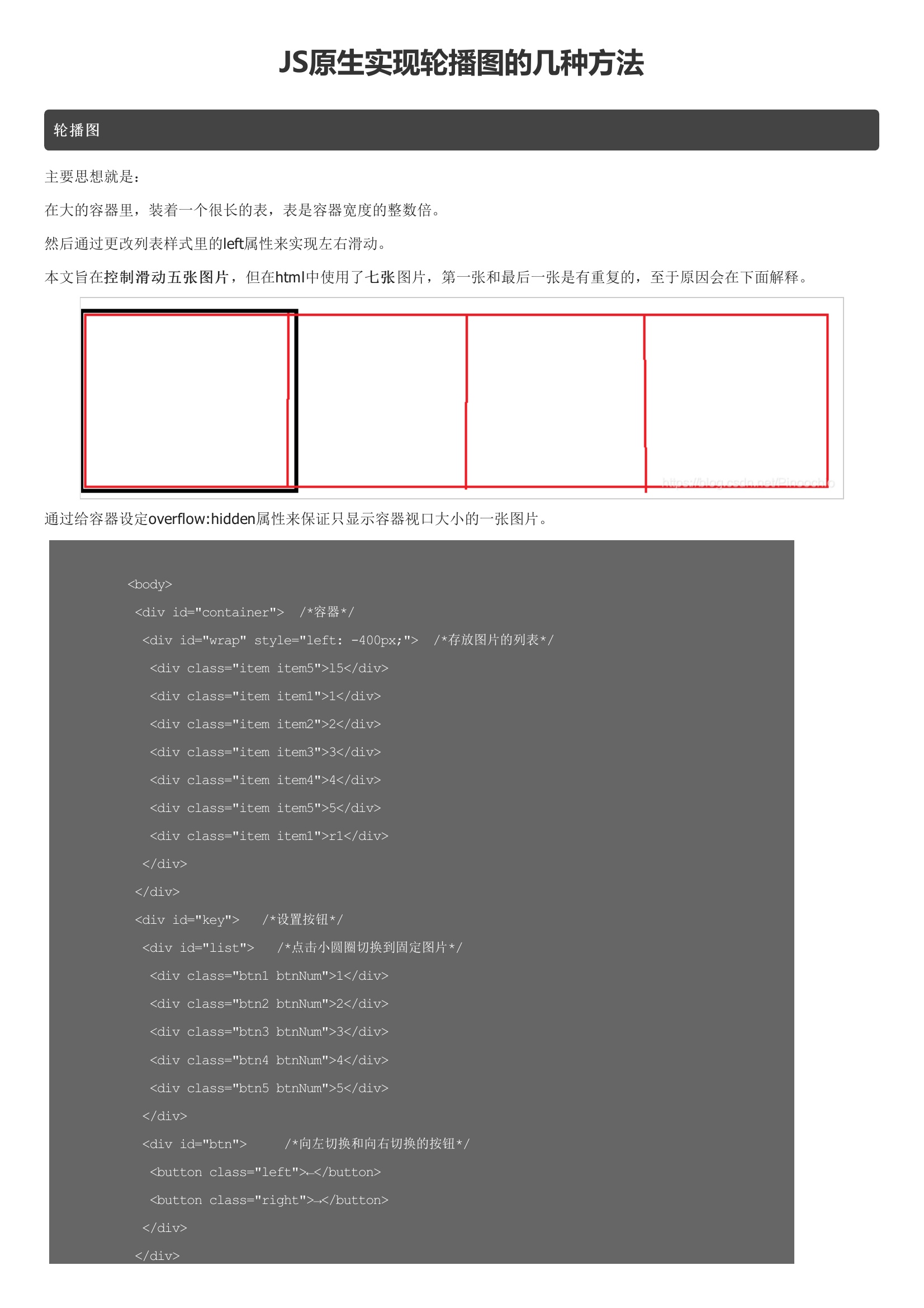
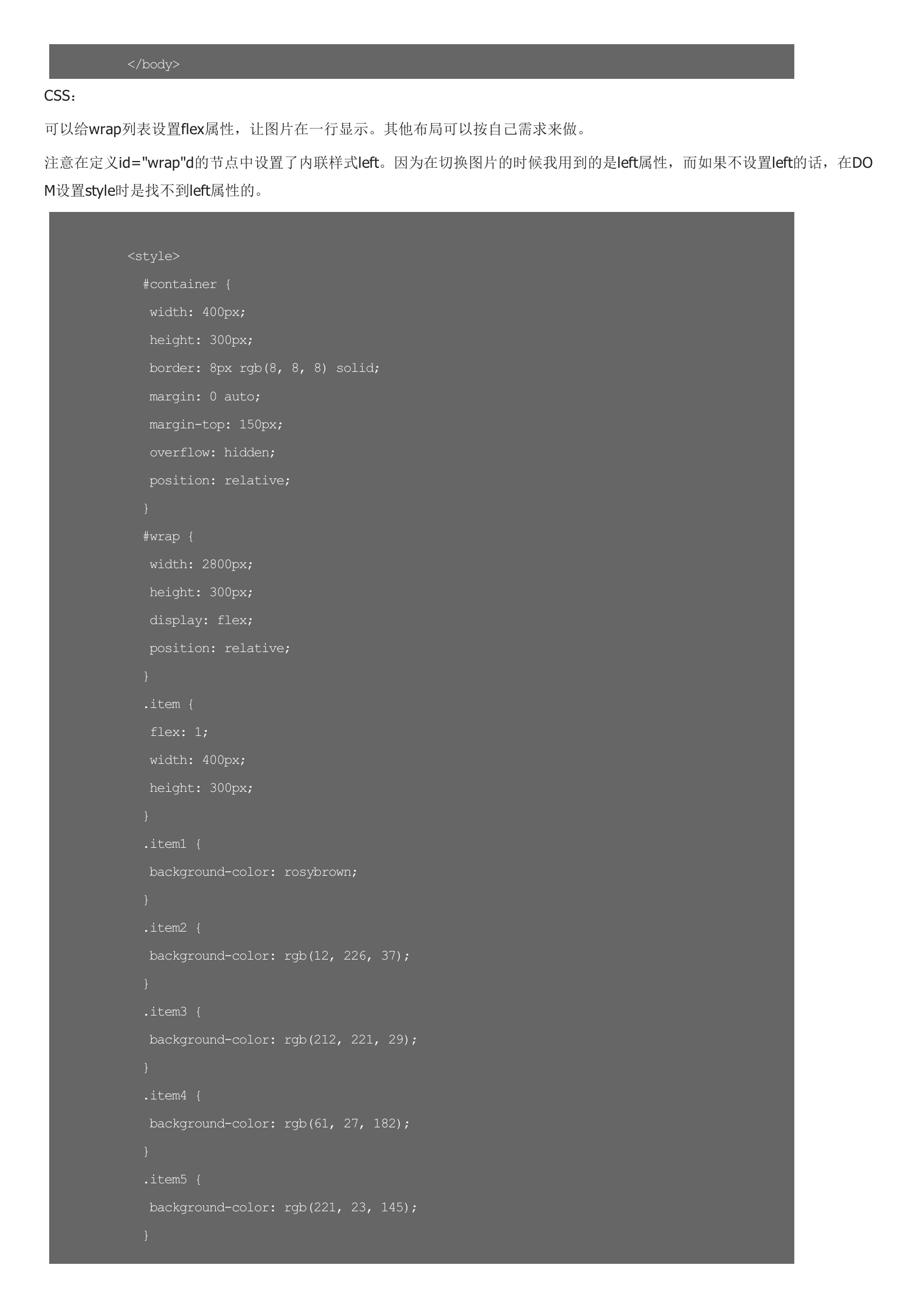
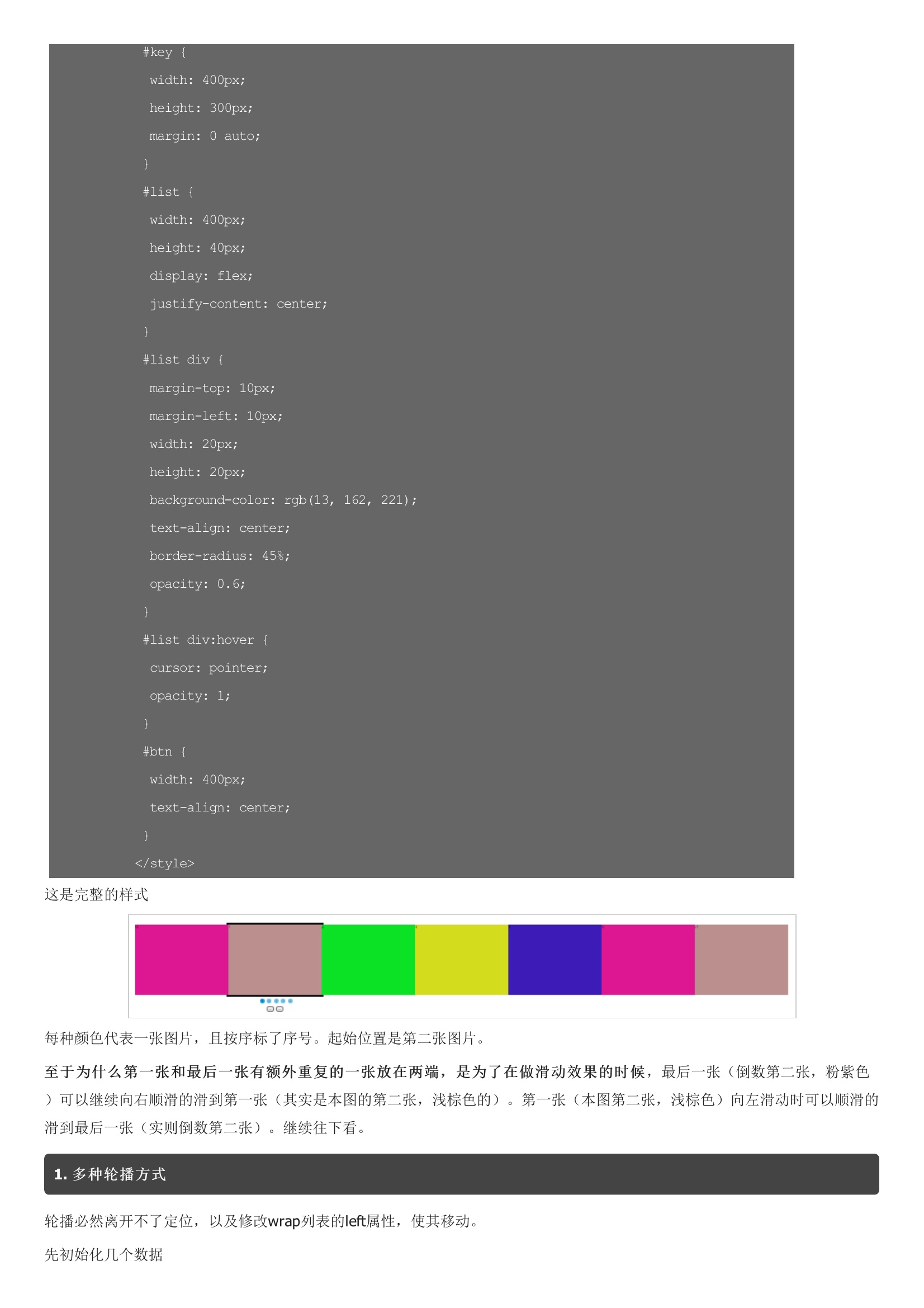
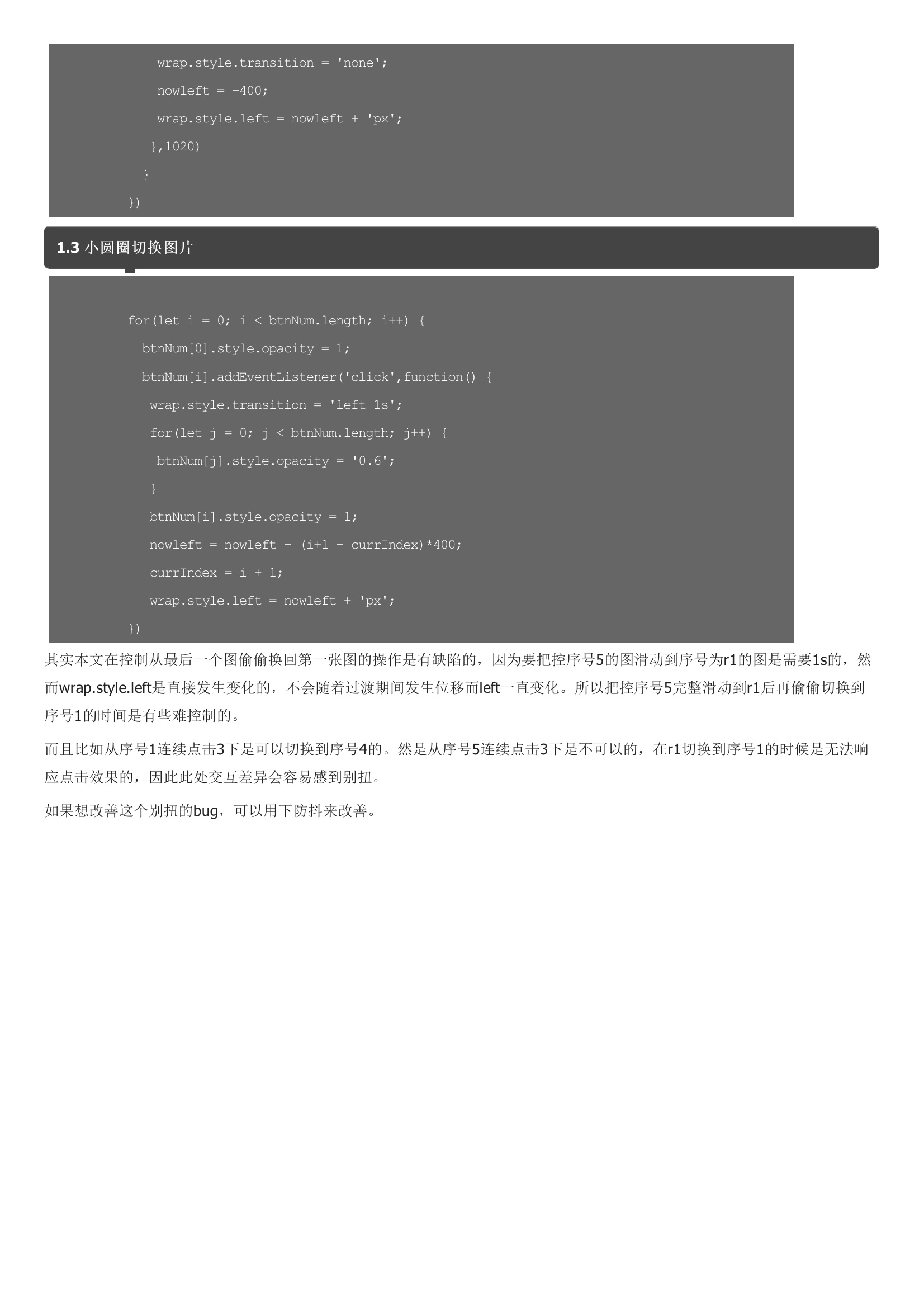
轮播图主要思想就是:在大的容器里,装着一个很长的表,表是容器宽度的整数倍。然后通过更改列表样式里的left属性来实现左右滑动。本文旨在通过给容器设定overflow:hidden属性来保证只显示容器视口大小的一张图片。其他布局可以按自己需求来做。注意在定义id="wrap"d的节点中设置了内联样式left。这是完整的样式每种颜色代表一张图片,且按序标了序号。起始位置是第二张图片。而且比如从序号1连续点击3下是可以切换到序号4的。然是从序号5连续点击3下是不可以的,在r1切换到序号1的时候是无法响应点击效果的,因此此处交互差异会容易感到别扭。如果想改善这个别扭的bug,可以用下防抖来改善。





暂无评论