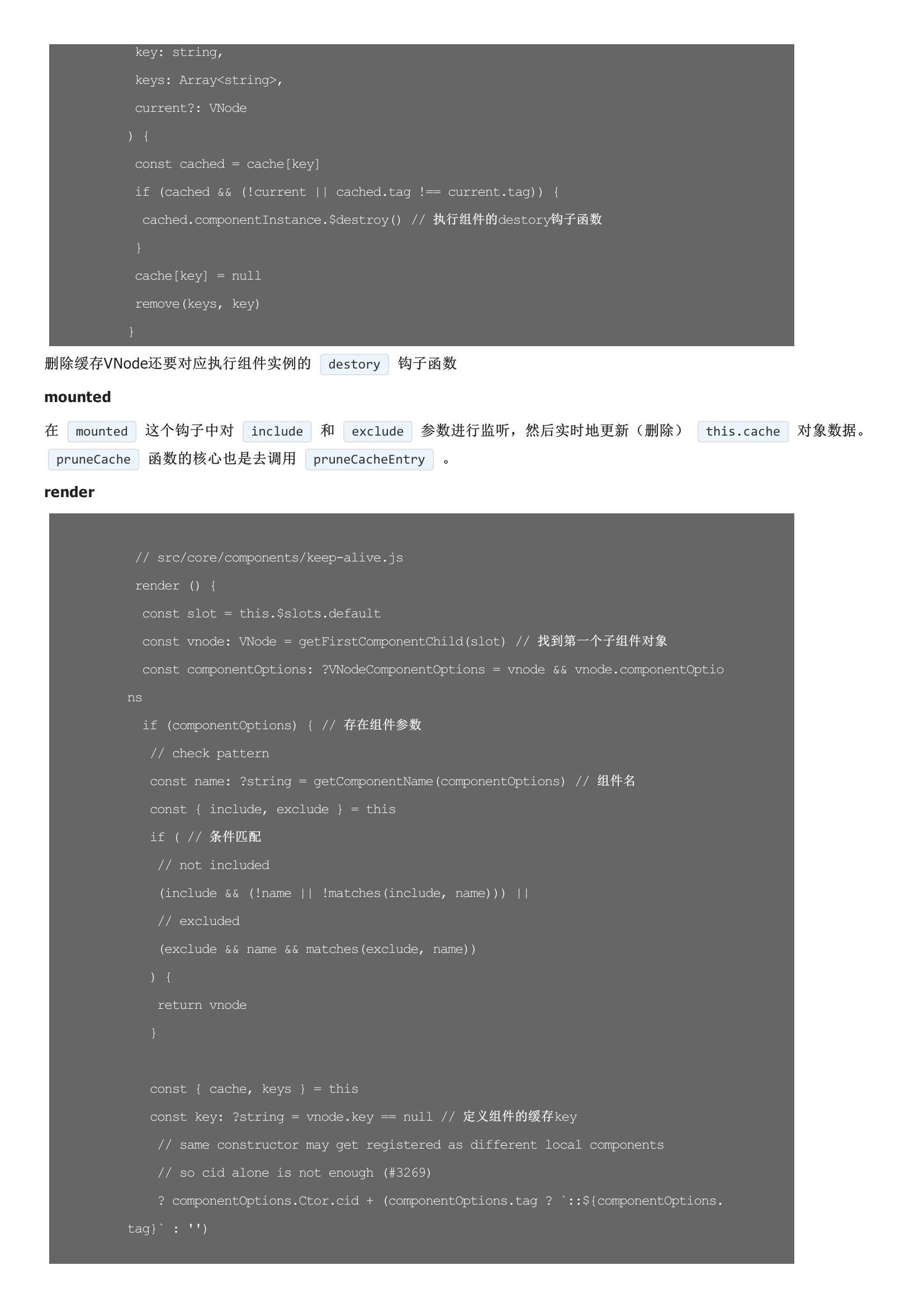
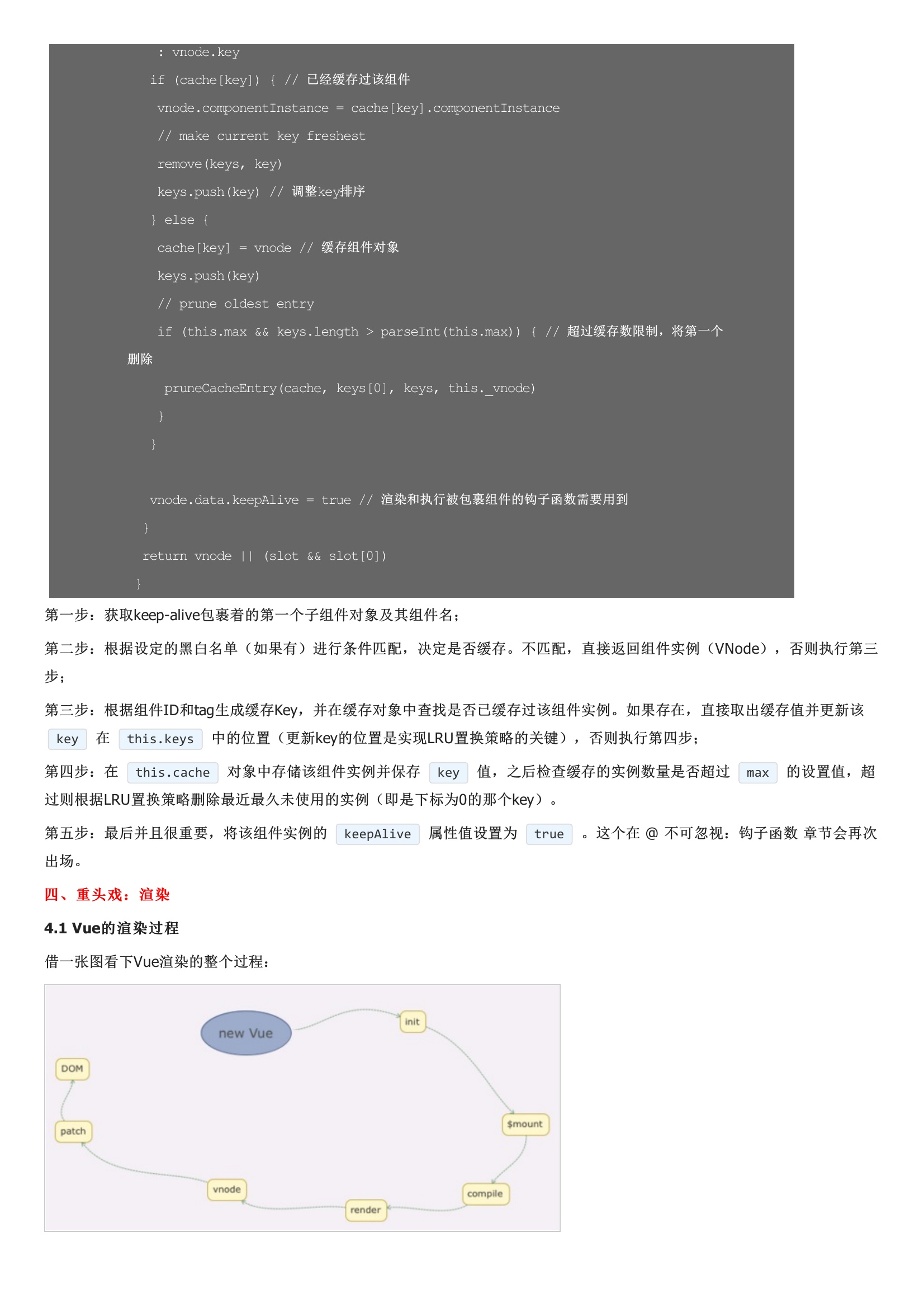
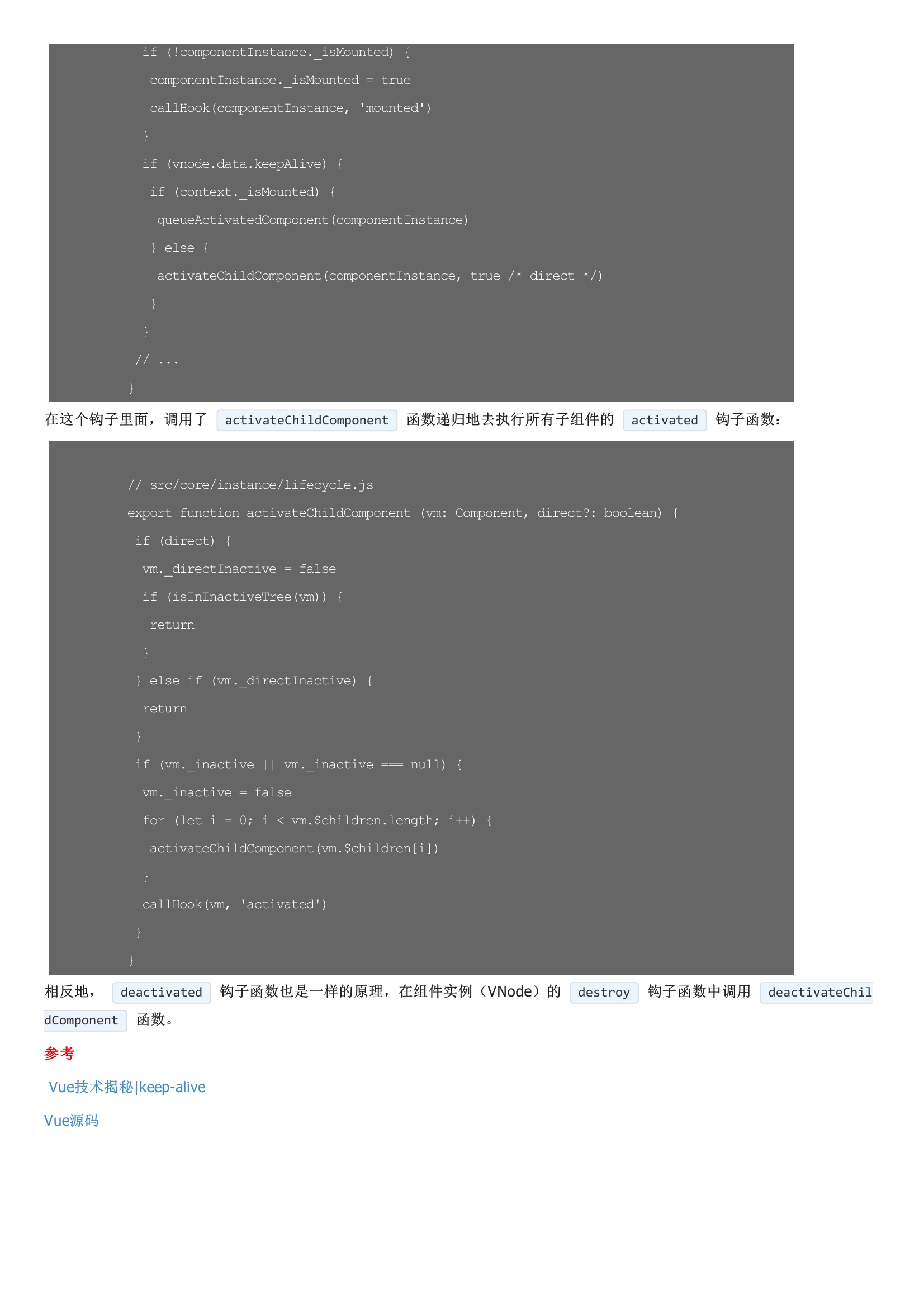
keep-alive是一个抽象组件:它自身不会渲染一个 DOM 元素,也不会出现在父组件链中;使用keep-alive包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。keep-alive就是用来解决这种场景。当然keep-alive不仅仅是能够保存页面/组件的状态这么简单,它还可以避免组件反复创建和渲染,有效提升系统性能。总的来说,keep-alive用于保存组件的渲染状态。在vue-router中的应用可以看出,与我们定义组件的过程一样,先是设置组件名为 keep-alive在它生命周期内定义了三个钩子函数:初始化两个对象分别缓存VNode和VNode对应的健集合删除 删除缓存VNode还要对应执行组件实例的 在 第一步:获取keep-alive包裹着的第一个子组件对象及其组件名;第二步:根据设定的黑白名单(如果有)进行条件匹配,决定是否缓存。








暂无评论