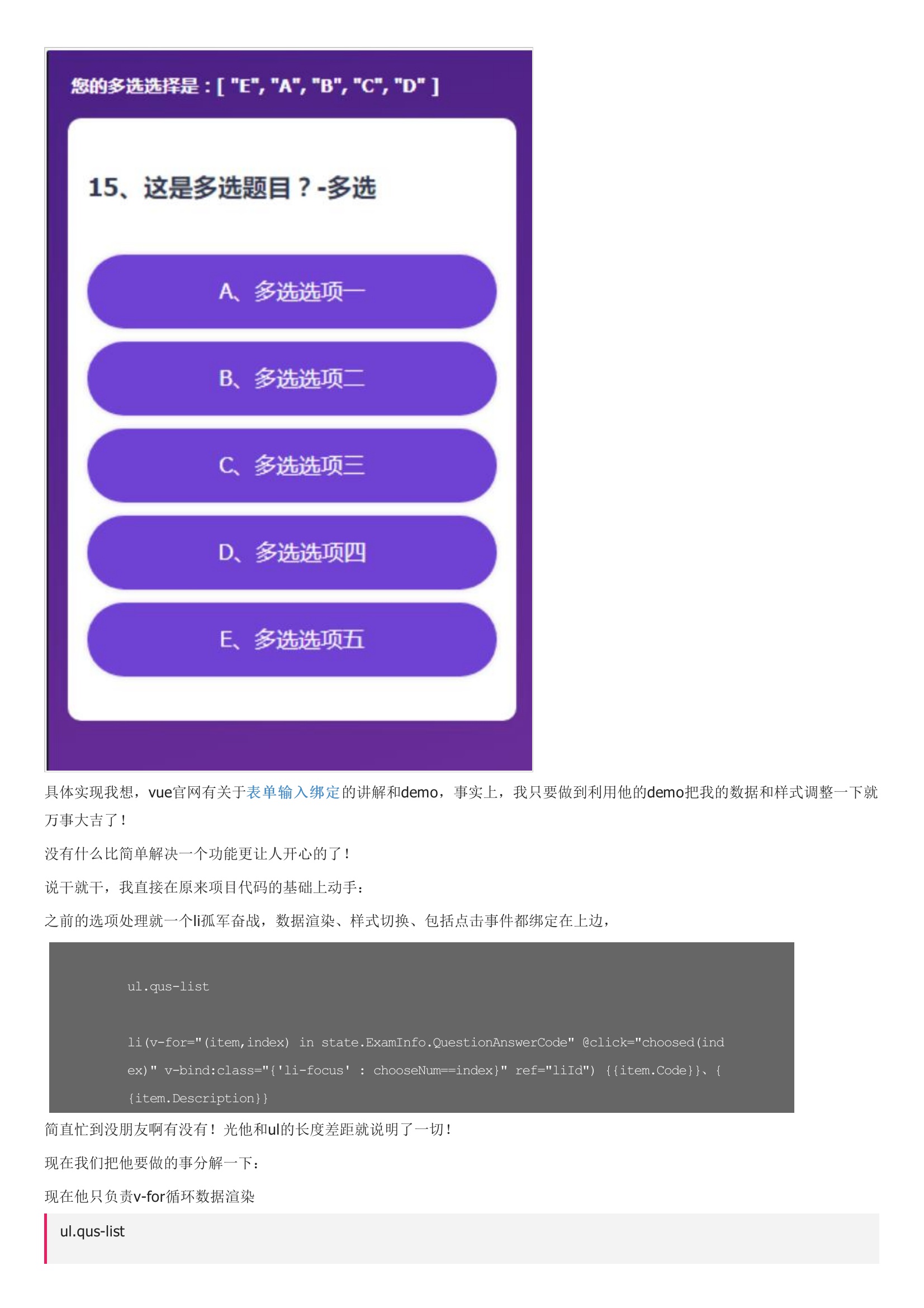
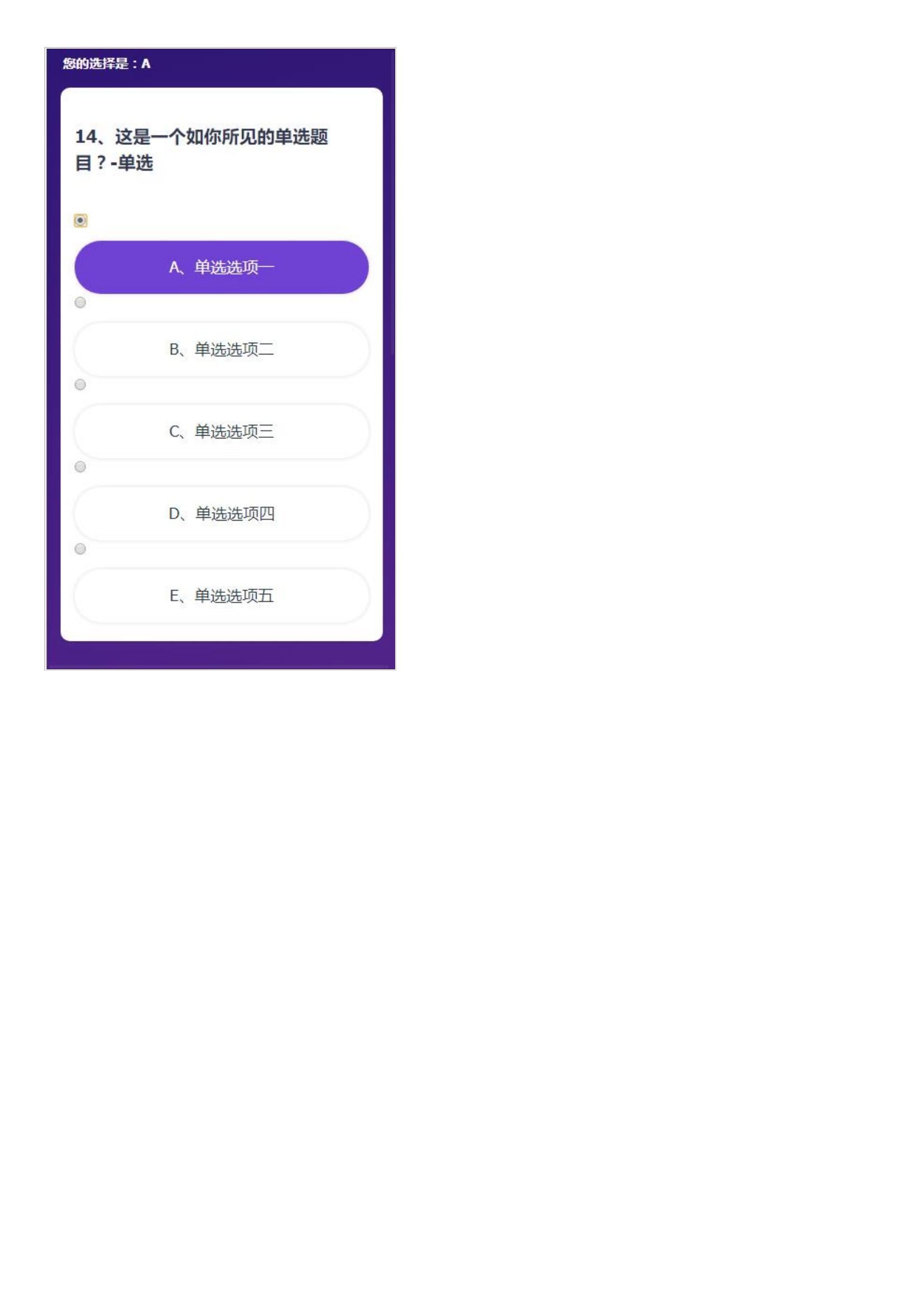
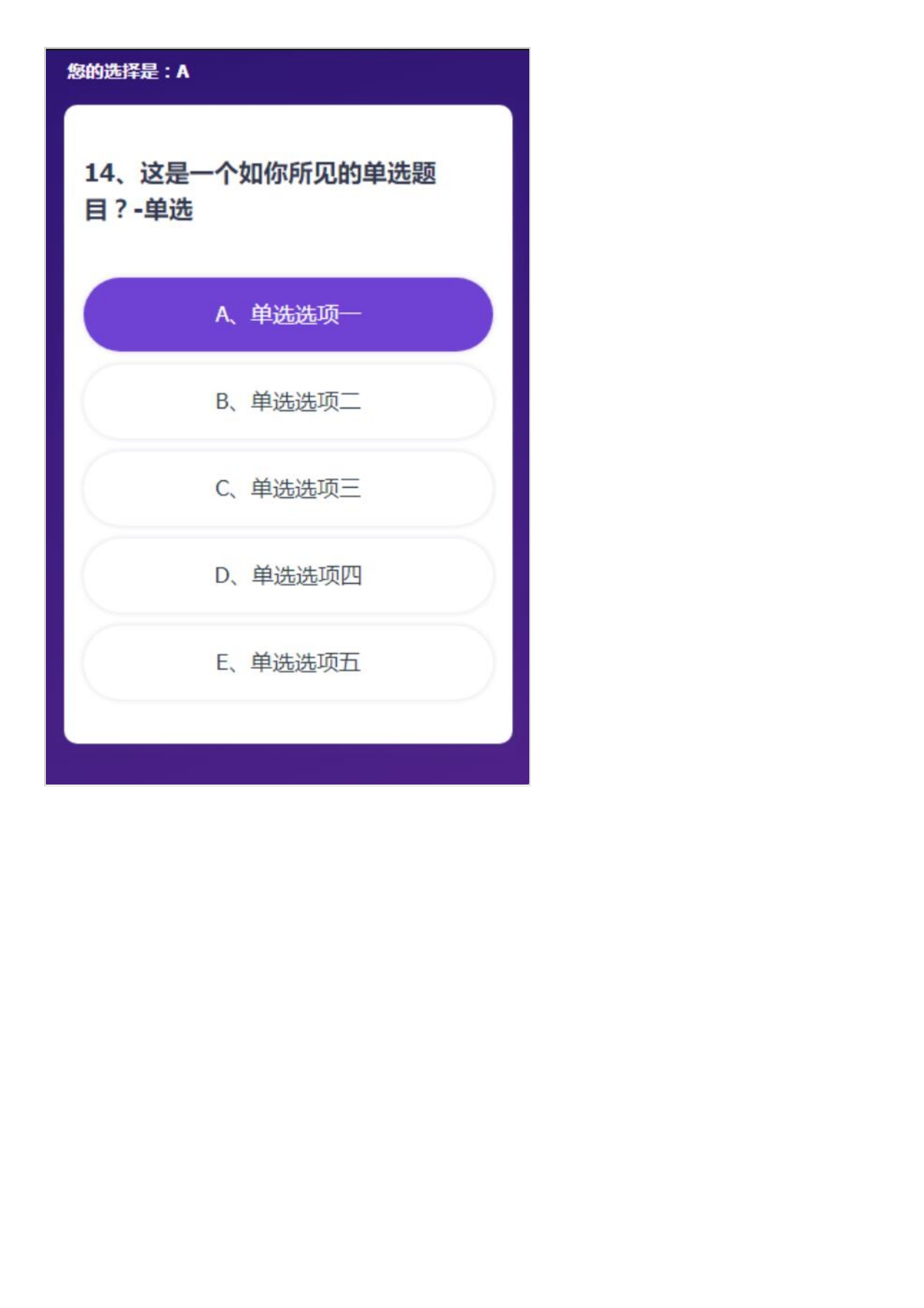
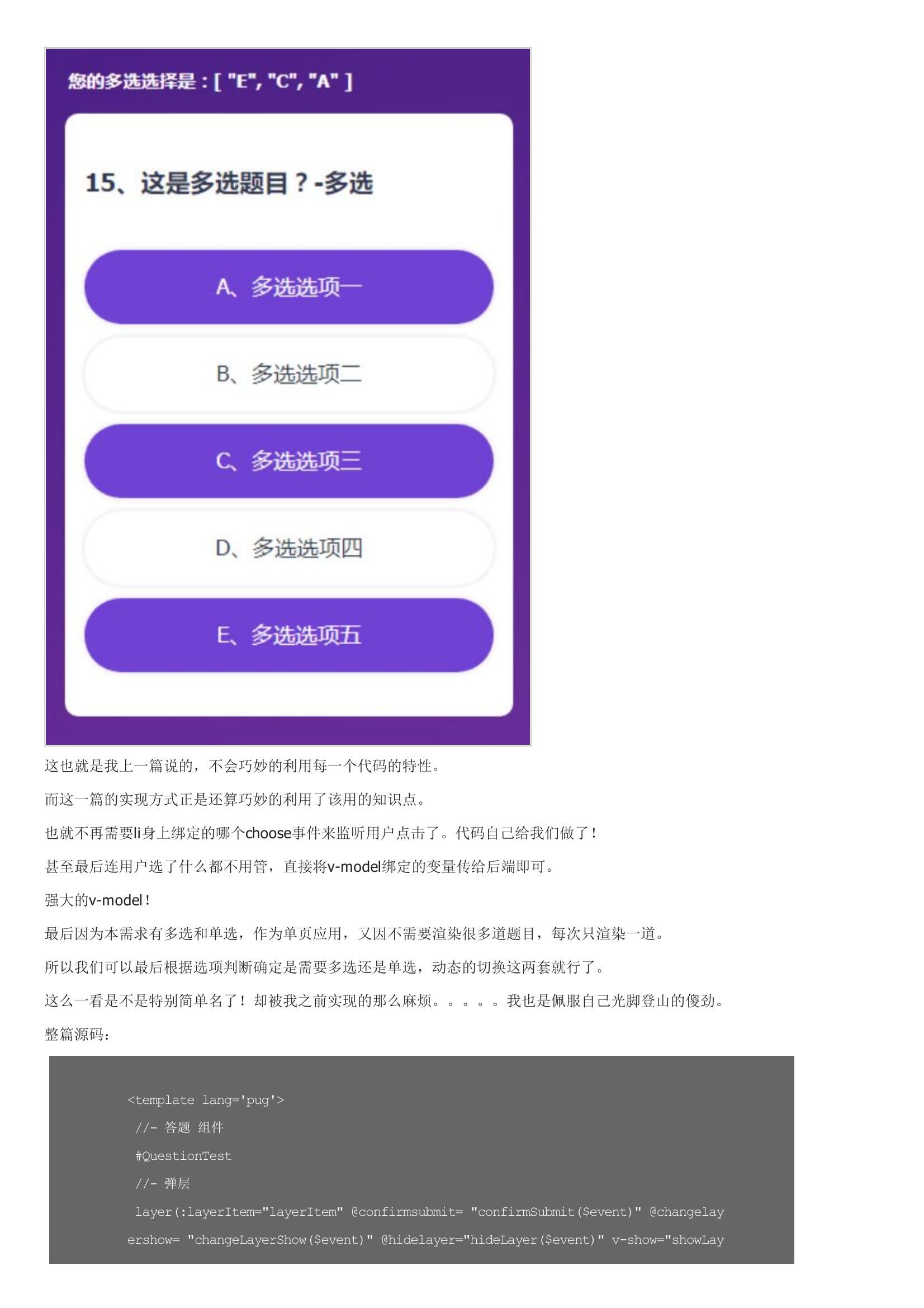
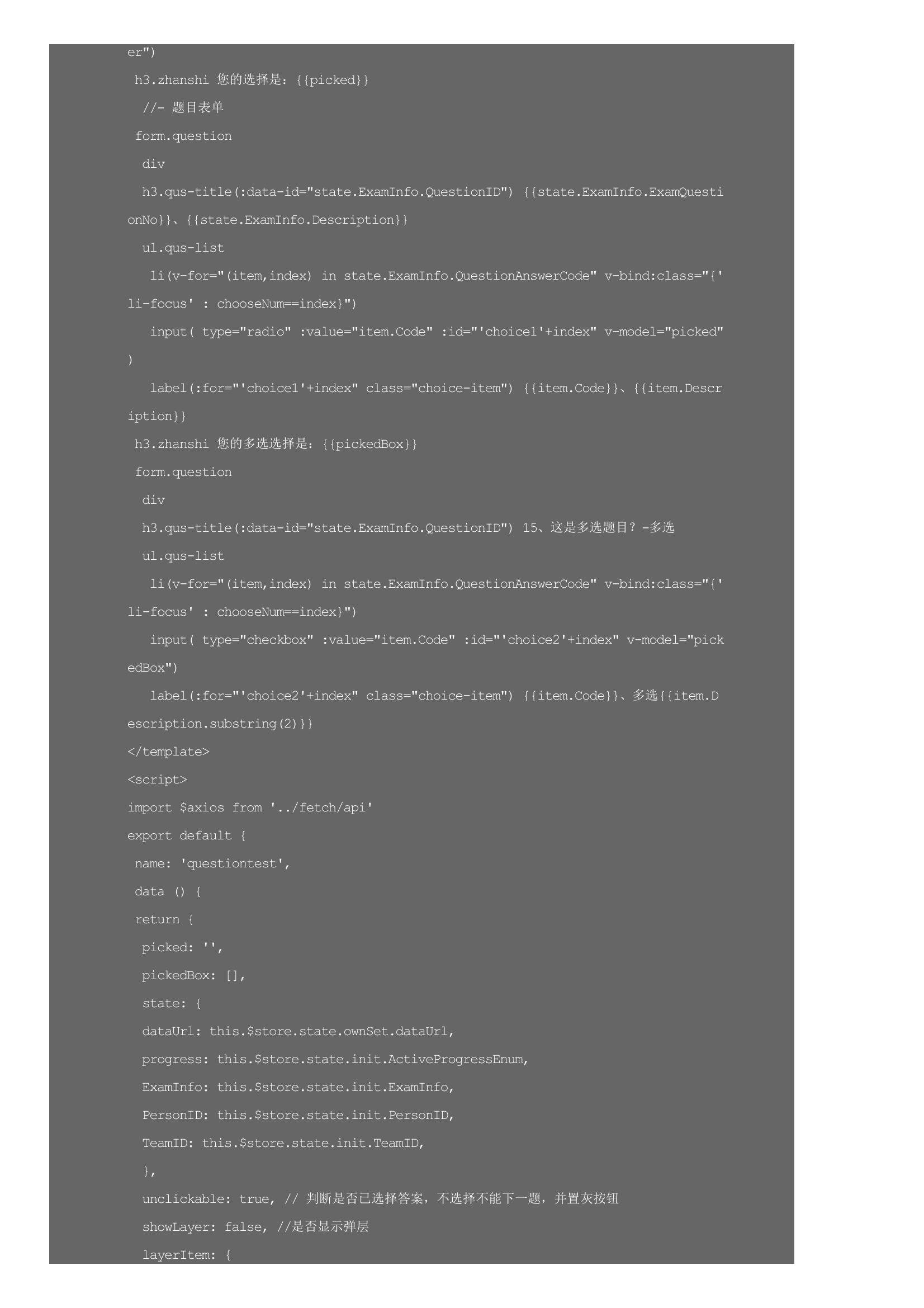
VUE中的v-model可以实现双向绑定,但是原理是什么呢?下面我们就来实现自己组件上面的v-model吧需求:实现一个简单的点击按钮,每次点击都自动的给绑定值price加100。想起昨晚的flag,我就想直接用demo上手吧,一举两得谁想到我好不容易快做完了,v-model在小程序中不起作用!来不及研究为什么,我先直接在原来项目上赶紧建了一个test页面,先赶紧实现我的这种设想:使用v-model和原生表单也可以实现这么好看且达到需求的效果。具体实现我想,vue官网有关于没有什么比简单解决一个功能更让人开心的了!光他和ul的长度差距就说明了一切!


















暂无评论