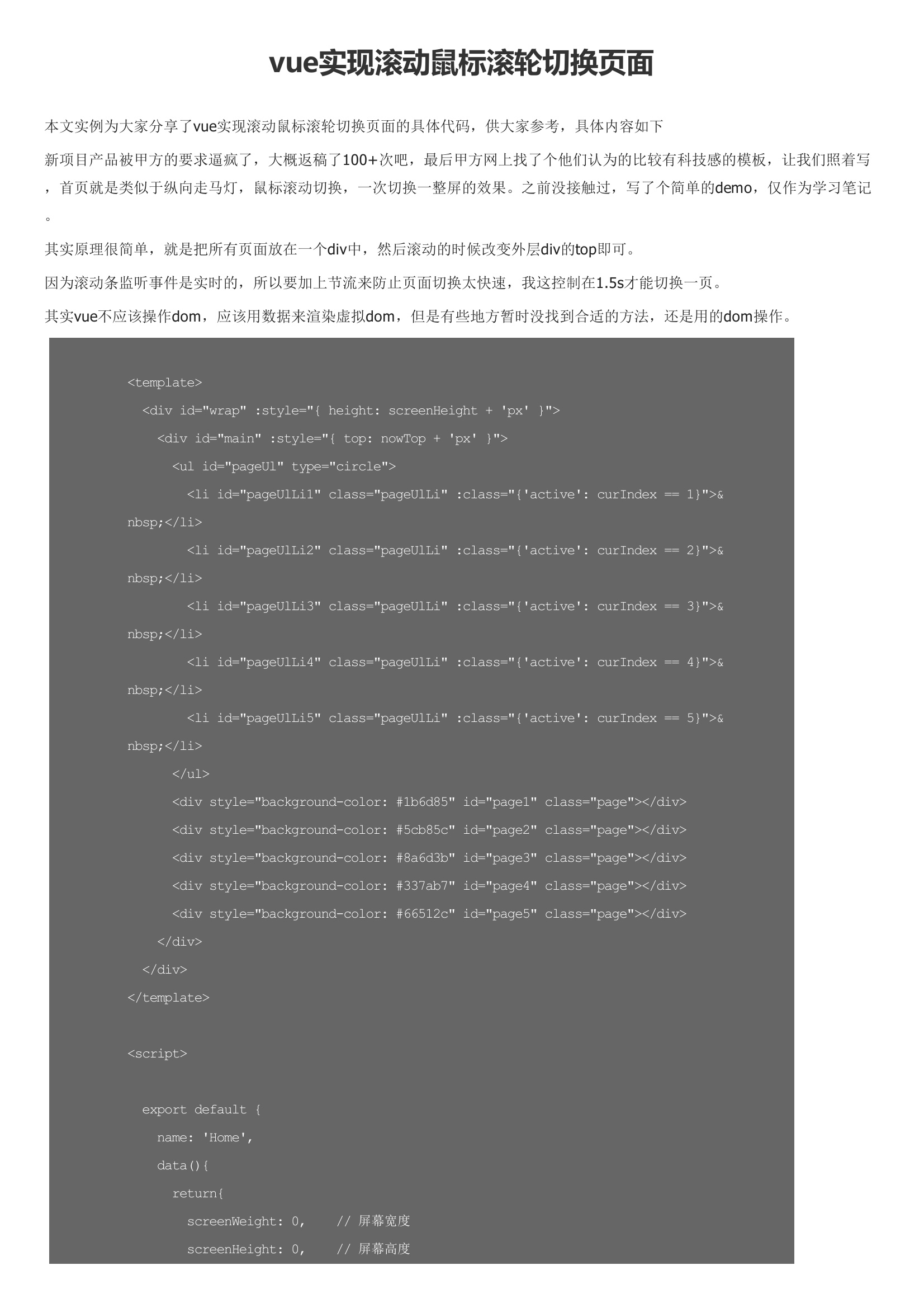
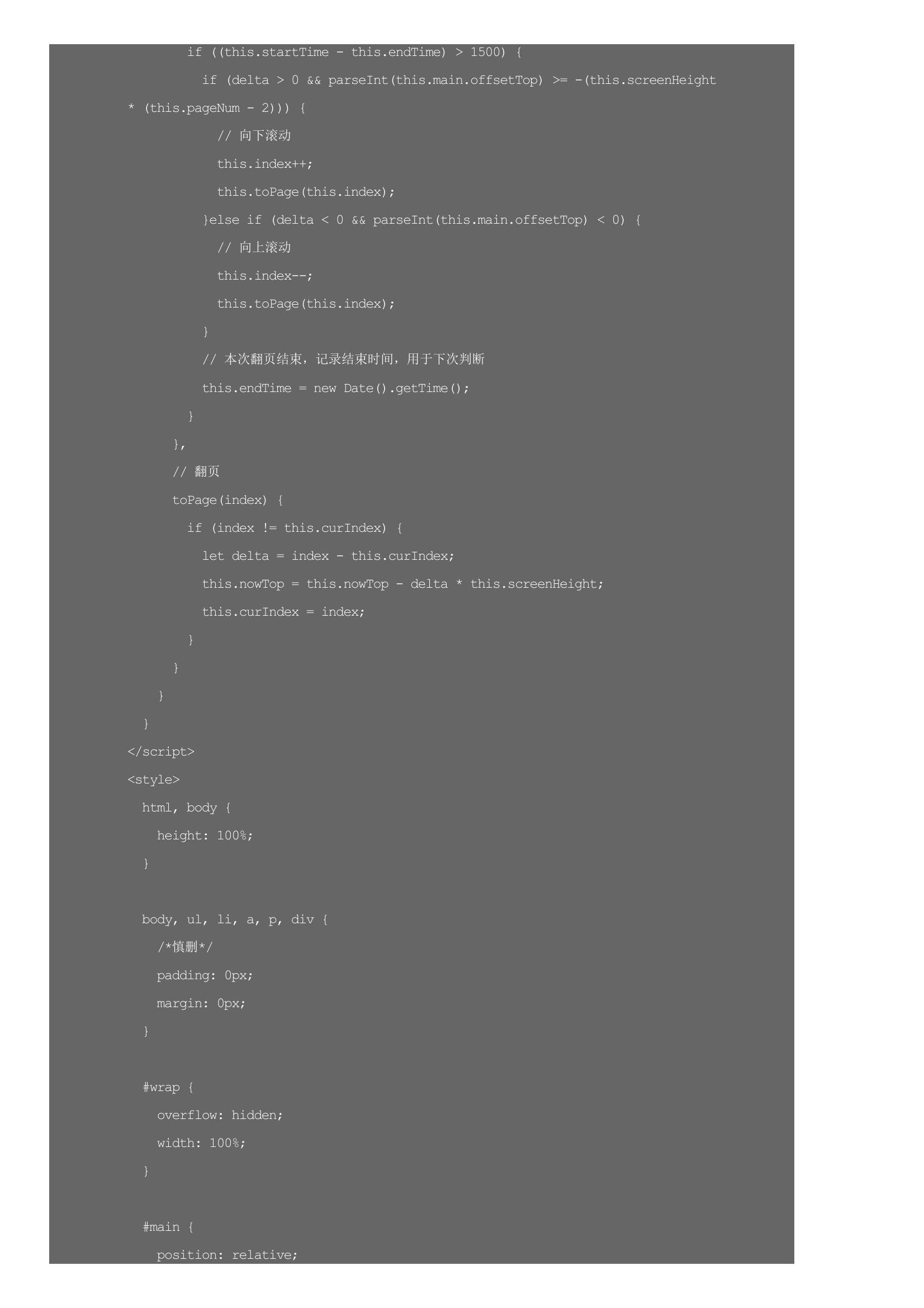
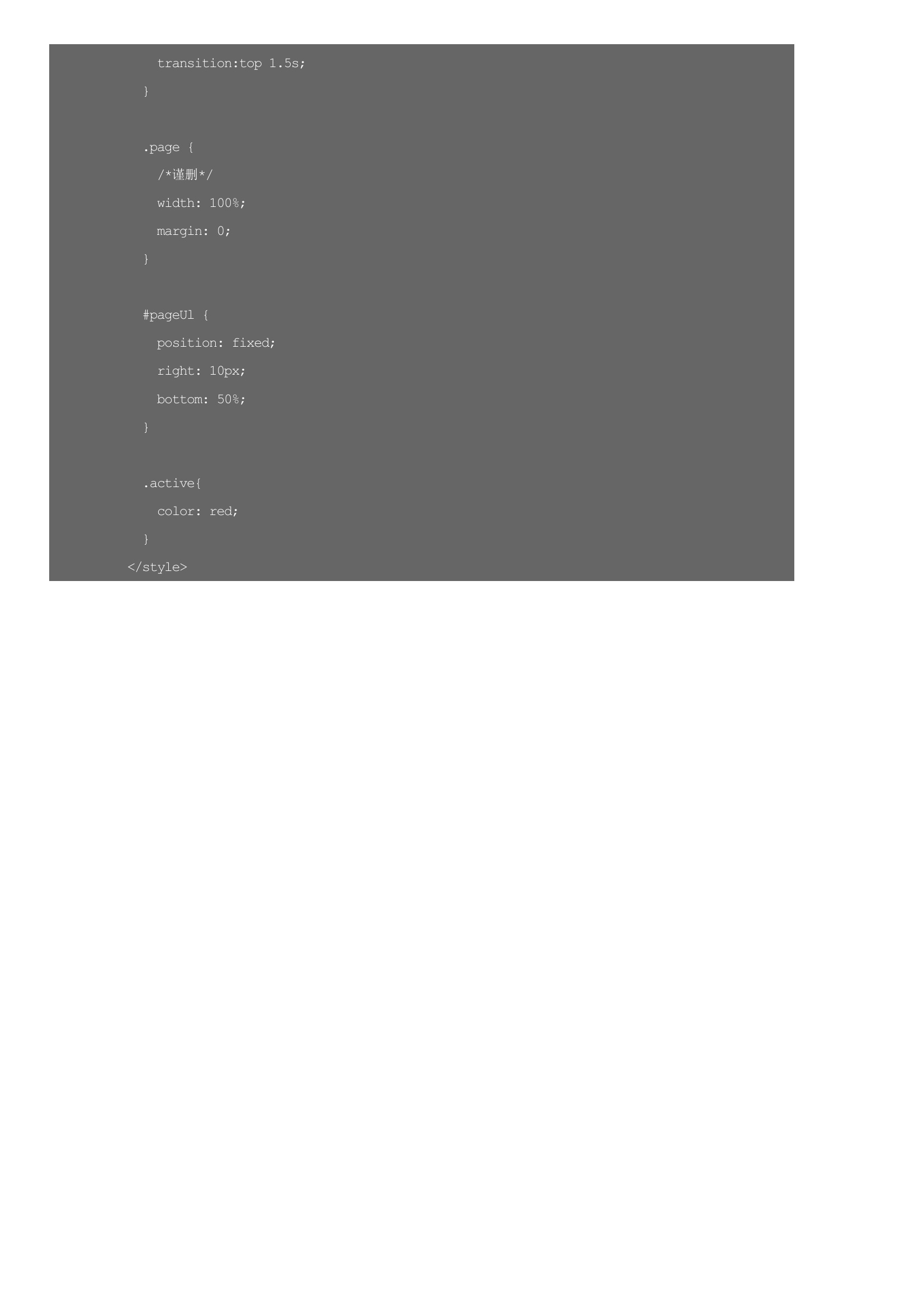
本文实例为大家分享了vue实现滚动鼠标滚轮切换页面的具体代码,供大家参考,具体内容如下新项目产品被甲方的要求逼疯了,大概返稿了100+次吧,最后甲方网上找了个他们认为的比较有科技感的模板,让我们照着写,首页就是类似于纵向走马灯,鼠标滚动切换,一次切换一整屏的效果。之前没接触过,写了个简单的demo,仅作为学习笔记。其实原理很简单,就是把所有页面放在一个div中,然后滚动的时候改变外层div的top即可。因为滚动条监听事件是实时的,所以要加上节流来防止页面切换太快速,我这控制在1.5s才能切换一页。其实vue不应该操作dom,应该用数据来渲染虚拟dom,但是有些地方暂时没找到合适的方法,还是用的dom操作。




暂无评论