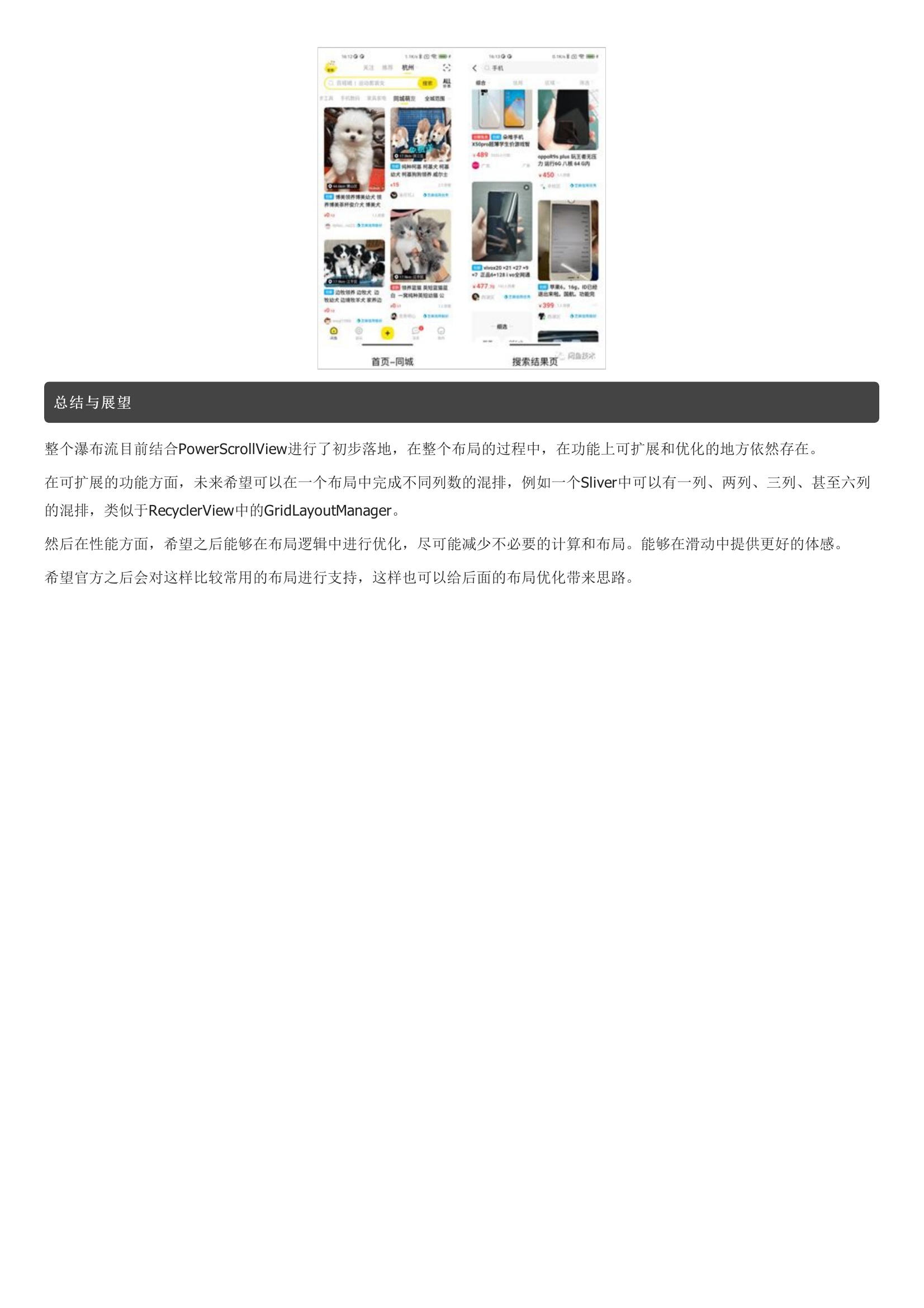
特别是对于商品这样的Feeds流,无论是淘宝,京东,美团,还是闲鱼。都基本上以多列瀑布流进行呈现,容器列数固定,然后每个卡片高度不一,形成参差不齐的多栏布局。不过目前闲鱼很多业务场景都是在Flutter上进行实现的,当时Flutter官方只提供了ListView和GridView的实现,没有对瀑布流进行支持。目前社区中有两个开源的解决方案,分别是WaterFallFlow和FlutterStaggeredGridView。而在目前闲鱼的业务中,无论是搜索结果还是首页的同城页面,都会有混排瀑布流的需求。影响布局的参数其实就是crossAxisCount(列数)和childAspectRatio。所以无论是向下滚动对后面的卡片进行布局,还是向上滚动对前面的卡片进行布局。我们会分别对这两种卡片进行尺寸计算。宽度确定之后,我们需要确定卡片的高度。










暂无评论