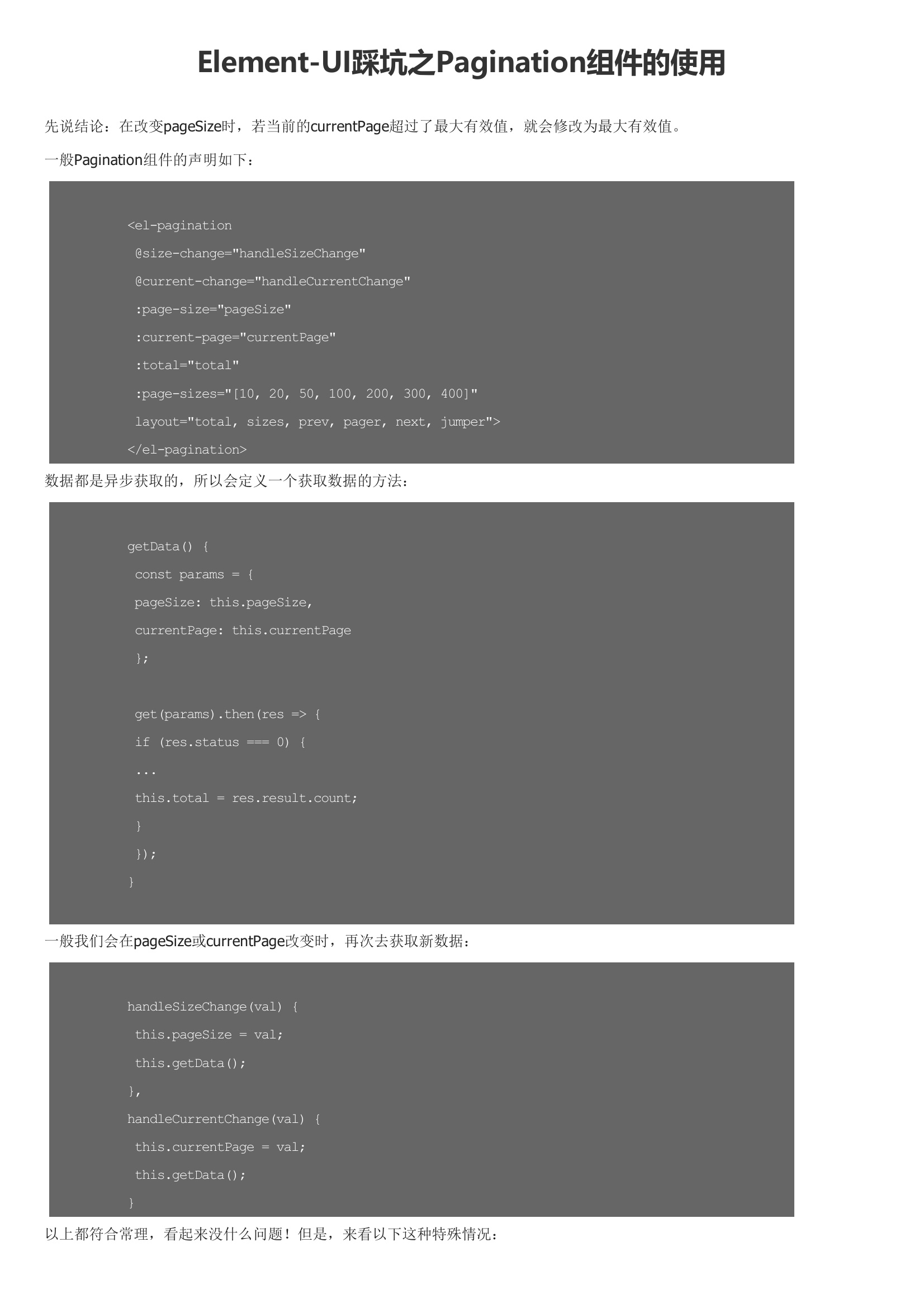
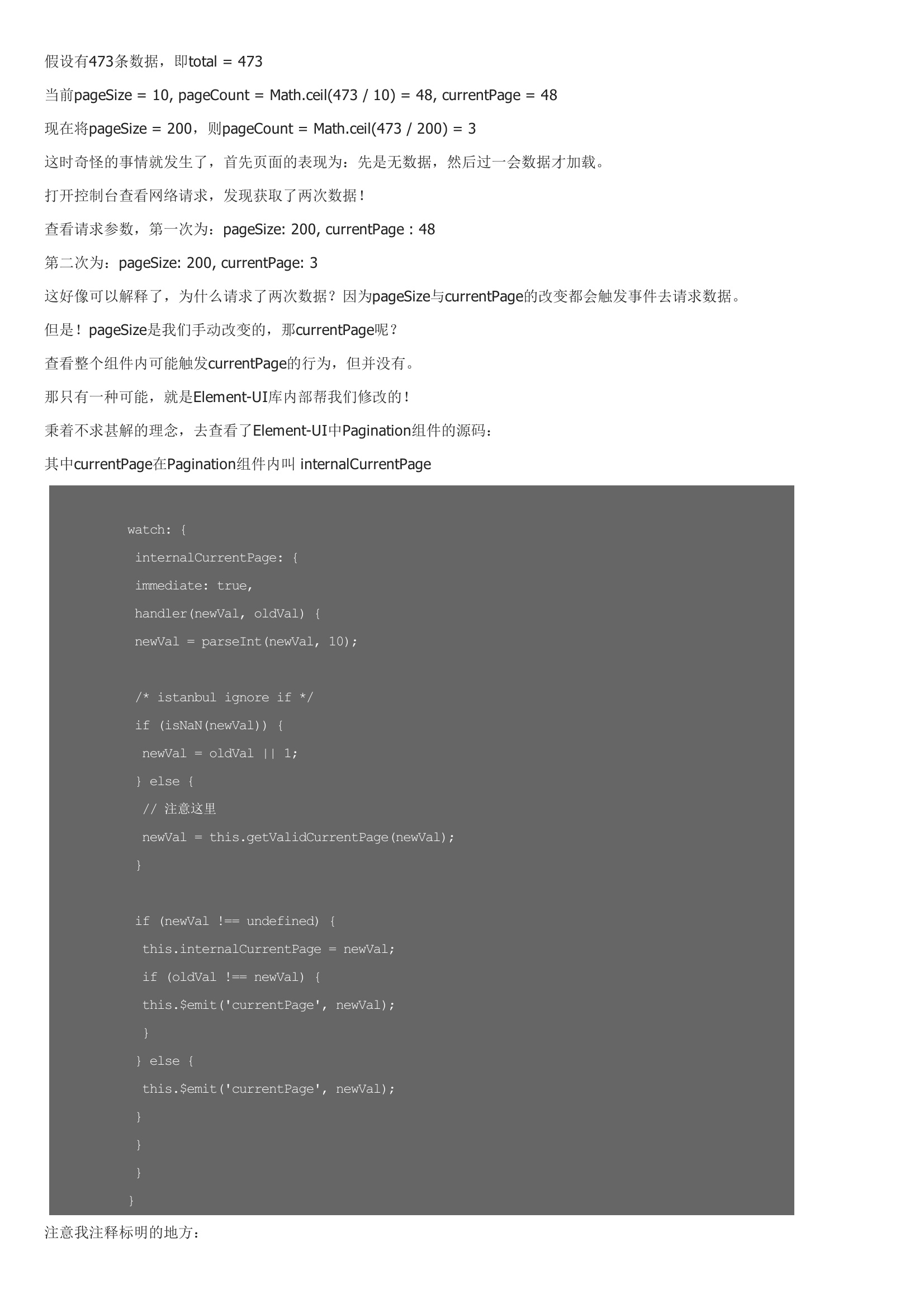
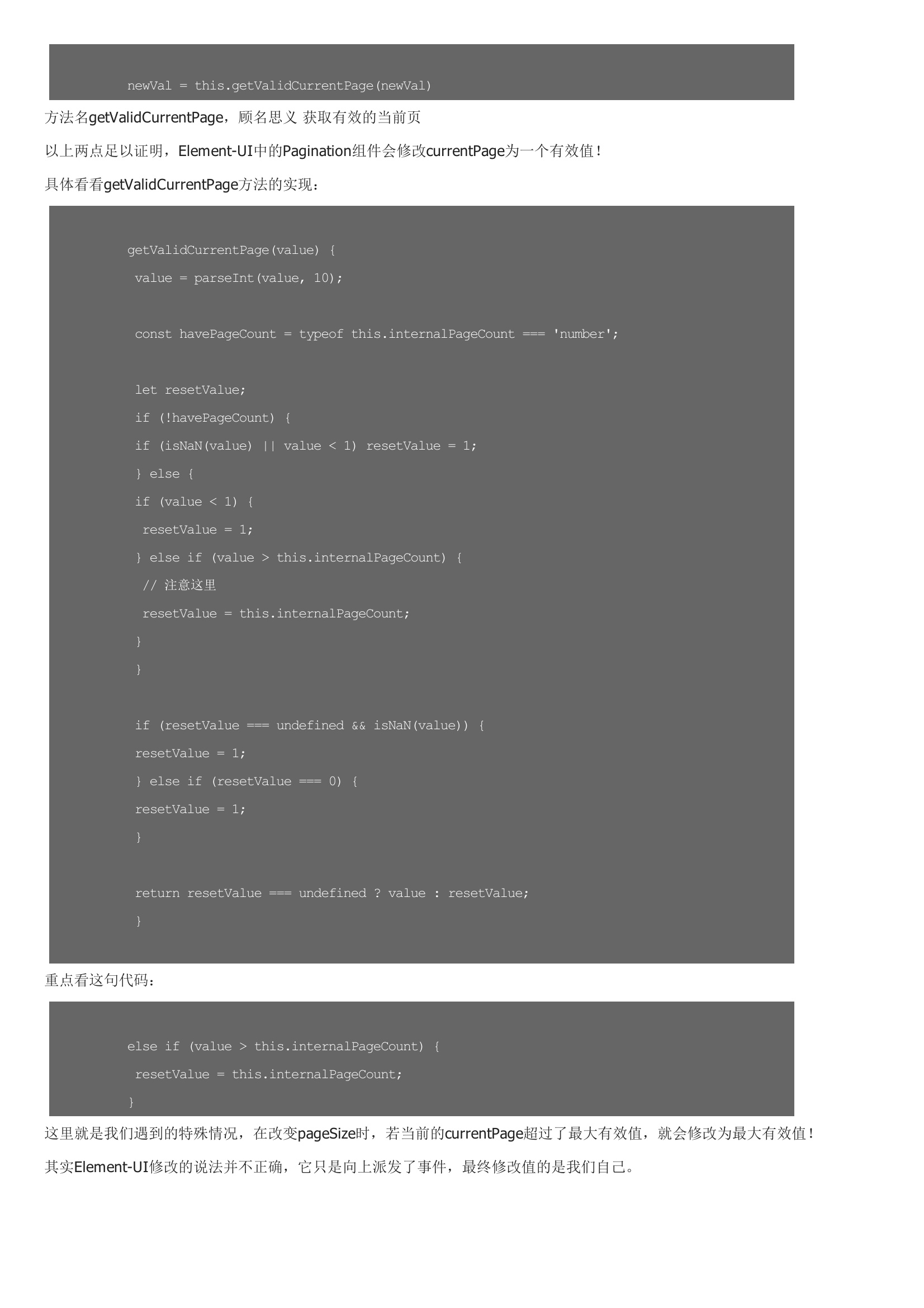
一般Pagination组件的声明如下:数据都是异步获取的,所以会定义一个获取数据的方法:一般我们会在pageSize或currentPage改变时,再次去获取新数据:以上都符合常理,看起来没什么问题!打开控制台查看网络请求,发现获取了两次数据!查看整个组件内可能触发currentPage的行为,但并没有。那只有一种可能,就是Element-UI库内部帮我们修改的!秉着不求甚解的理念,去查看了Element-UI中Pagination组件的源码:其中currentPage在Pagination组件内叫 internalCurrentPage注意我注释标明的地方:方法名getValidCurrentPage,顾名思义 获取有效的当前页以上两点足以证明,Element-UI中的Pagination组件会修改currentPage为一个有效值!其实Element-UI修改的说法并不正确,它只是向上派发了事件,最终修改值的是我们自己。



暂无评论