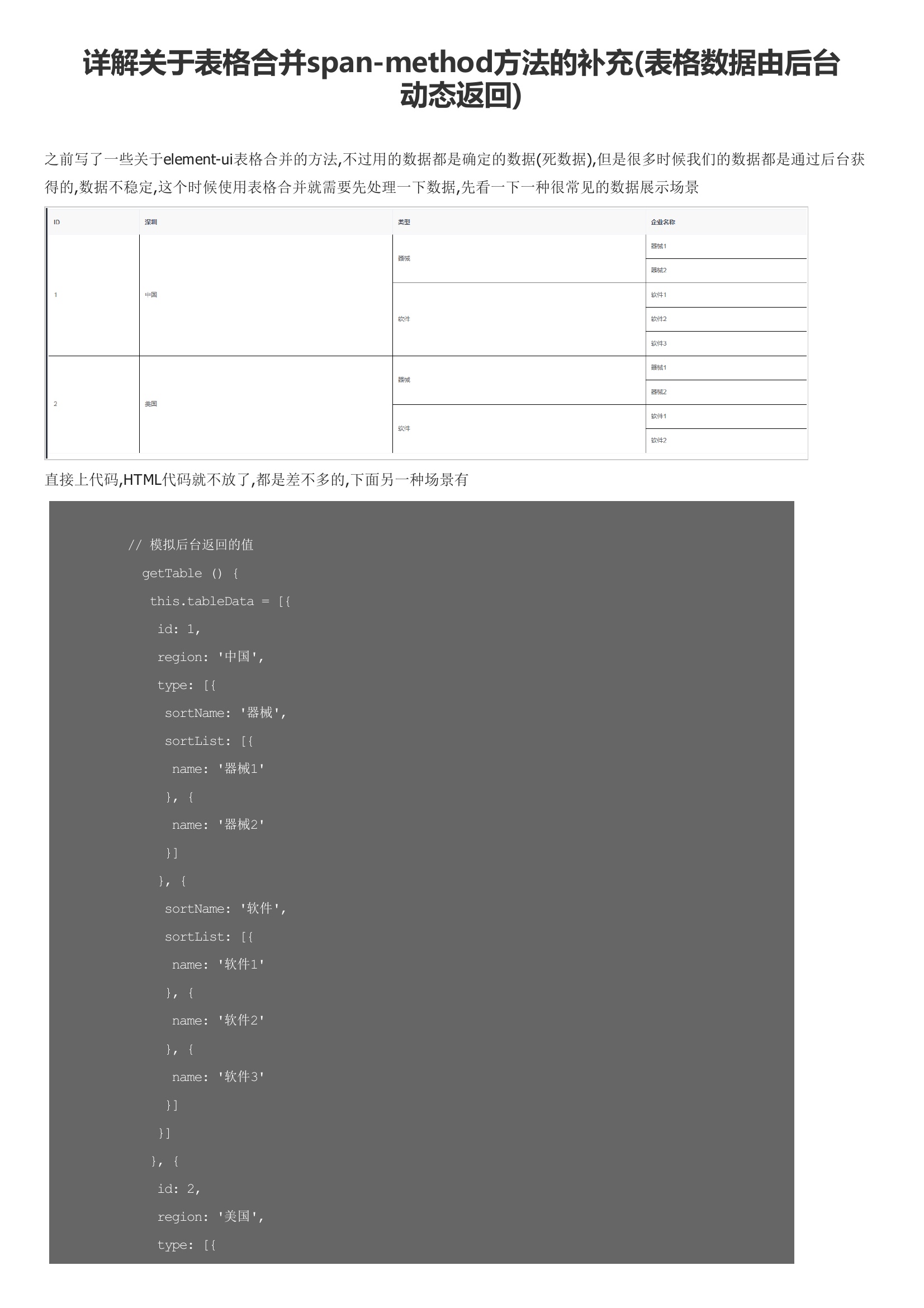
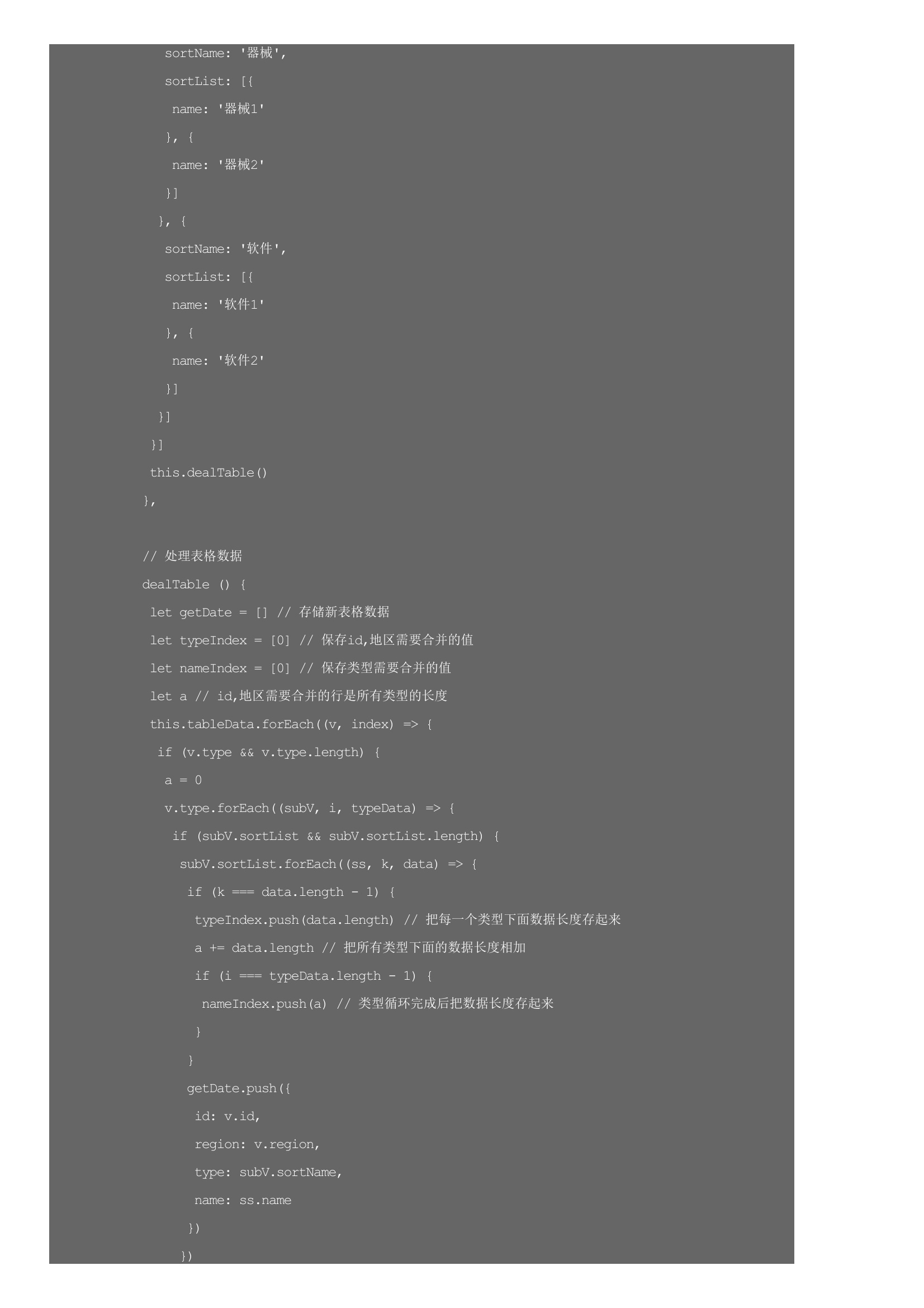
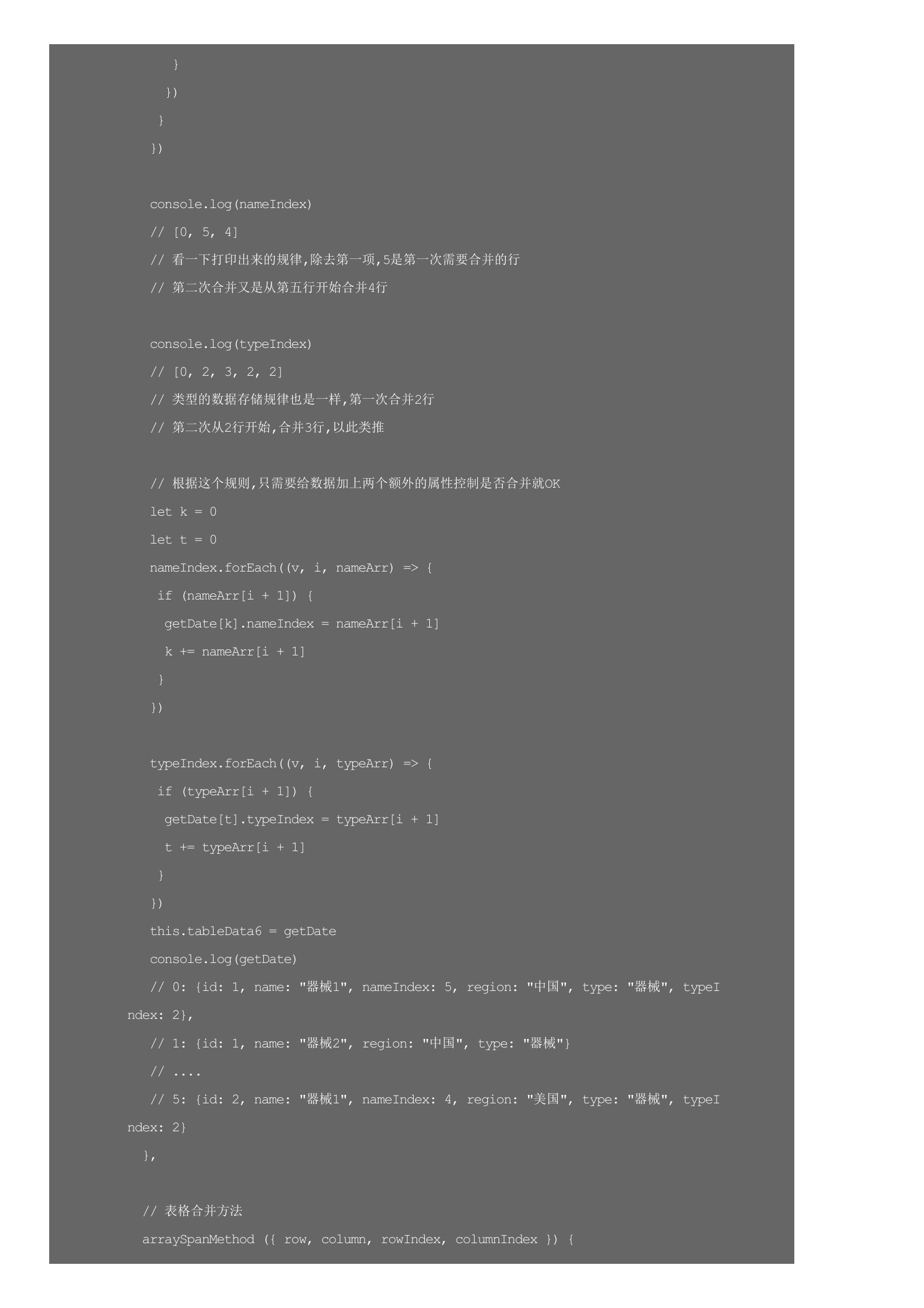
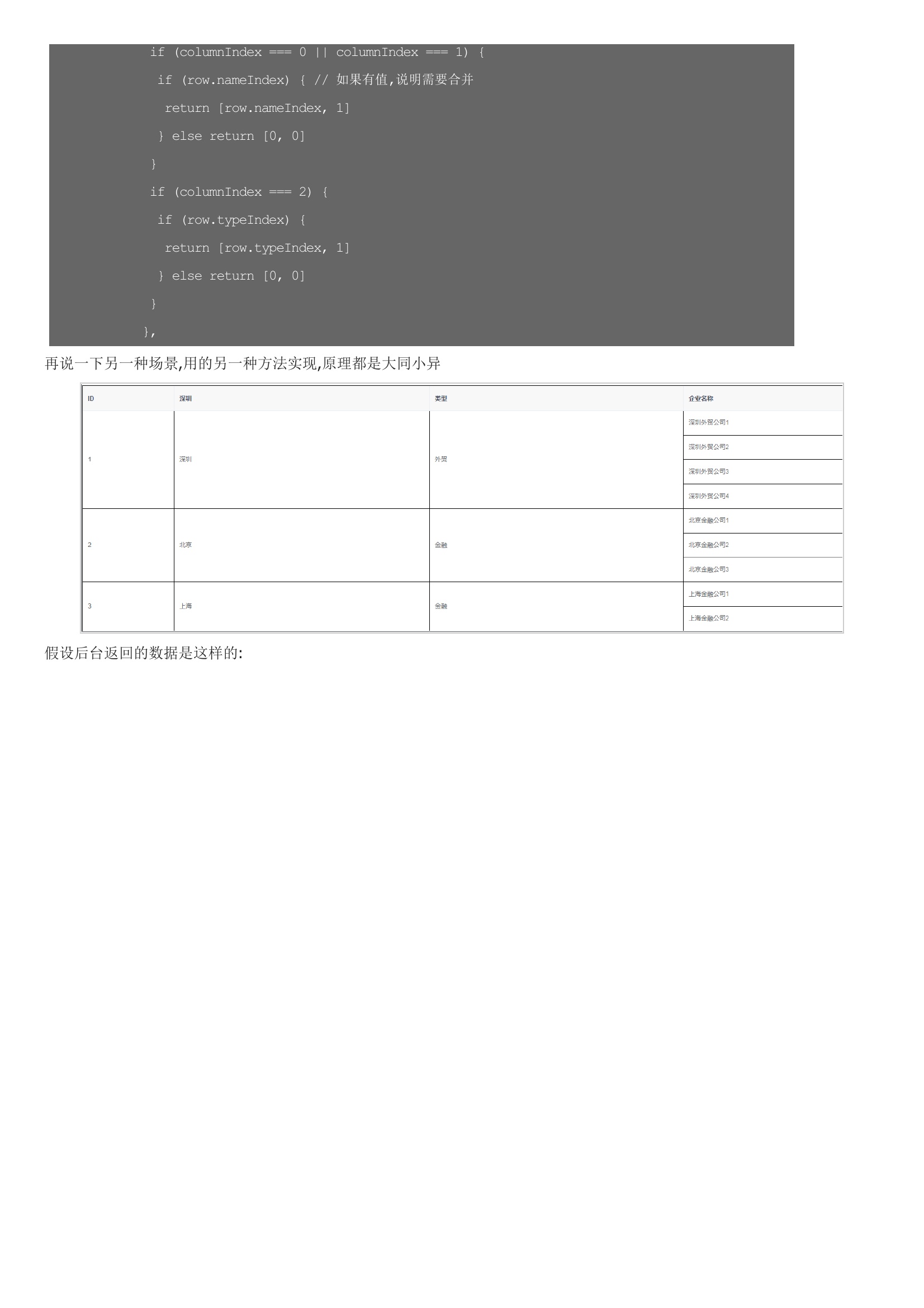
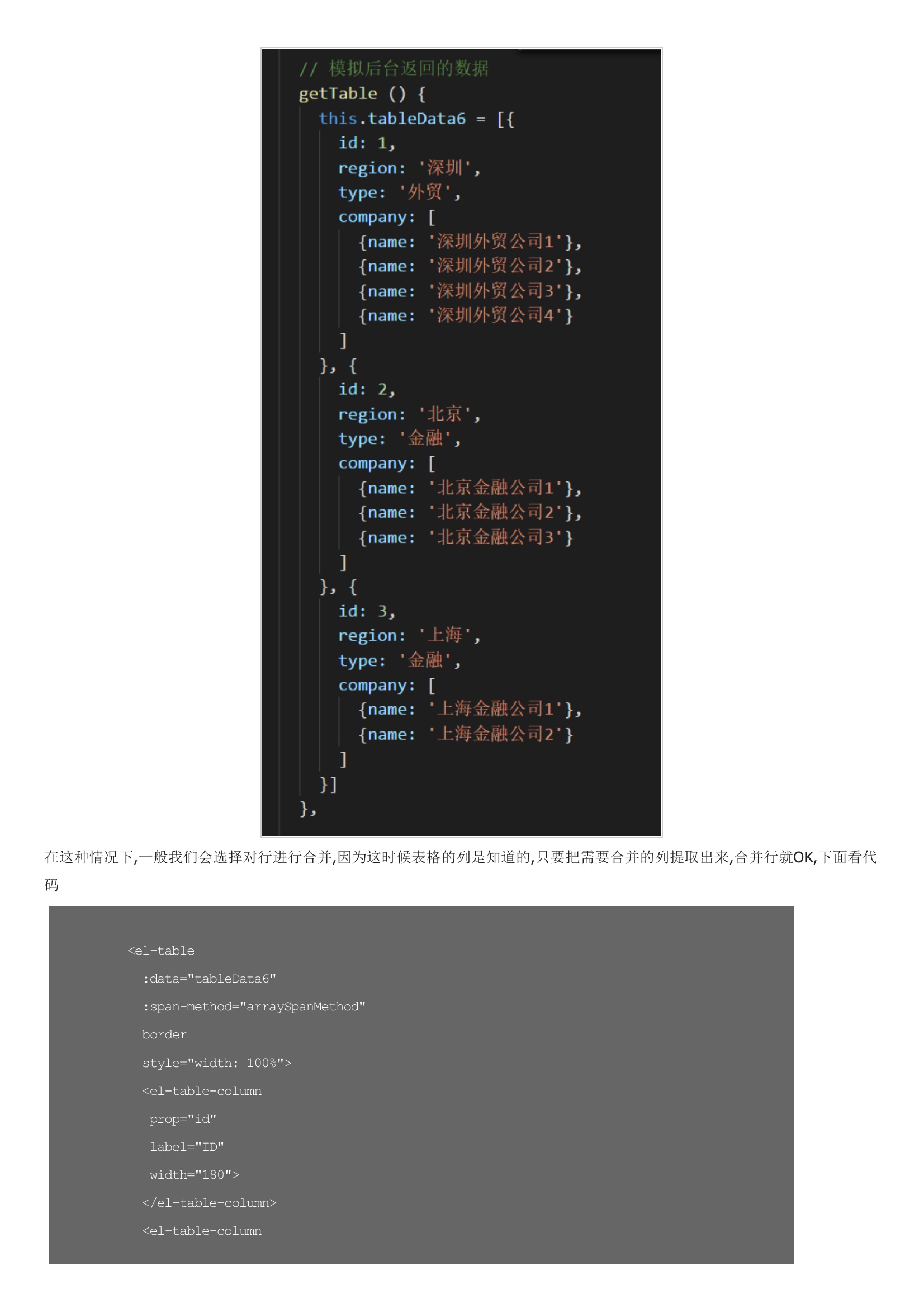
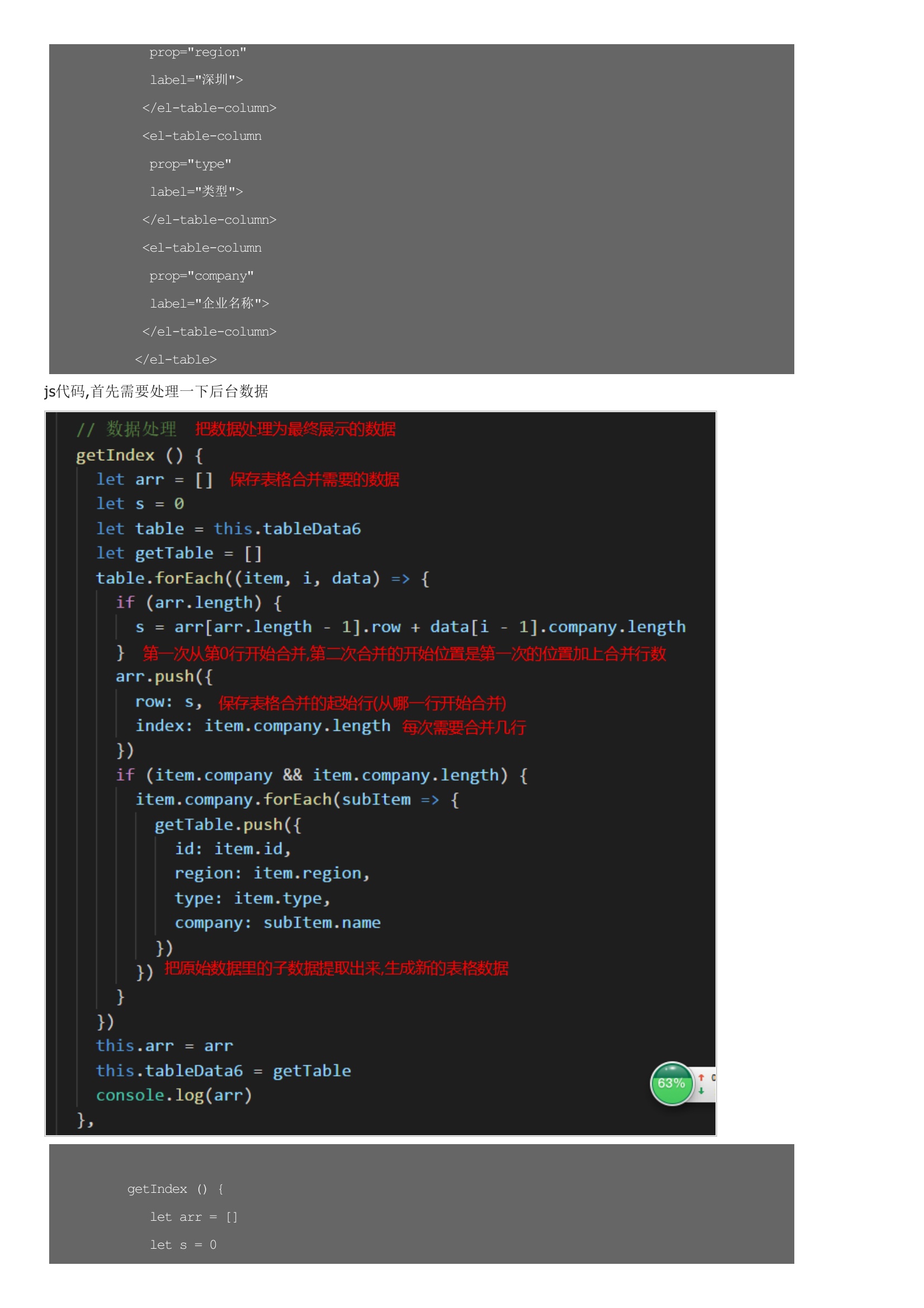
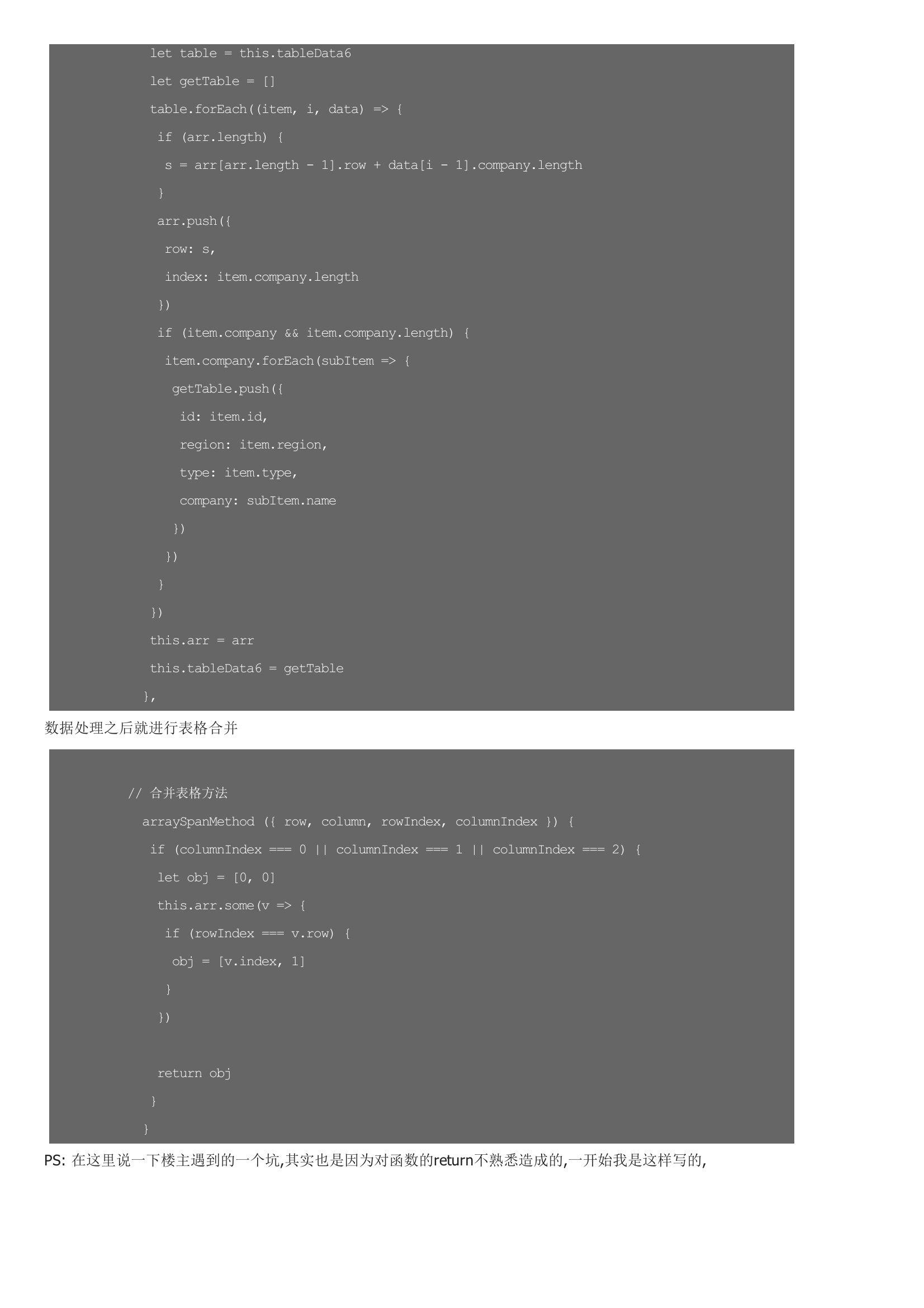
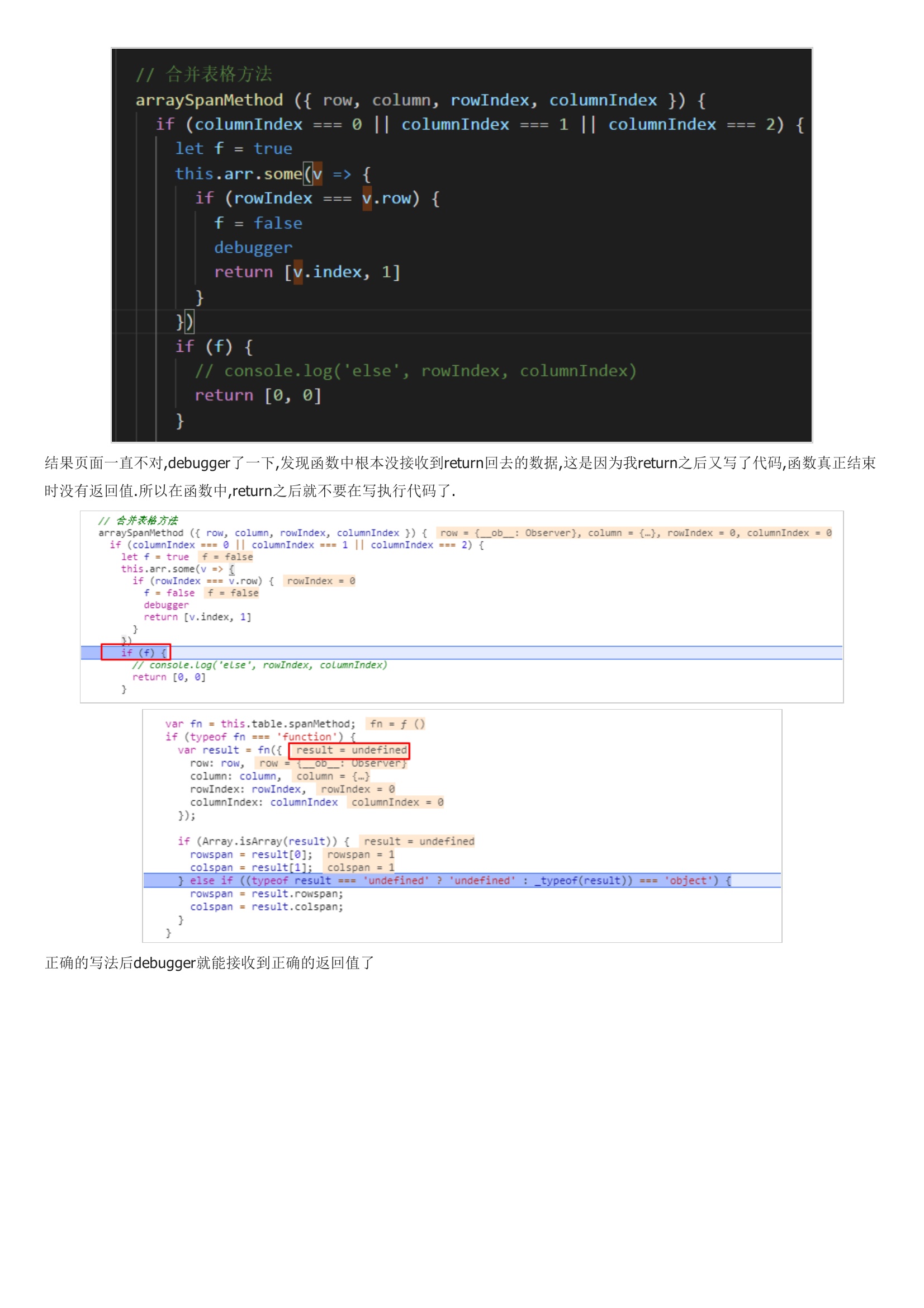
之前写了一些关于element-ui表格合并的方法,不过用的数据都是确定的数据(死数据),但是很多时候我们的数据都是通过后台获得的,数据不稳定,这个时候使用表格合并就需要先处理一下数据,先看一下一种很常见的数据展示场景直接上代码,HTML代码就不放了,都是差不多的,下面另一种场景有再说一下另一种场景,用的另一种方法实现,原理都是大同小异假设后台返回的数据是这样的:在这种情况下,一般我们会选择对行进行合并,因为这时候表格的列是知道的,只要把需要合并的列提取出来,合并行就OK,下面看代码js代码,首先需要处理一下后台数据数据处理之后就进行表格合并PS: 在这里说一下楼主遇到的一个坑,其实也是因为对









暂无评论