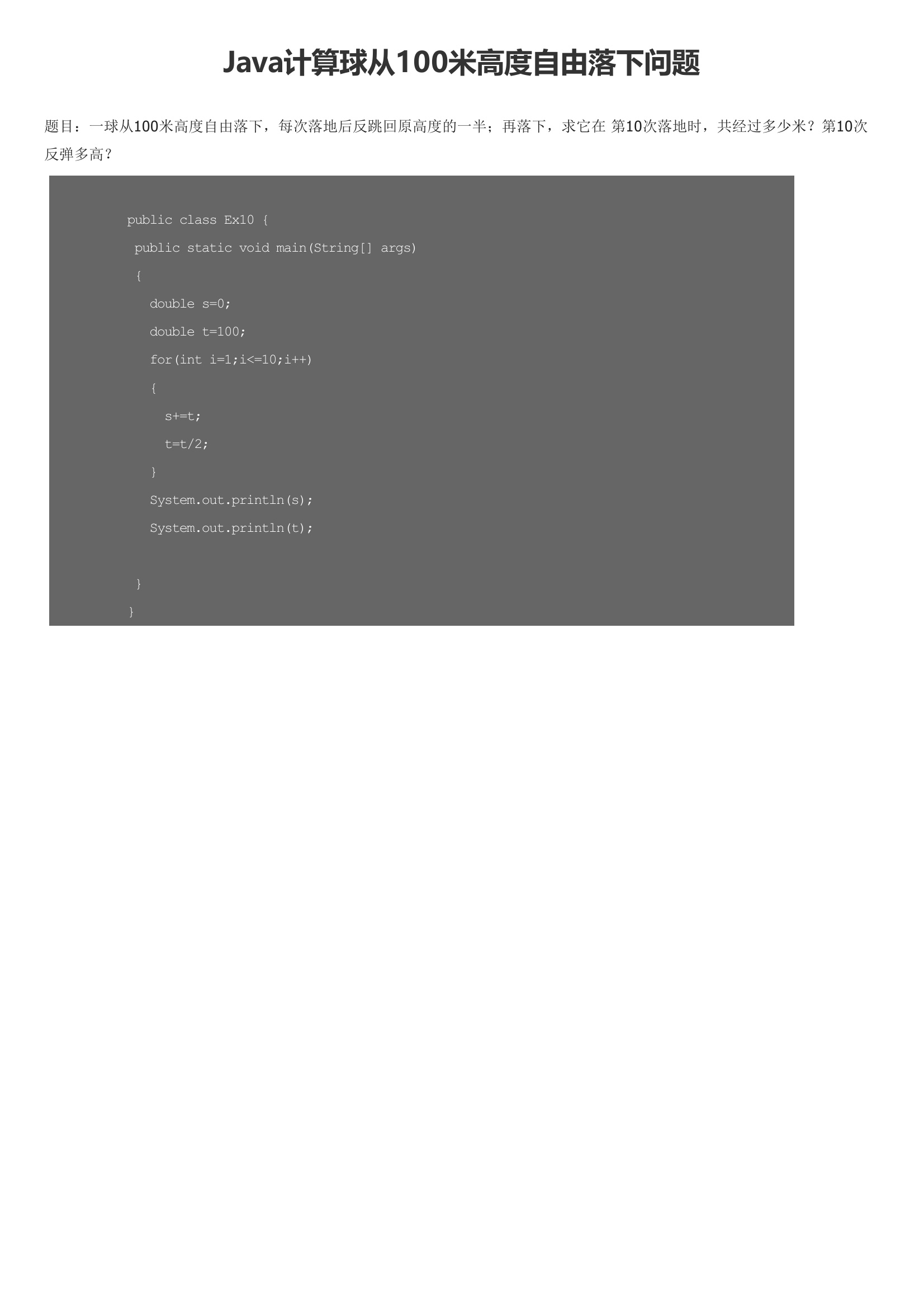
题目:一球从100米高度自由落下,每次落地后反跳回原高度的一半;再落下,求它在 第10次落地时,共经过多少米?第10次反弹多高?
Java计算球从100米高度自由落下问题
用户评论
推荐下载
-
vasp计算自由能脚本
从vasp的计算输出文件计算热力学函数Thisscriptwillcalculatethezeropoint-correctedenergy(ZPE)andGibbsfreeenergychangef
33 2019-06-05 -
调整YV100XG平台上升高度
调整YV100XG平台上升高度,这是对高级技术有很大帮助
26 2018-12-08 -
CSS设置盒子容器div高度height始终为100
前言 有时需要让一个盒子容器的 高度始终保持100%,无论怎么缩放浏览器高度始终不变。就像一些网站的侧边栏,但直接设置盒子容器的高度为100%是不起作用的。 demo 如果想让一个元素的百分比高度he
34 2020-12-13 -
divcss高度100绝对有用适应任何浏览器
div+css 高度100% 绝对有用适应任何浏览器
33 2019-01-22 -
使用jQuery不判断浏览器高度解决iframe自适应高度问题
主要介绍了使用jQuery不判断浏览器高度解决iframe自适应高度问题,需要的朋友可以参考下
14 2020-10-27 -
css高度自适应的问题示例探讨
对象height:100%并不能直接产生效果,是因为跟其父对象有关。 复制代码代码如下: #center{ height:100%; } 上面的css样式是无效的,不会产生任何效果。 需要改写: 复制
19 2020-12-23 -
脚本控制自适应高度的缩短问题
脚本控制自适应高度的缩短问题
8 2020-10-31 -
解决Layui表格自适应高度的问题
鄙人在写一个项目,发现成功将数据在页面显示后, 高度没有自适应,而是将一些按钮遮挡了,不断的调试和网上寻找解决办法,发现没有效果,最后添加了一句css <style> .
11 2020-12-21 -
定义内联元素span的最小高度问题
span这个标签,想必大家都熟悉吧,但有用起来又很麻烦,尤其是需要给它定义宽度和高度的时候
18 2020-10-28 -
css高度塌陷问题的解决方案
1. 高度塌陷 在文档流中,父元素的高度默认被子元素撑开,也就是说子元素多高,父元素就多高。但是, 当为子元素设置浮动后,子元素会完全脱离文档流。此时,将会导致子元素无法撑起父元素的高度,导致父元素的
11 2020-11-22

暂无评论