运行端口号的方法
本篇文章主要介绍了vue修改vue项目运行端口号的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
15 2020-11-06 -
vue cli搭建项目
安装node.js 官网下载最新版本安装 命令行输入 npm -v 出现版本号即为安装成功 安装webpack npm install webpack -g 输入webpack -v 出现相应版本号即
31 2021-02-01 -
Vue打包后出现一些map文件的解决方法
本篇文章主要介绍了Vue打包后出现一些map文件的解决方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
7 2020-09-01 -
vue cli3项目展示本地Markdown文件的方法
【版本】 vue-cli3 webpack@4.33.0 【步骤】1、安装插件vue-markdown-loader npm i vue-markdown-loader -D ps:这个插件是基于ma
15 2020-12-13 -
vue_cli3项目展示本地Markdown文件的方法
由于业务给我的Markdown文档的标题是这样的:。得到的结果并不让我满意:折腾了大半天才发现,这是由于标题的#井号和文字之间没有空格导致的。
12 2021-05-14 -
ASP.NET页面按钮单击事件失效的解决方法
今天,再次运行以前的项目时,发现按钮的单击事件不起作用了,加了断点之后发现根本没有触发该事件.... 按照网上找到的答案,有的说把控件删掉重新拖拽一个进去,虽然以前也遇到过控件失效,重新拖拽有效的时候
9 2021-01-04

暂无评论